<html>
<head>
<title>jquery-validate-js的用法</title>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://jquery.bassistance.de/validate/jquery.validate.js"></script>
<style type="text/css">
form {
width: 800px;
}
form p {
list-style: none;
padding: 5px;
margin: 0;
}
form textarea {
width : 300px;
resize : vertical;
}
form label {
width: 80px;
display: inline-block;
line-height: 1;
vertical-align: middle;
}
form label.error{
margin-left: 20px;
width: auto;
}
label.error {
color: red;
font-style: italic;
}
input.error, textarea.error {
border: 1px dotted red;
}
#topics label.error {
display: none;
margin-left: 103px;
}
</style>
<script>
// 定义共同信息
jQuery.extend(jQuery.validator.messages, {
required : "必须填写项目!",
remote : "请修正该字段!",
email : "电子邮件格式不正确!",
url : "网址格式不正确!",
date : "请输入合法的日期!",
dateISO : "请输入合法的日期!",
number : "请输入合法的数字!",
digits : "只能输入整数!",
creditcard : "请输入合法的信用卡号!",
equalTo : "请再次输入相同的值!",
accept : "请输入拥有合法后缀名的字符串!",
maxlength : jQuery.validator.format("最长 {0} 位!"),
minlength : jQuery.validator.format("最少 {0} 位!"),
rangelength : jQuery.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串!"),
range : jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值!"),
max : jQuery.validator.format("最大为 {0} 的值!"),
min : jQuery.validator.format("最小为 {0} 的值!")
});
$(document).ready(function(){
$("#form01").validate({
// 配置验证规则
rules : {
username : {
required: true,
minlength: 3,
maxlength: 10,
},
password : {
required: true,
minlength: 5
},
confirm_password : {
required: true,
minlength: 5,
equalTo: "#password"
},
date : {
required: true,
date : true,
},
email : {
required: true,
email: true
},
url : {
url : true,
},
comment : {
required: true,
},
newsletter : {
required: true,
},
agree: "required"
},
// 定制各个项目的消息
messages: {
username: {
required: "Please enter a username",
minlength: "Your username must consist of at least {0} characters",
maxlength: "Your username must consist of at most {0} characters",
},
password: {
required: "Please provide a password",
minlength: "Your password must be at least {0} characters long"
},
confirm_password: {
minlength: "Your password must be at least {0} characters long",
equalTo: "Please enter the same password as above"
},
//email: "Please enter a valid email address",
//agree: "Please accept our policy"
}
});
});
</script>
</head>
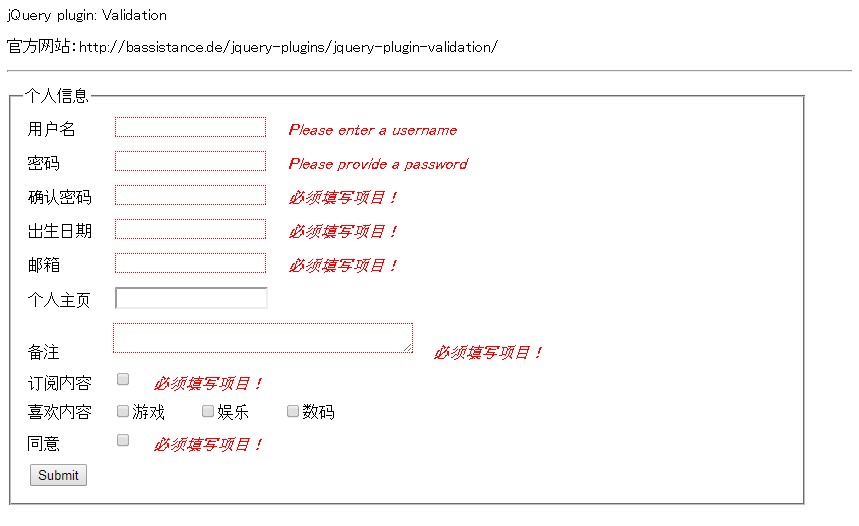
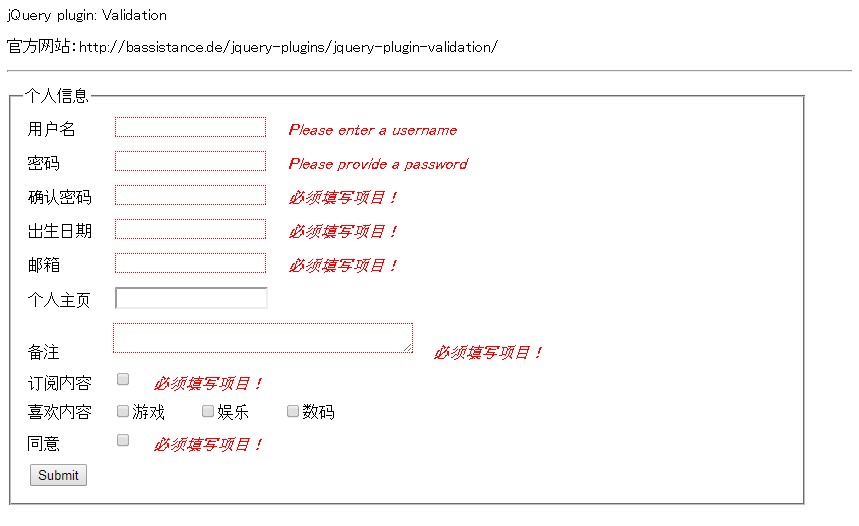
<body>
<p>jQuery plugin: Validation
<p>官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/
<hr><p>
<form class="form01" id="form01" method="get" action="">
<fieldset>
<legend>个人信息</legend>
<p>
<label for="username">用户名</label>
<input id="username" name="username" type="text" />
</p>
<p>
<label for="password">密码</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<label for="date">出生日期</label>
<input id="date" name="date" type="text" />
</p>
<p>
<label for="email">邮箱</label>
<input id="email" name="email" type="email" />
</p>
<p>
<label for="curl">个人主页</label>
<input id="curl" type="url" name="url"/>
</p>
<p>
<label for="ccomment">备注</label>
<textarea id="ccomment" name="comment" rangelength="[8,16]" class="required"/></textarea>
</p>
<p>
<label for="newsletter">订阅内容</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter" />
</p>
<p>
<label>喜欢内容</label>
<label for="topic_game">
<input type="checkbox" id="topic_game" value="game" name="topic" />游戏
</label>
<label for="topic_entertainment">
<input type="checkbox" id="topic_entertainment" value="entertainment" name="topic" />娱乐
</label>
<label for="topic_digital">
<input type="checkbox" id="topic_digital" value="digital" name="topic" />数码
</label>
</p>
<p>
<label for="agree">同意</label>
<input type="checkbox" class="checkbox" id="agree" name="agree" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</fieldset>
</form>
<hr>
</body>
</html>
























 2034
2034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








