在ASP.NET AJAX当中,除了通过UpdatePanel机制来建立具有AJAX功能的Web应用程序外,其实传统(较为典型)的做法是利用Web Services的概念,来实现网页上异步调用的工作。
这也是整个ASP.NET AJAX架构的基础,以及UpdatePanel控件的根本原理。
当然,因为通过这样的方式,您必须自行建立一些JavaScript代码,所以这种模式比较适合过去曾经自行搭建过AJAX机制,或是利用ASP.NET 2.0中的Call Back技术来实现过AJAX功能的Web程序开发人员。虽然通过这样的方式您要手动建立一些额外的JavaScript,看起来也比较难,但是对于整个 AJAX的技术掌握度相对的也会更加深入。
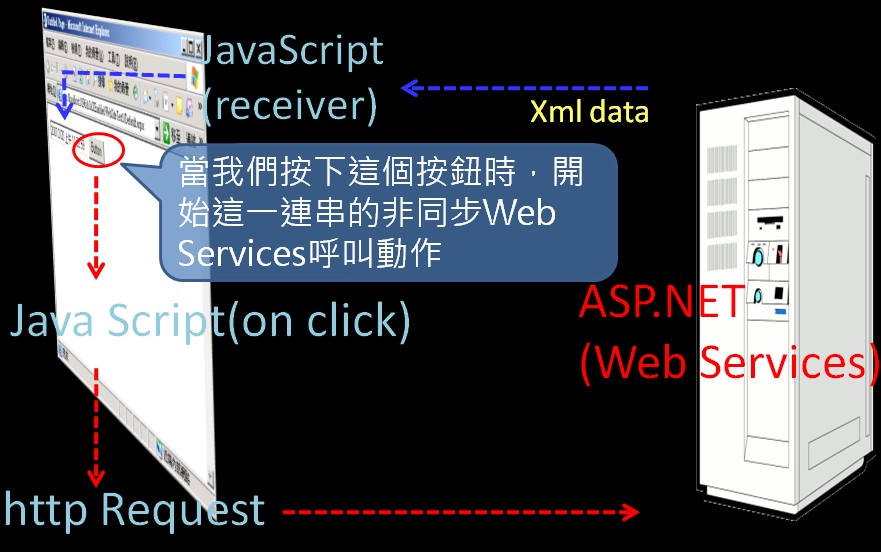
请看AJAX技术架构,整个原理其实如下图:

以一个最常见的功能(抓取Server端的时间放入TextBox)为例,我们想在单击网页上的按钮之后,在不postback的状况底下,取得服务器端的时间,并填入TextBox中。
上图中的网页有一个TextBox与一个HTML Button,当我们单击页面上这个HTML Button时,开始触发一连串的异步Web Services调用动作:
1. 首先,用户单击按钮,浏览器上的Html Button发生了一个JavaScript的onclick事件(注意,由于是Cient端的onclick事件,因此不会触发Postback动作)。
2. 我们在这个JavaScript的onclick事件当中,要调用远端服务器上的Web Services(假设这个服务器端的Web Services会以字符串格式回传服务器端的时间。
3. 接着在浏览器上(的网页)利用一段已经编写好的JavaScript子程序接收此字符串。
4. 再通过JavaScript子程序将接收到的字符串填入TextBox。
完成。
通过上面这个步骤,我们就可以在不Postback的状况下,将TextBox的内容更新为目前服务器端的时间。
我们接着看下面的范例,您会发现即使不使用UpdatePanel,依旧可以在ASP.NET网页中完成AJAX功能。
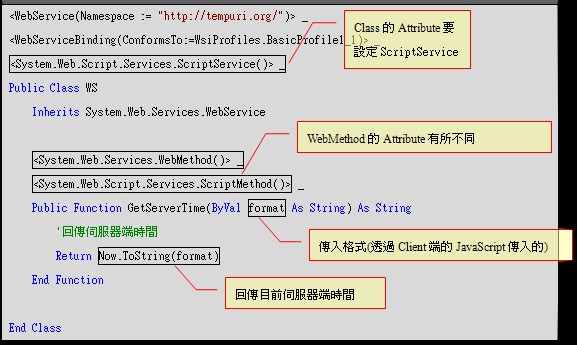
要完成这样的工作,我们需要先建立一个Web Services,称为WS.asmx,负责回传服务器端的时间,在这个.asmx文件中,键入底下的Web Services代码:

这和过去我们编写的Web Services几乎完全一样,不同的地方是在.asmx文件类别声明的Attribute,和WebMethod的Attribute(增加了System.Web.Script.Services.ScriptMethod)。
另外请注意这个Web Servces,具有一个format参数传入(通过Client端的JavaScript传入的),而这个Web Services的代码很简单,依照传入的format格式回传目前服务器端的时间。
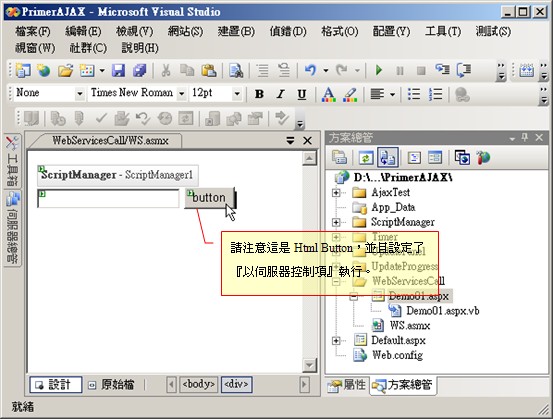
编写好代码之后,接着我们建立一个.aspx文件,并且拖曳ScriptManager、TextBox和一个Html Button:

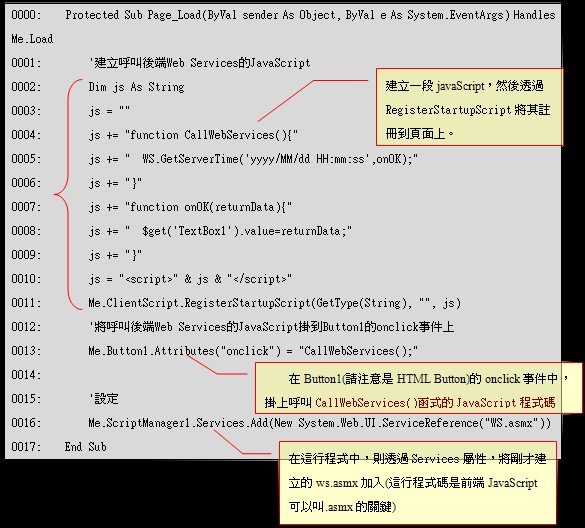
接着,我们在页面上Double-Click以编写Page_Load事件:

请注意在上方程式的最后一行(16行),我们通过Services属性,将刚才建立的ws.asmx加入,加上之后,ScriptManager会帮我们在页面上自动产生JavaScript代码,可帮助我们得以利用底下这样的JavaScript写法,来调用后端Web Services:
WS.GetServerTime(参数,
成功调用WebServices后要运行的javaScript函数,
调用WebServices若失败后要运行的javaScript函数 );
因为有这样的设置,所以你会看到,我们在上面代码的第5行很大方的通过这样的方式来调用Web Services:
WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);
如果没有经过上面第16行的设置,则上面这段调用Web Services的JavaScript代码会完全无效,因为JavaScript根本没有所谓的WS对象,也没有GetServerTime方法可供调用,但是一但通过上面代码第16行的设置,则前端网页即可通过JavaScript“WS.GetServerTime(…)”这样的方式调用Web Services。
而调用“WS.GetServerTime('yyyy/MM/dd HH:mm:ss',onOK);”时传入的“onOK”,则是指定成功调用Web Services后,前端浏览器上的JavaScript代码要用来接收服务器端WS.asmx运行后的回传值的函数。
我们在上面第7-9行定义了这段JavaScript的代码,接着来看这个函数的内容:
function onOK(returnData){
$get('TextBox1').value=returnData;
}
代码很简单,具有一个ReturnData参数,这个参数就是调用WS. GetServerTime这个Web Services后,该Web Services会传回来的服务器端时间。接着取得时间之后,第二行的$get(‘TextBox’)又是什么呢?
其实,“$get(‘TextBox’)”完全等同于“document.getElementById("TextBox");”,拜 ScriptManager之赐,我们得以用简化后的程序写法来编写JavaScript,这部分当然也是ASP.NET AJAX Client-Script所提供的功能。
最后,我们试着运行这个网页,果然,我们单击Html Button时,前端浏览器上的JavaScript通过调用后端的Web Services(WS.asmx),取得了以“yyyy/MM/dd HH:mm:ss”为格式的服务器端时间,并且更新到页面的TextBox控件中,不需要UpdatePanel,我们依旧可以完成整个异步调用 Web Services的动作。
资料来源:节录自笔者“ASP.NET AJAX应用剖析立即上手”一书






















 1101
1101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








