ASP.NET AJAX当中有一个非常神奇好用的控件 UpdatePanel,这个控件可以帮助我们轻易的达成非同步Postback的功能,让我们的.aspx页面上可以直接加入AJAX技术。
时常有读者询问笔者一个问题,在UpdatePabel内所触发的事件当中,是否可以动态的更新布置在UpdatePanel "外的" 控件?
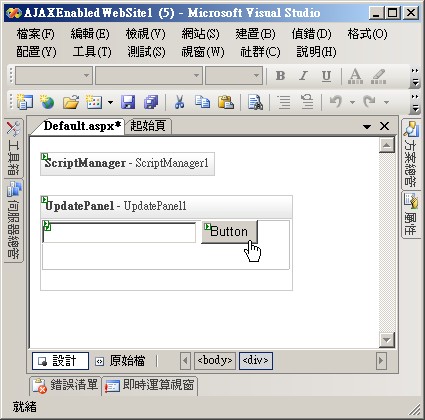
一般来说,我们使用UpdatePanel时可会这样布置:

平常时候我们会把 "需要以非同步方式动态更新" 的控件放在UpdatePanel里,这时要更新画面中的TextBox1很简单,只需要编写代码:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
me.TextBox1.Text= " ... "
End Sub
在UpdatePanel当中的Button1所触发的Click事件,会以非同步Postback的方式被执行,因此当后端事件Click被执行到,即可更新TextBox1中的值,且页面不需要换页(Submit)。
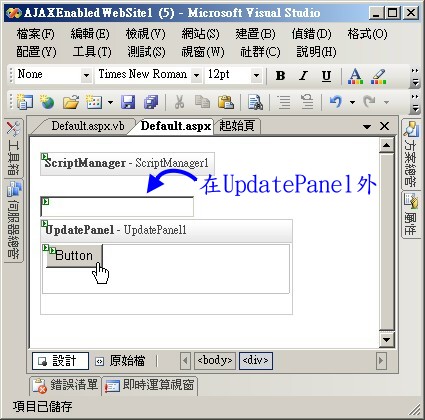
但是,您用UpdatePanel久了就会发现,我们不可能把所有的控件都放在UpdatePanel当中,如果需要在非同步Postback当中,动态更新UpdatePanel外的控件内容,该如何作呢? 例如:

当我们想点击UpdatePanel当中的Button之后,更新位于UpdatePanel外的控件的内容,则需要通过动态Render JavaScript的小技巧:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim js As String
js = "$get('TextBox1').value='...';"
ScriptManager.RegisterStartupScript(Me, GetType(String), "", js, True)
End Sub
这样就可以通过动态产生的JavaScript,来更新前端页面上布置于UpdatePanel外的控件。
其实这个小技巧相当好用,我们也可以用于在非同步Postback过程当中,动态的产生alert窗口,例如:
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim js As String
js = "alert('非同步postback过程当中产生的alert窗口...');"
ScriptManager.RegisterStartupScript(Me, GetType(String), "", js, True)
End Sub
希望这个小技巧对各位使用AJAX技术时有所帮助...






















 1371
1371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








