ES6(ECMAScript6.0)
是JavaScript语言的下一代标准.
ECMAScript是浏览器脚本语言的规范,而熟知的各种js语言,如javascript则是规范的具体实现。


快捷键shift +!+ 回车 就会生成一个html文档
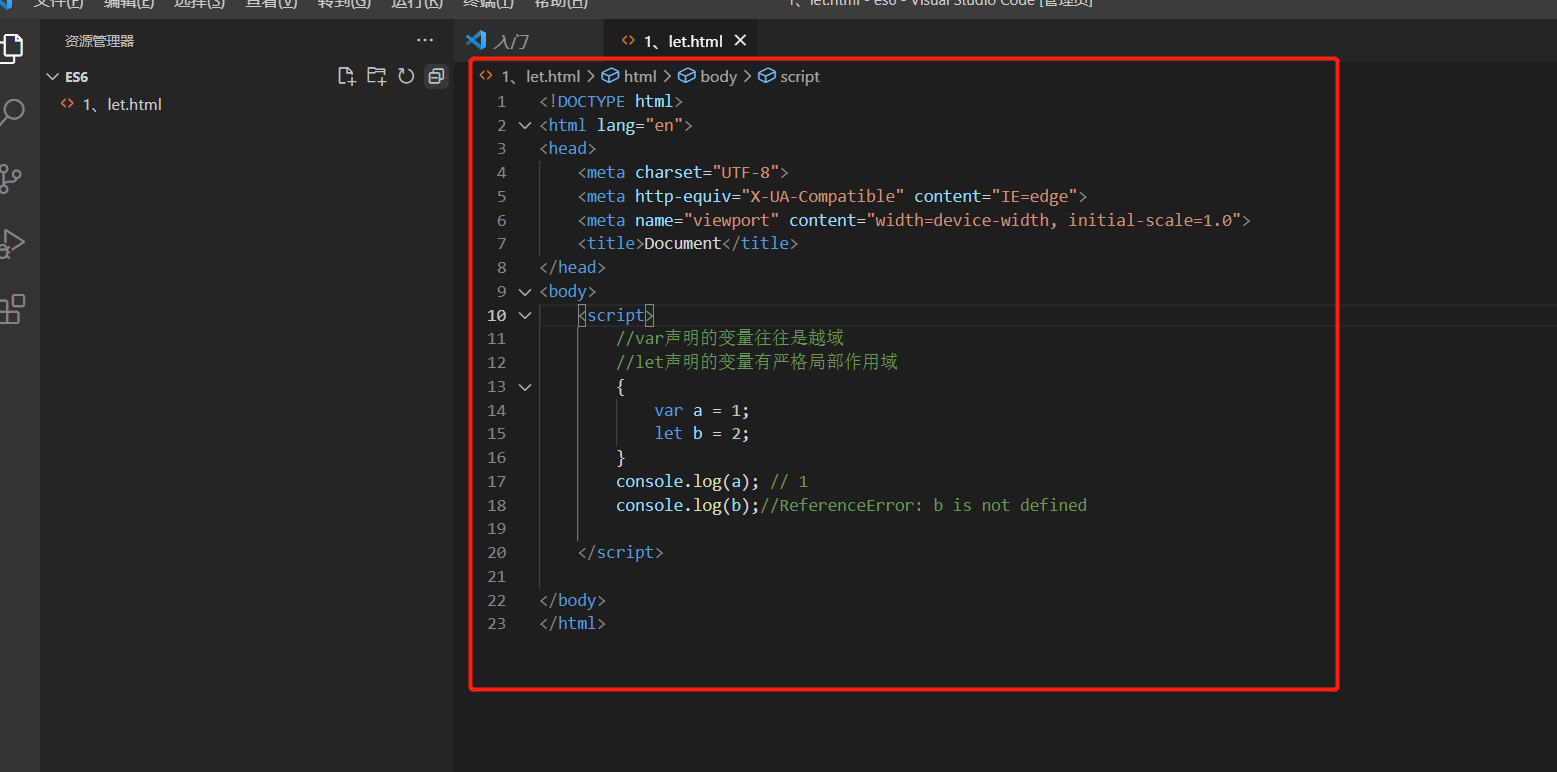
1、let声明变量

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//var声明的变量往往是越域
//let声明的变量有严格局部作用域
{
var a = 1;
let b = 2;
}
console.log(a); // 1
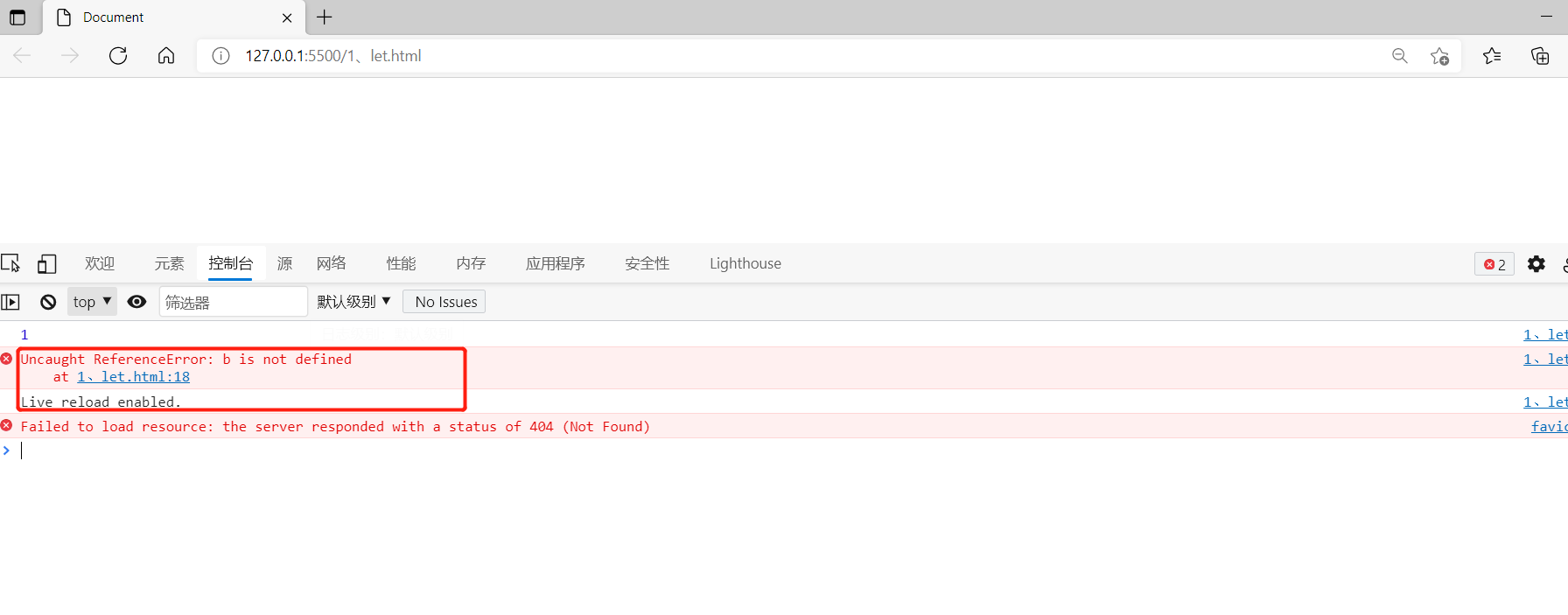
console.log(b);//ReferenceError: b is not defined
</script>
</body>
</html>

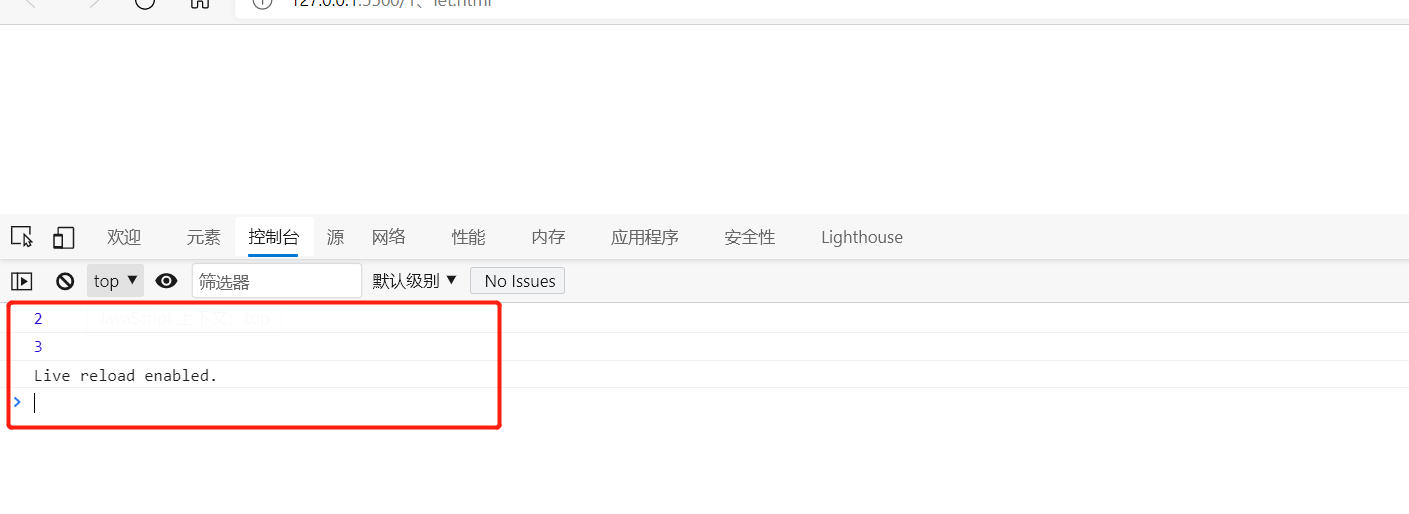
浏览器中显示的内容:

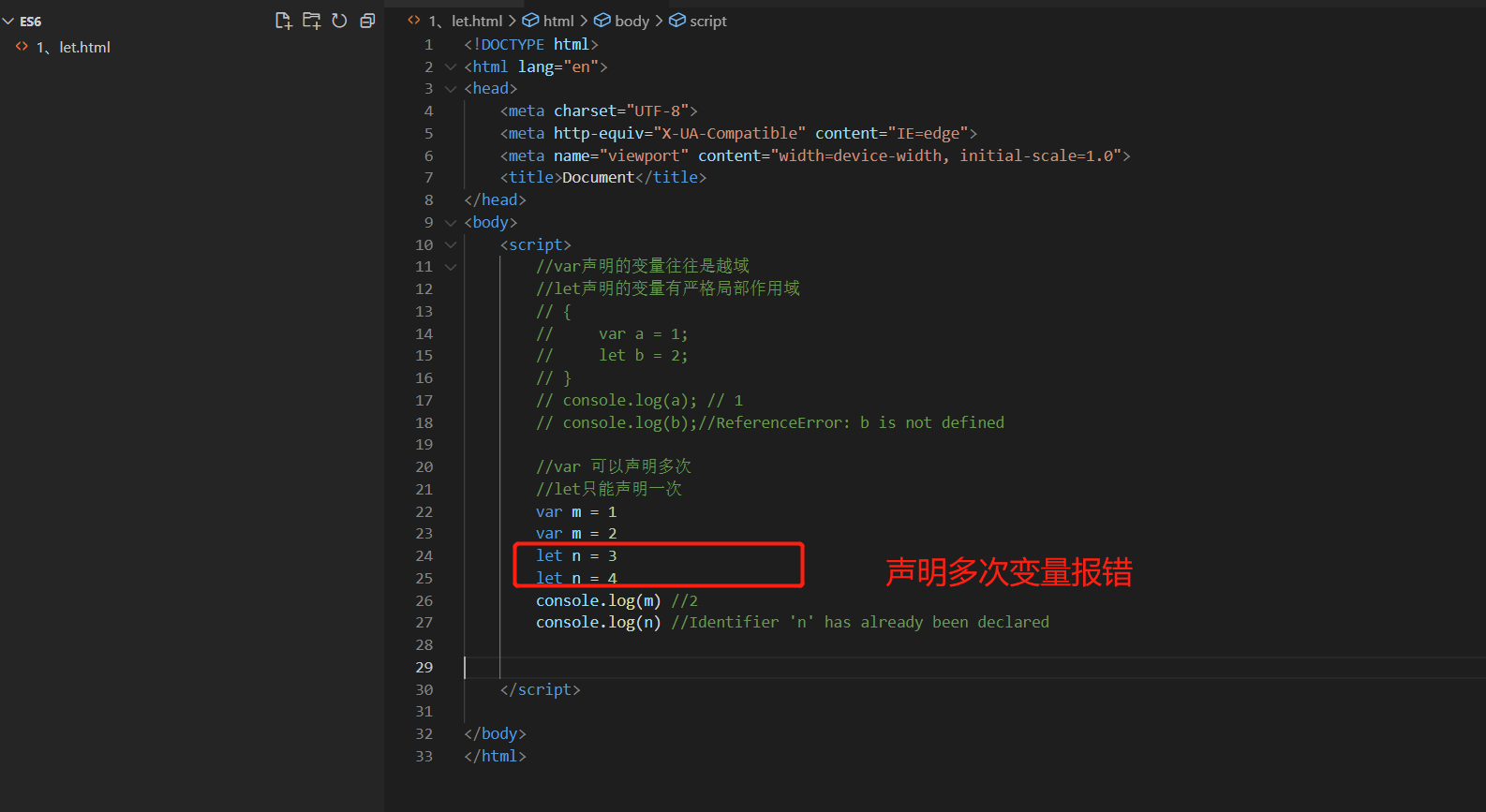
let只能声明一次变量
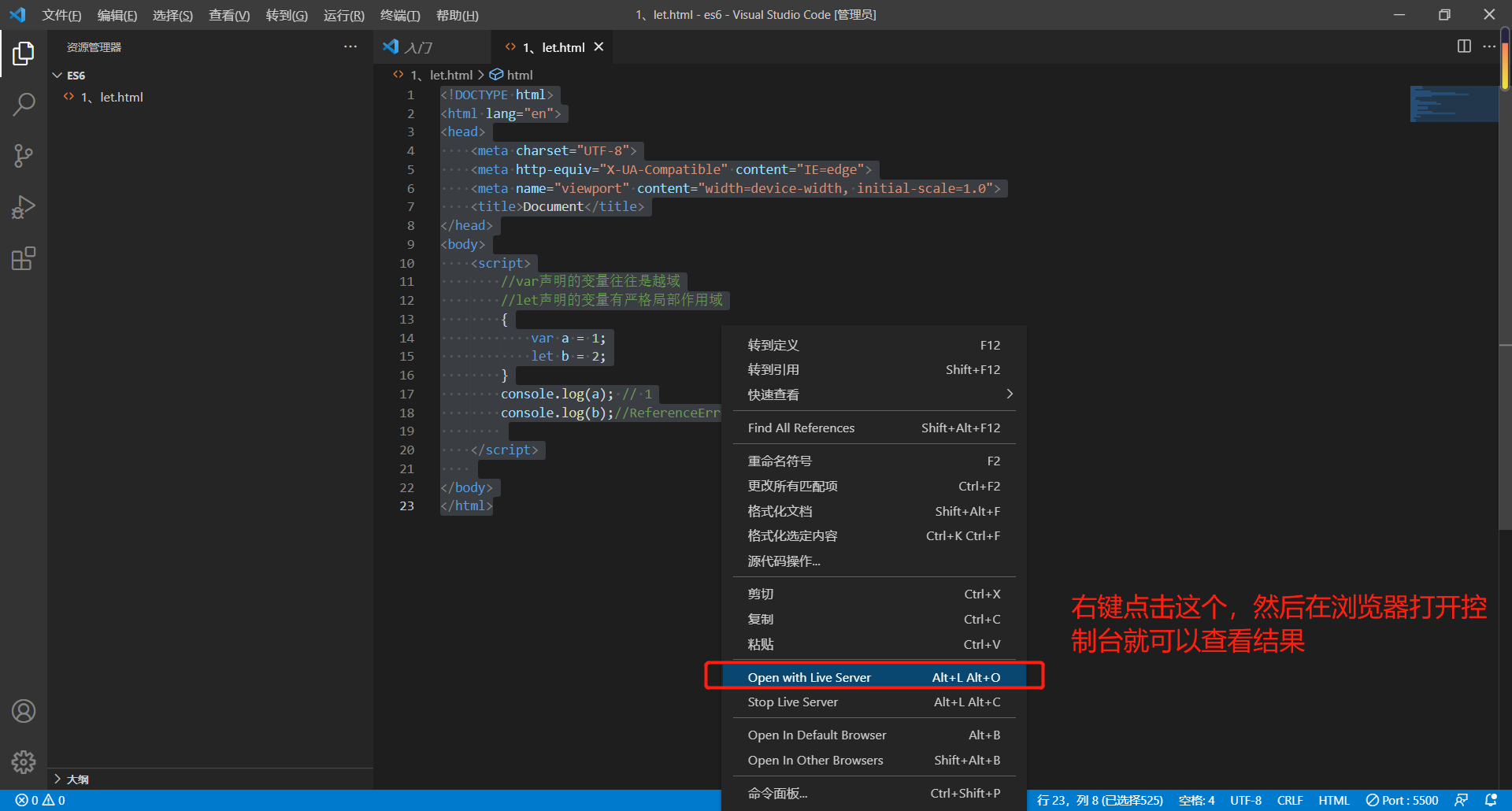
在这个下面修改的数据不用再次打卡Open with Live Server只需要把里面的数据进行保存,然后在原来已经打开的Open with Live Server里面就能查看到






2. const声明常量(只读变量)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//var声明的变量往往是越域
//let声明的变量有严格局部作用域
// {
// var a = 1;
// let b = 2;
// }
// console.log(a); // 1
// console.log(b);//ReferenceError: b is not defined
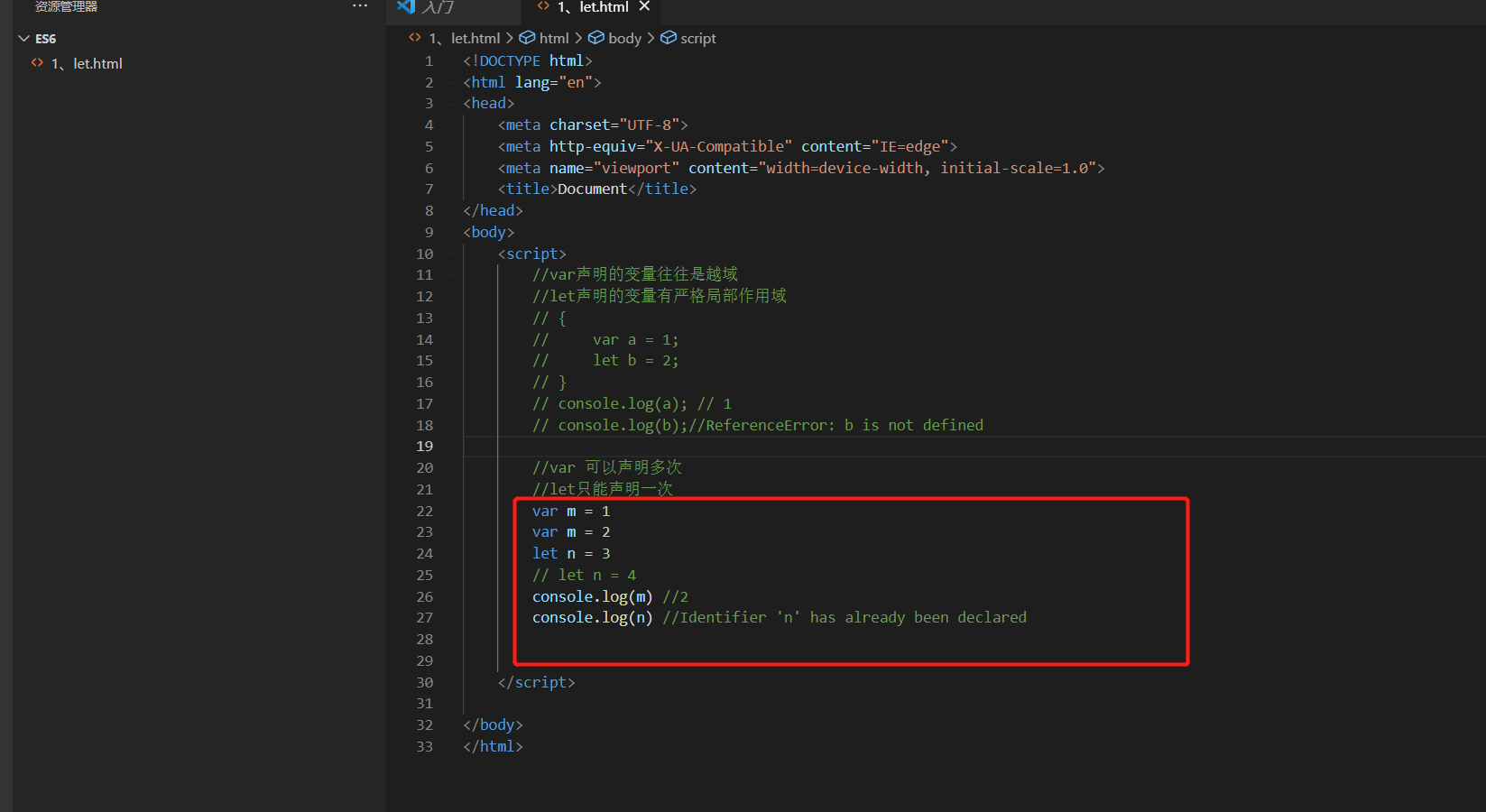
//var 可以声明多次
//let只能声明一次
// var m = 1
// var m = 2
// let n = 3
// //let n = 4
// console.log(m) //2
// console.log(n) //Identifier 'n' has already been declared
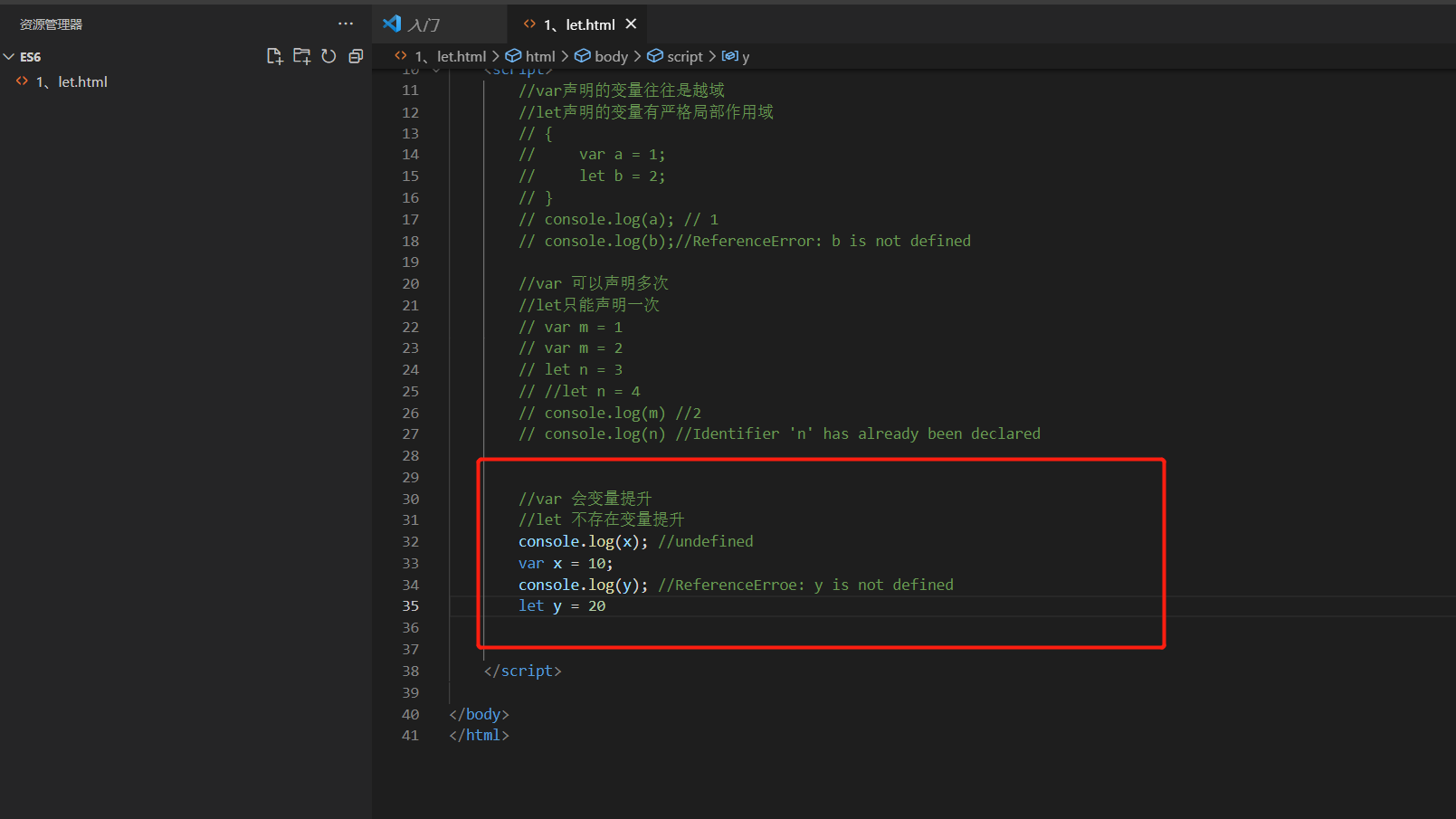
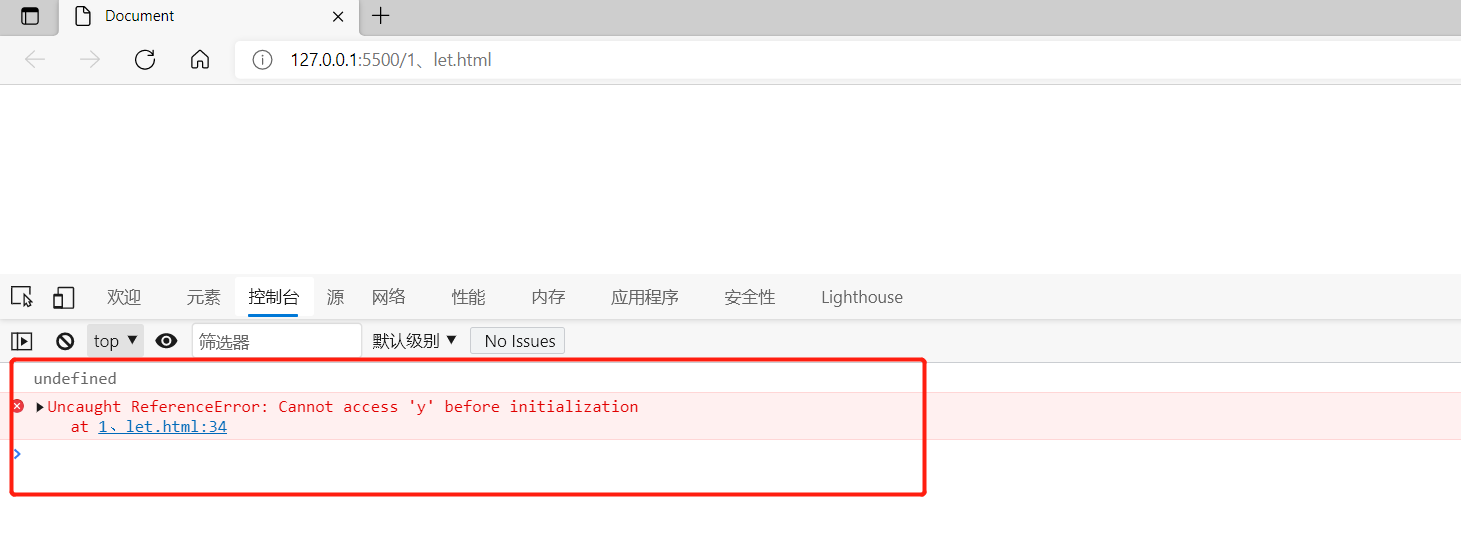
//var 会变量提升
//let 不存在变量提升
// console.log(x); //undefined
// var x = 10;
// console.log(y); //ReferenceErroe: y is not defined
// let y = 20
//const
//1.声明之后不允许改变
//2.一旦声明必须初识化,否则会报错
const a = 1;
a = 3; //Uncaught TypeError: Assignment to constant variable
</script>
</body>
</html>
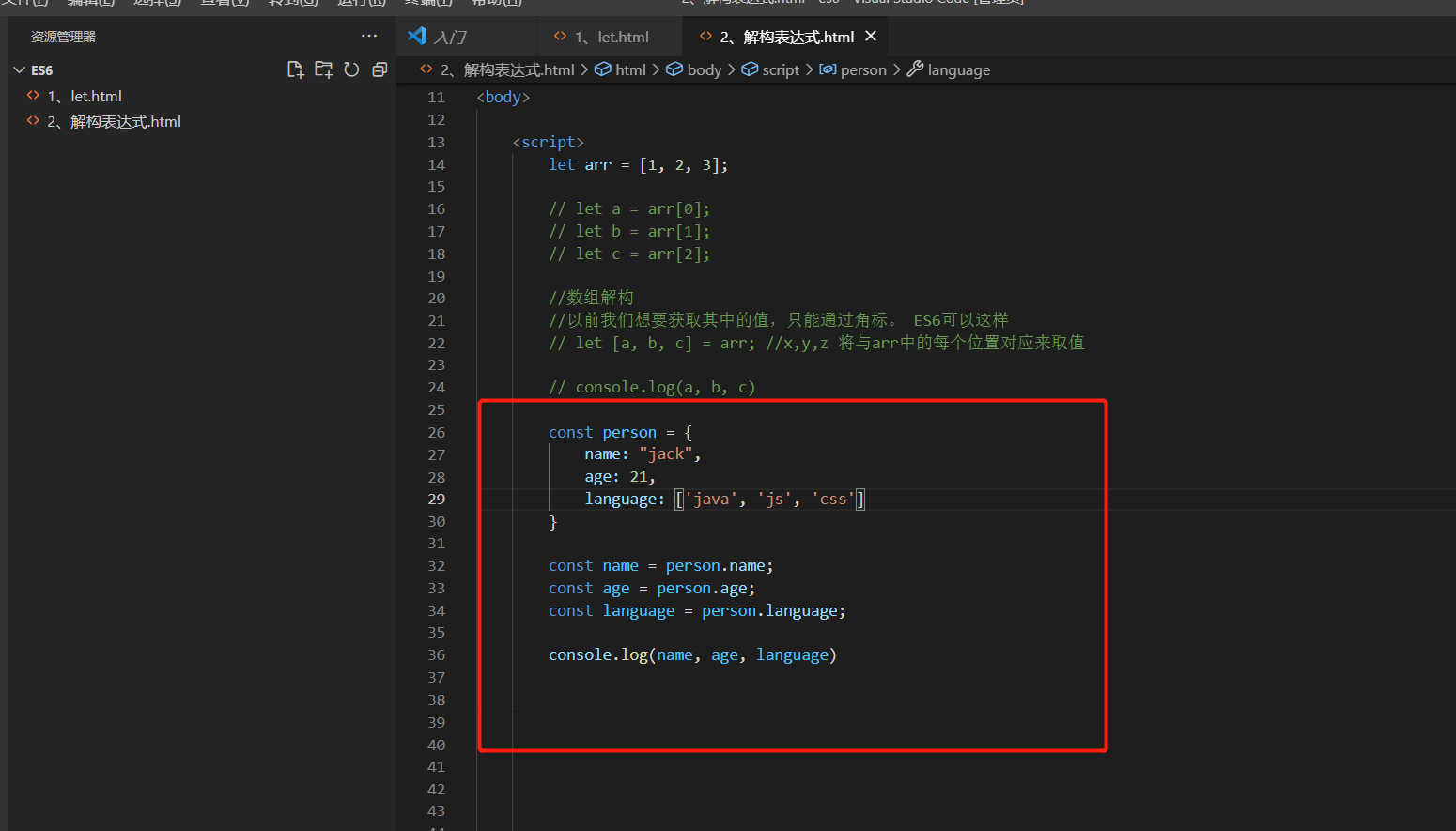
3、解构表达式


1) 数组解构


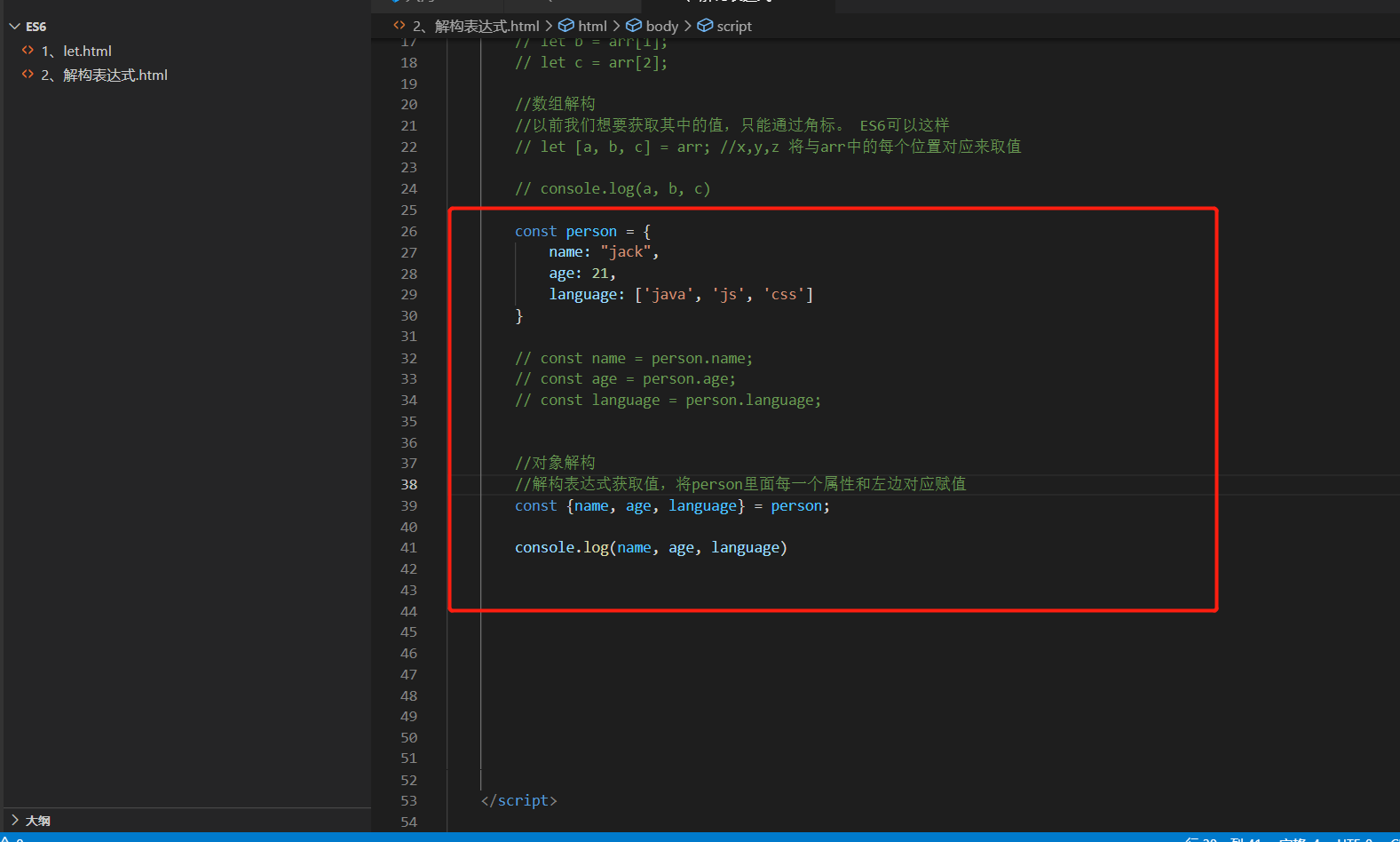
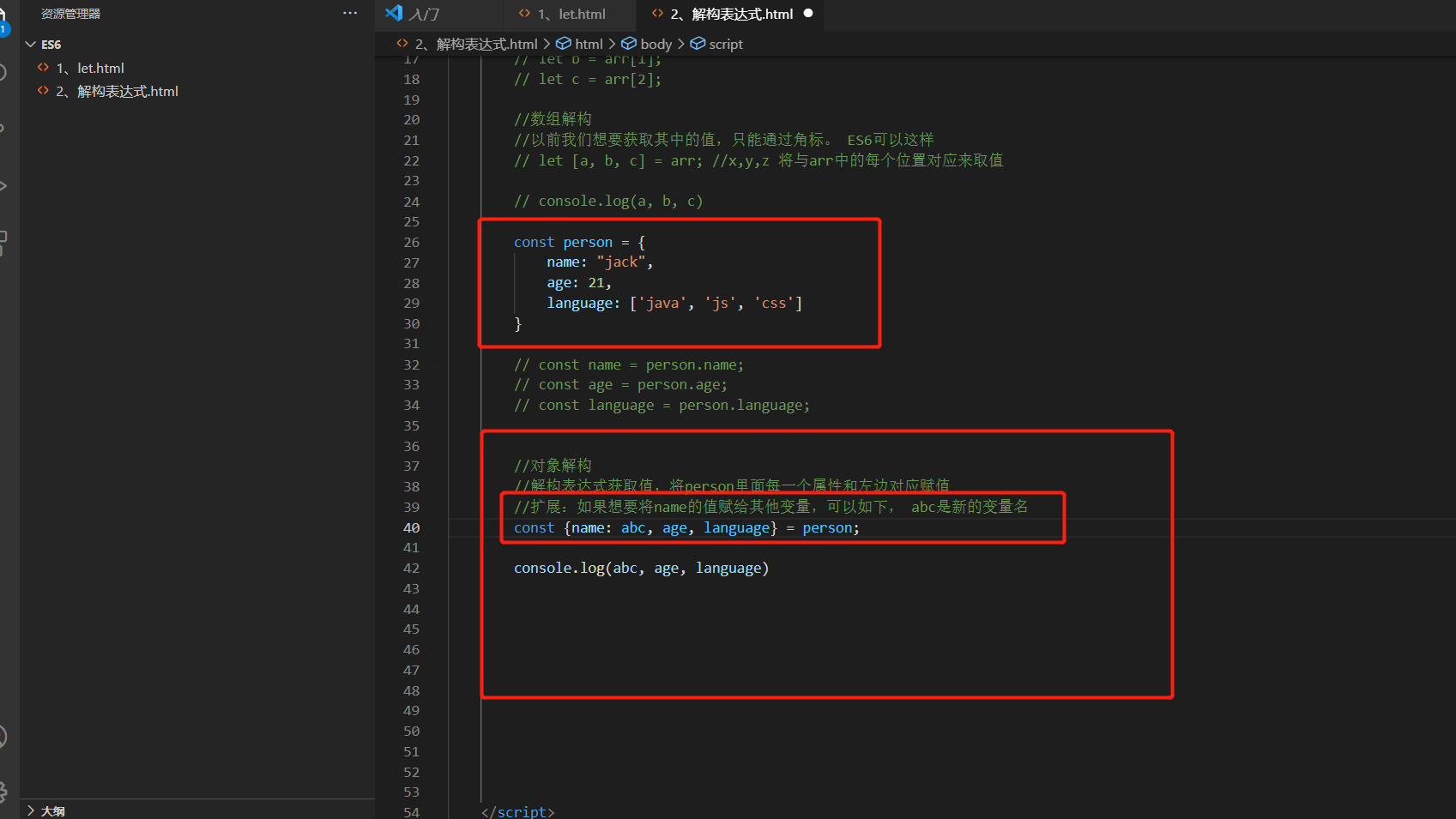
2) 对象解构






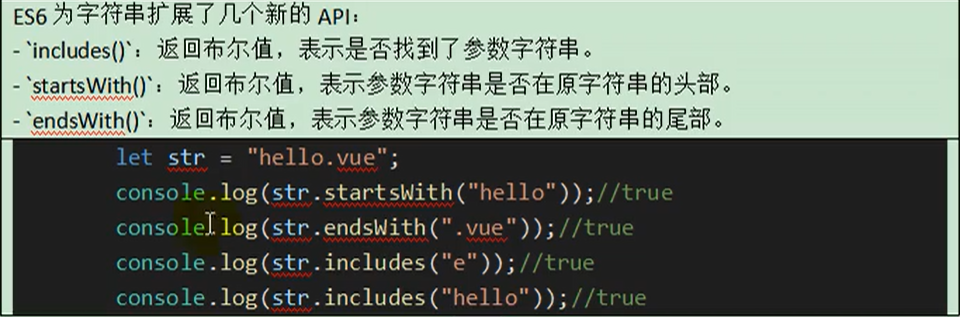
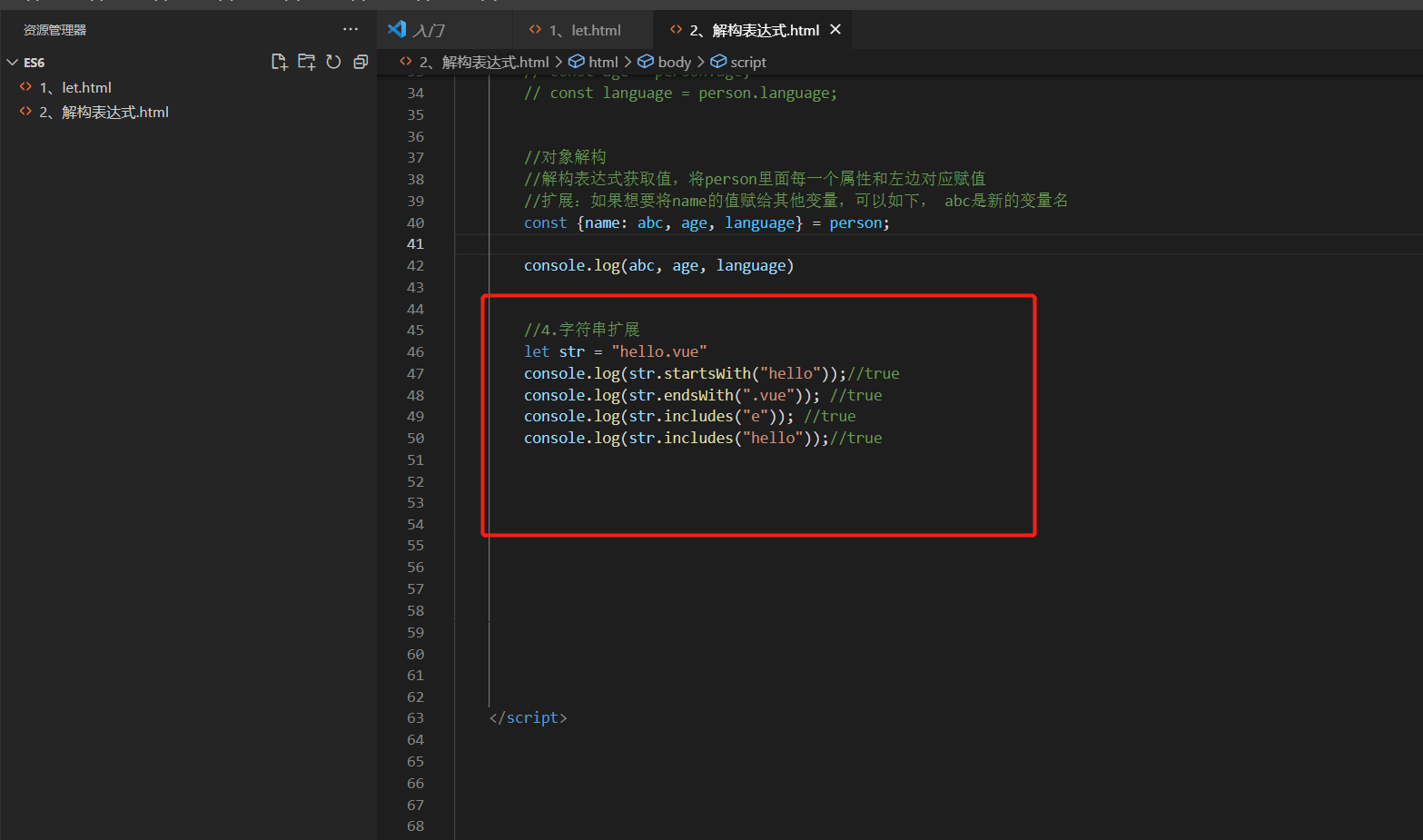
4、字符串扩展
1)几个新的API



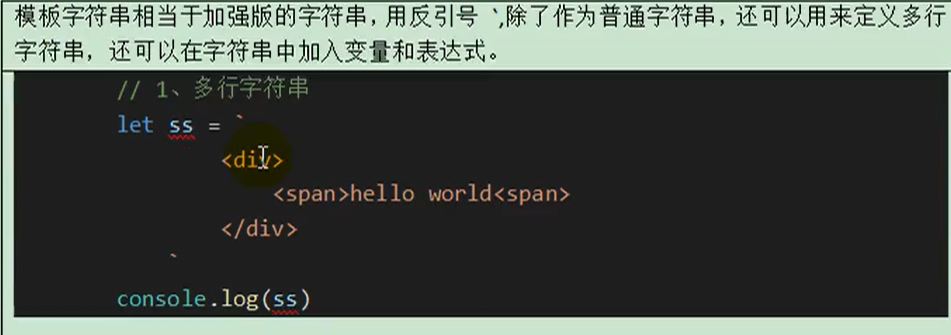
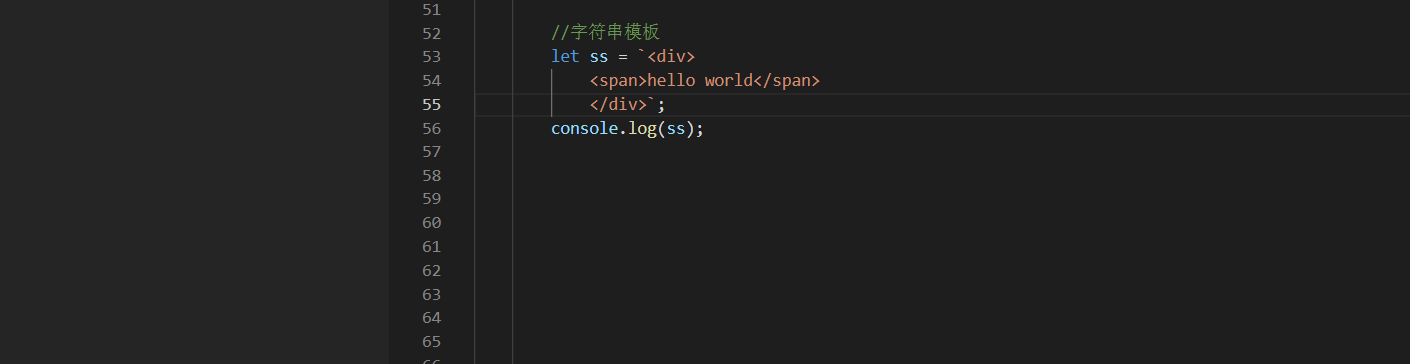
2)字符串模板










<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
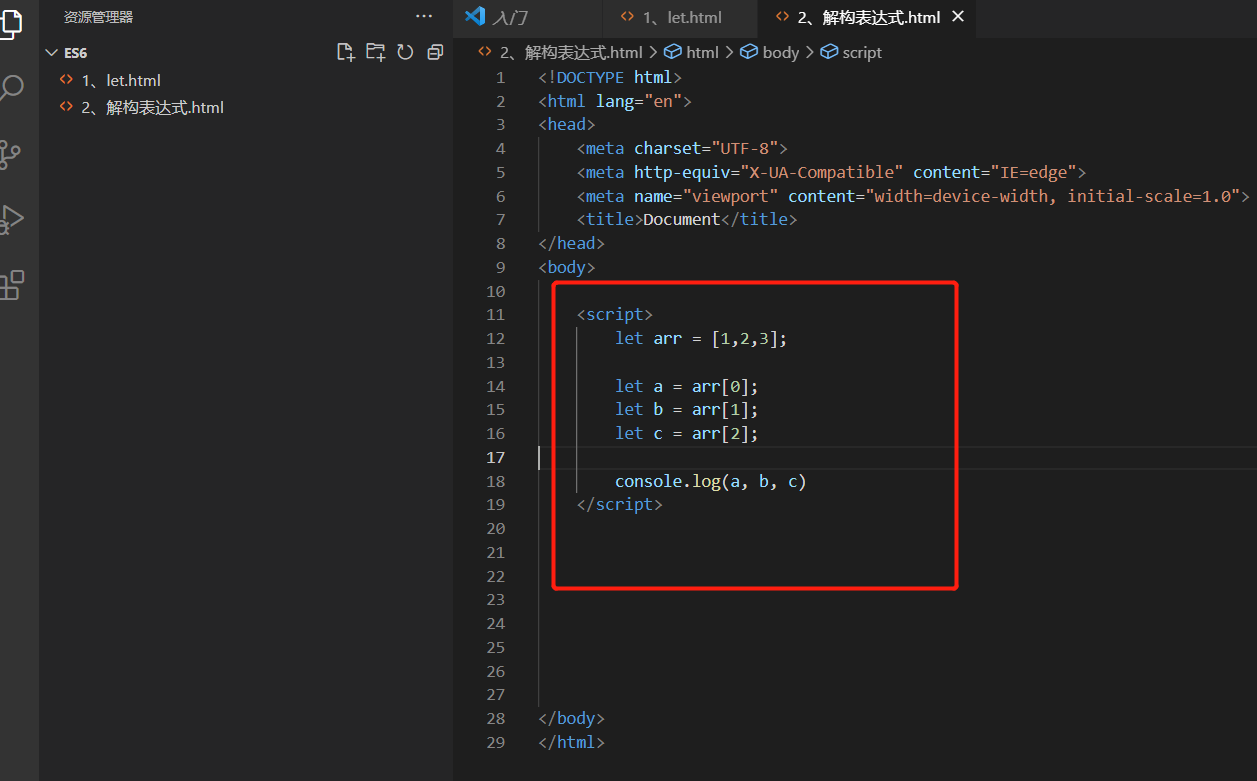
let arr = [1, 2, 3];
// let a = arr[0];
// let b = arr[1];
// let c = arr[2];
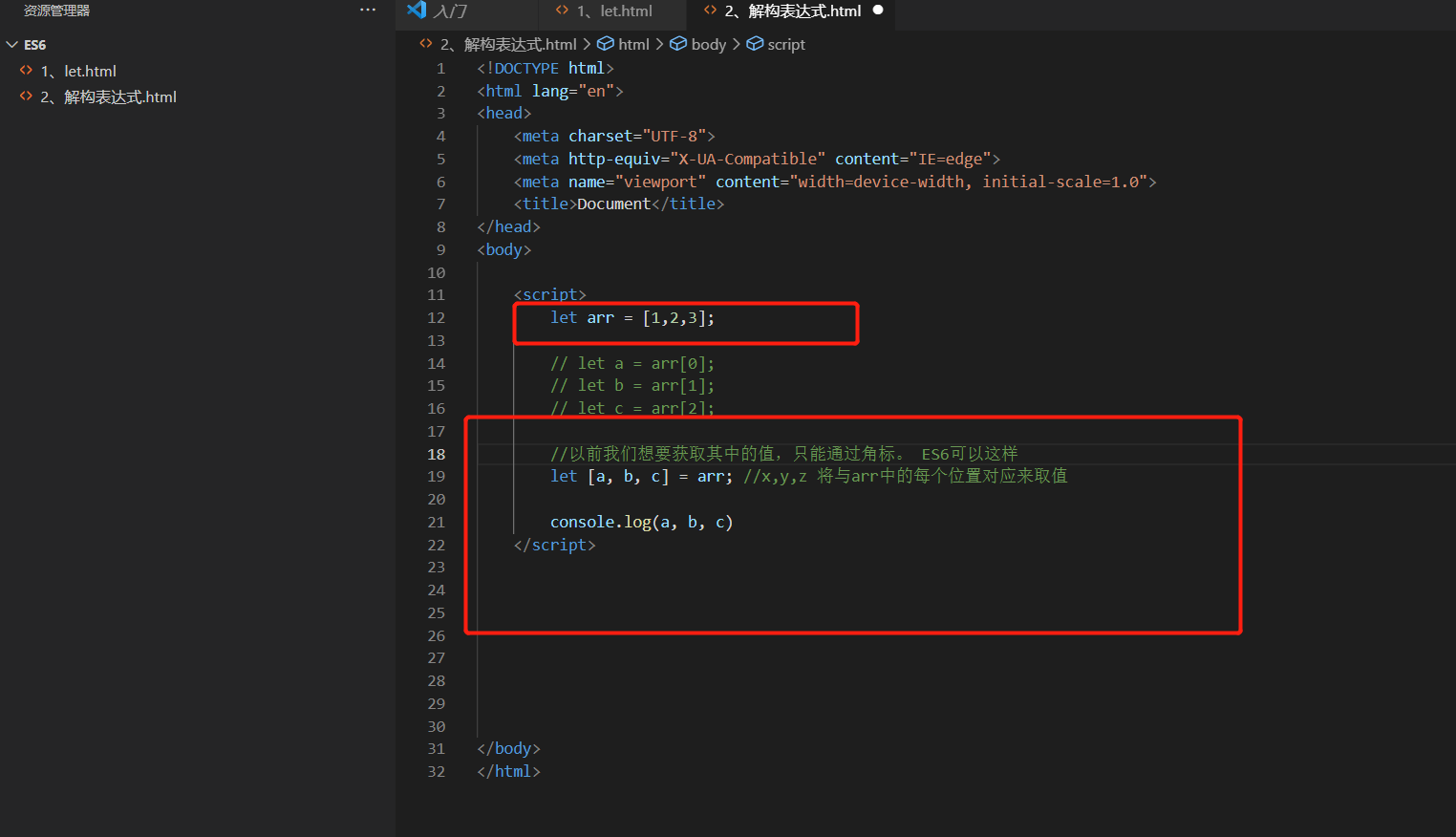
//数组解构
//以前我们想要获取其中的值,只能通过角标。 ES6可以这样
// let [a, b, c] = arr; //x,y,z 将与arr中的每个位置对应来取值
// console.log(a, b, c)
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
// const name = person.name;
// const age = person.age;
// const language = person.language;
//对象解构
//解构表达式获取值,将person里面每一个属性和左边对应赋值
//扩展:如果想要将name的值赋给其他变量,可以如下, abc是新的变量名
const { name: abc, age, language } = person;
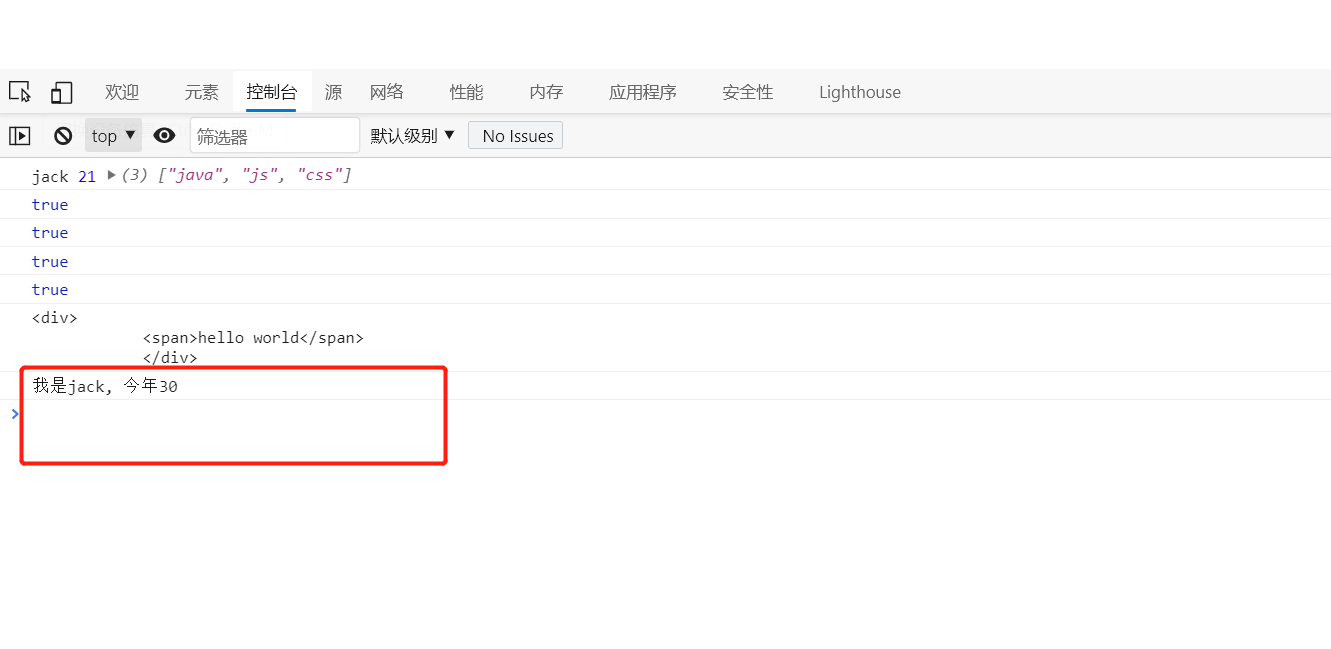
console.log(abc, age, language)
//4.字符串扩展
let str = "hello.vue"
console.log(str.startsWith("hello"));//true
console.log(str.endsWith(".vue")); //true
console.log(str.includes("e")); //true
console.log(str.includes("hello"));//true
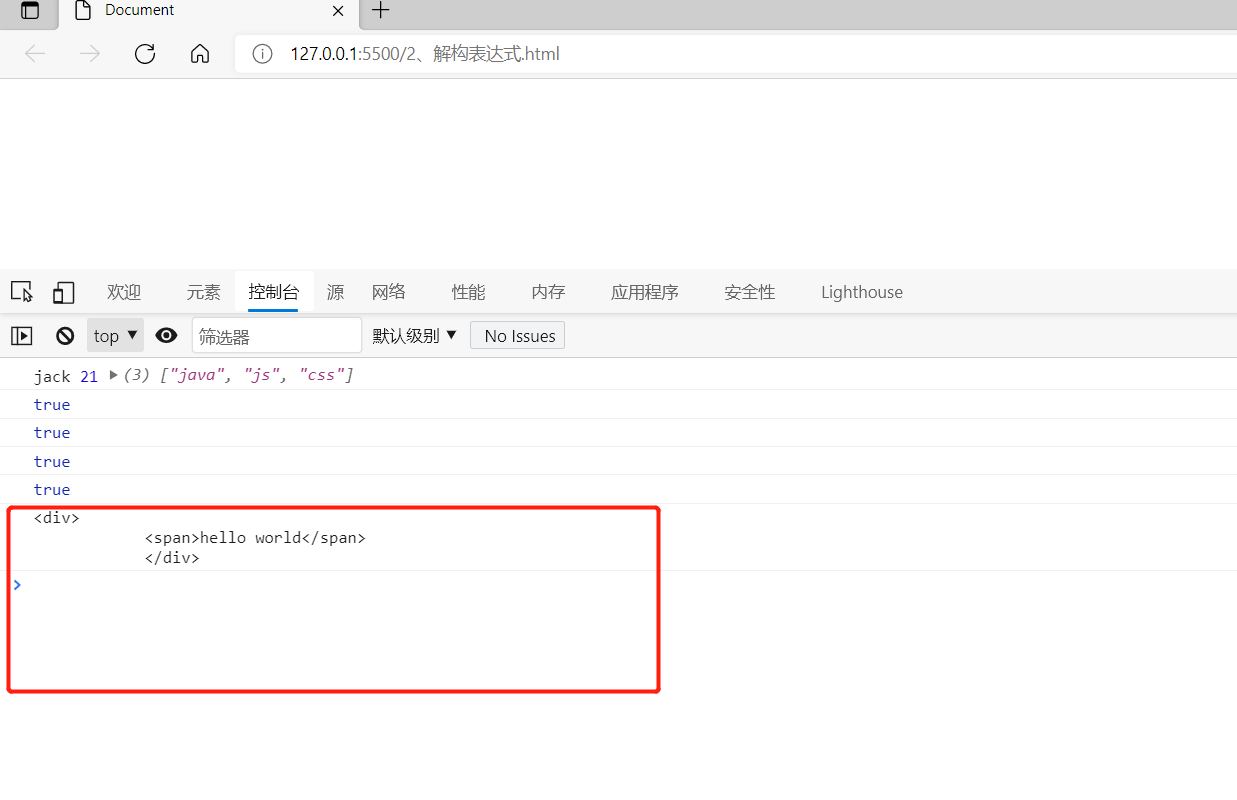
//字符串模板
let ss = `<div>
<span>hello world</span>
</div>`;
console.log(ss);
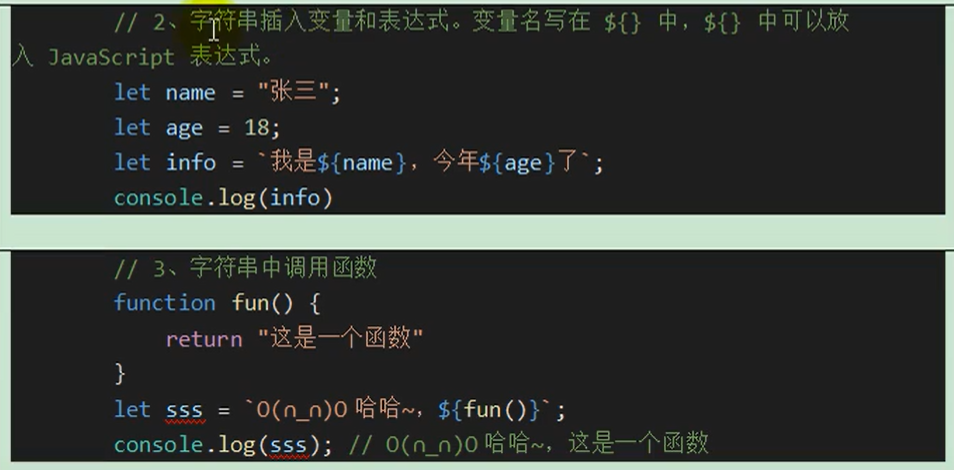
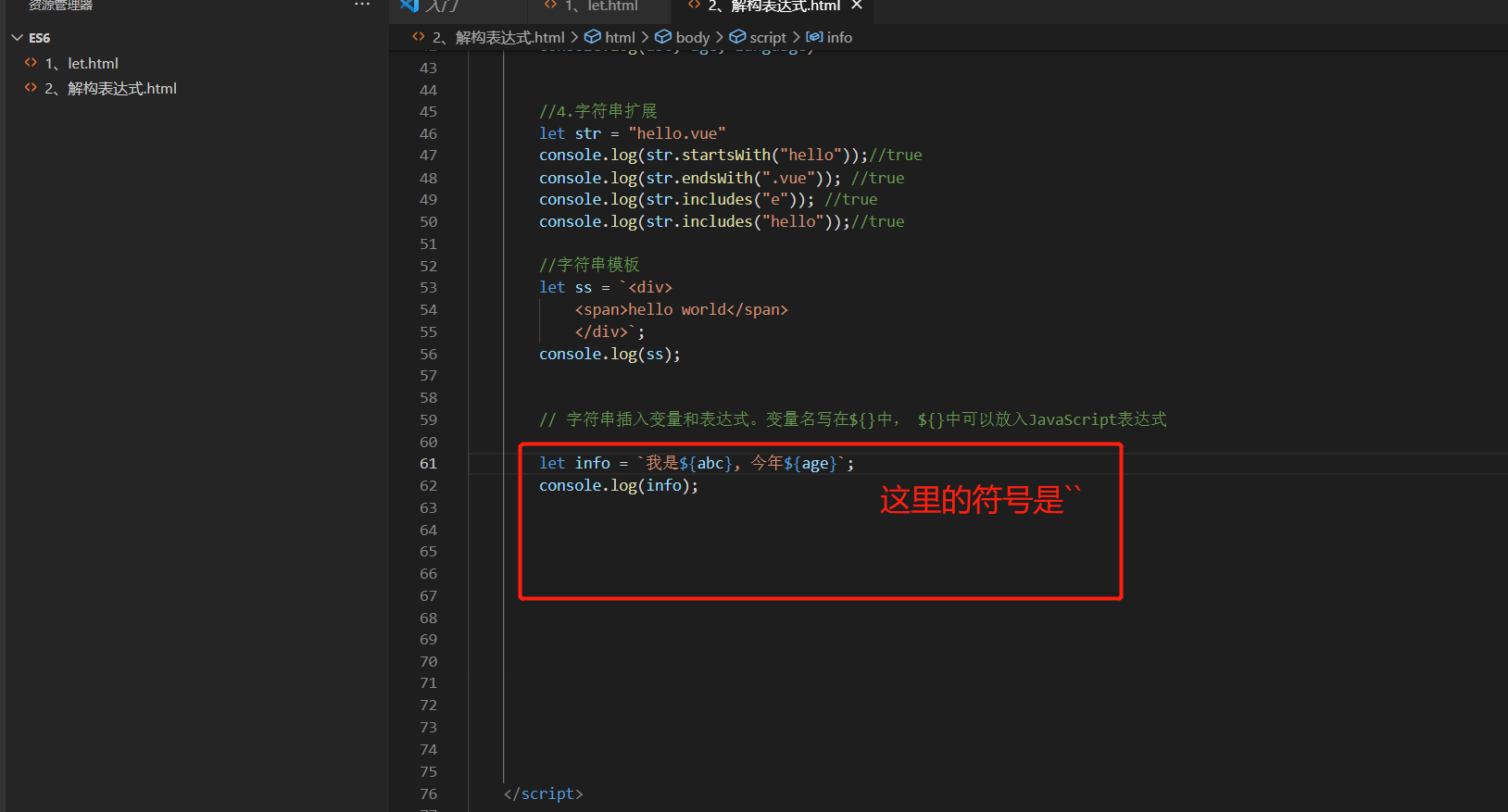
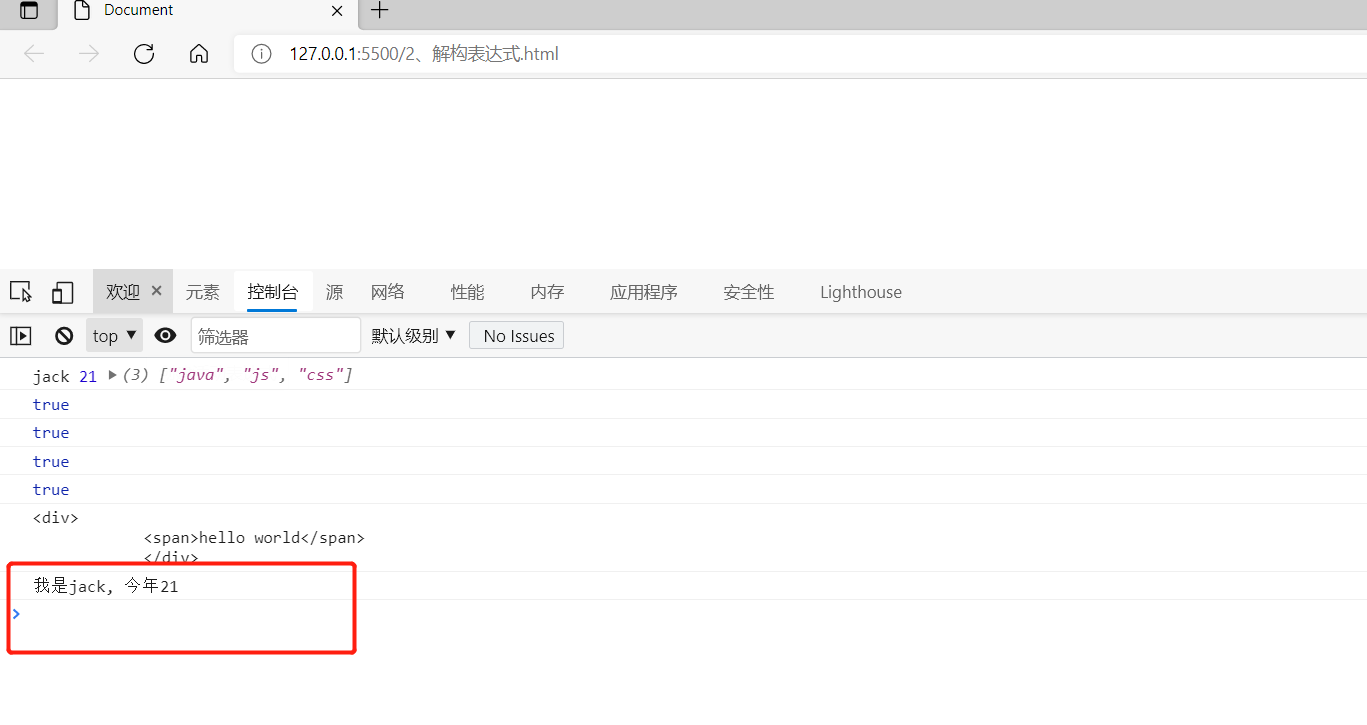
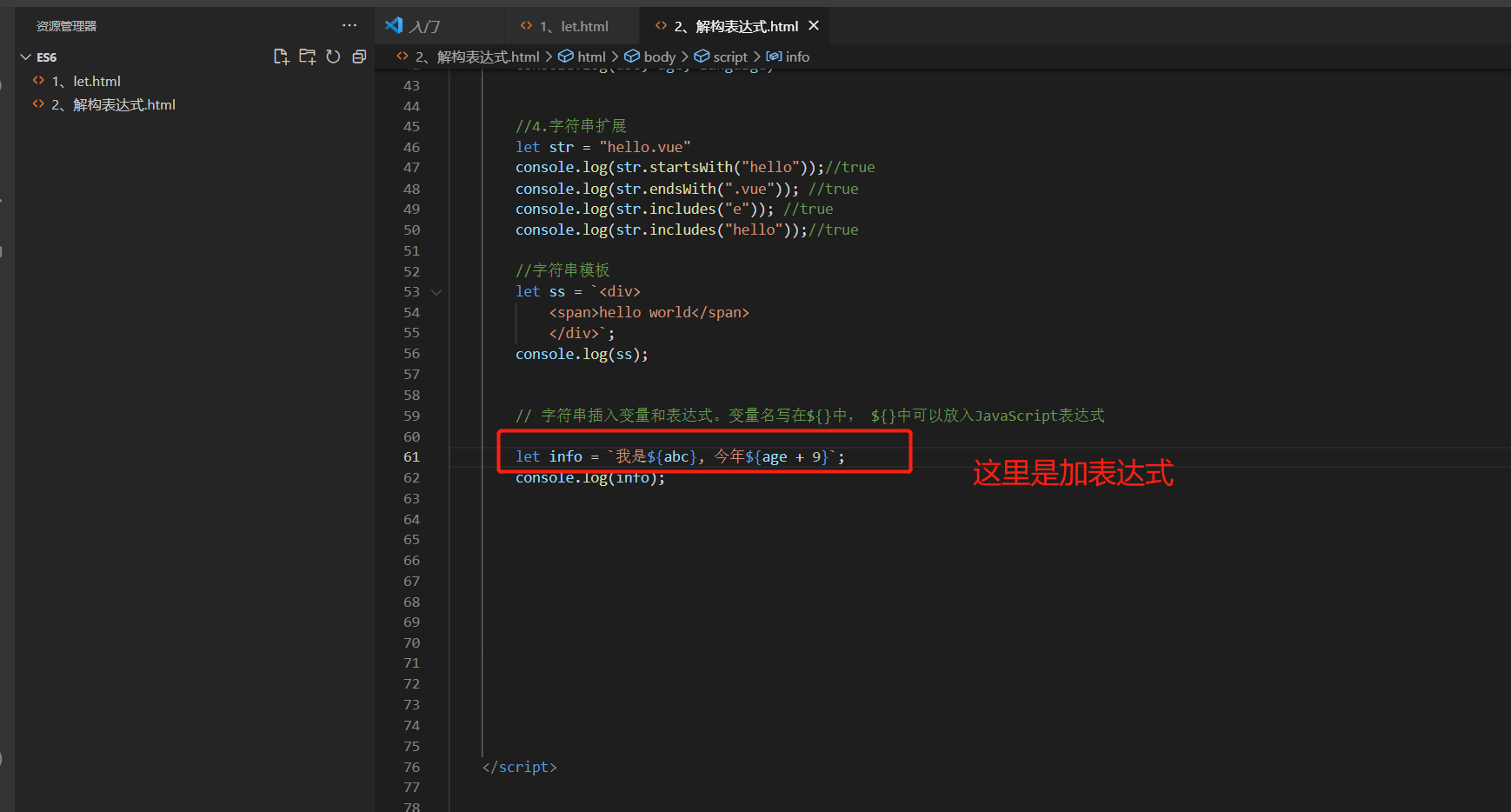
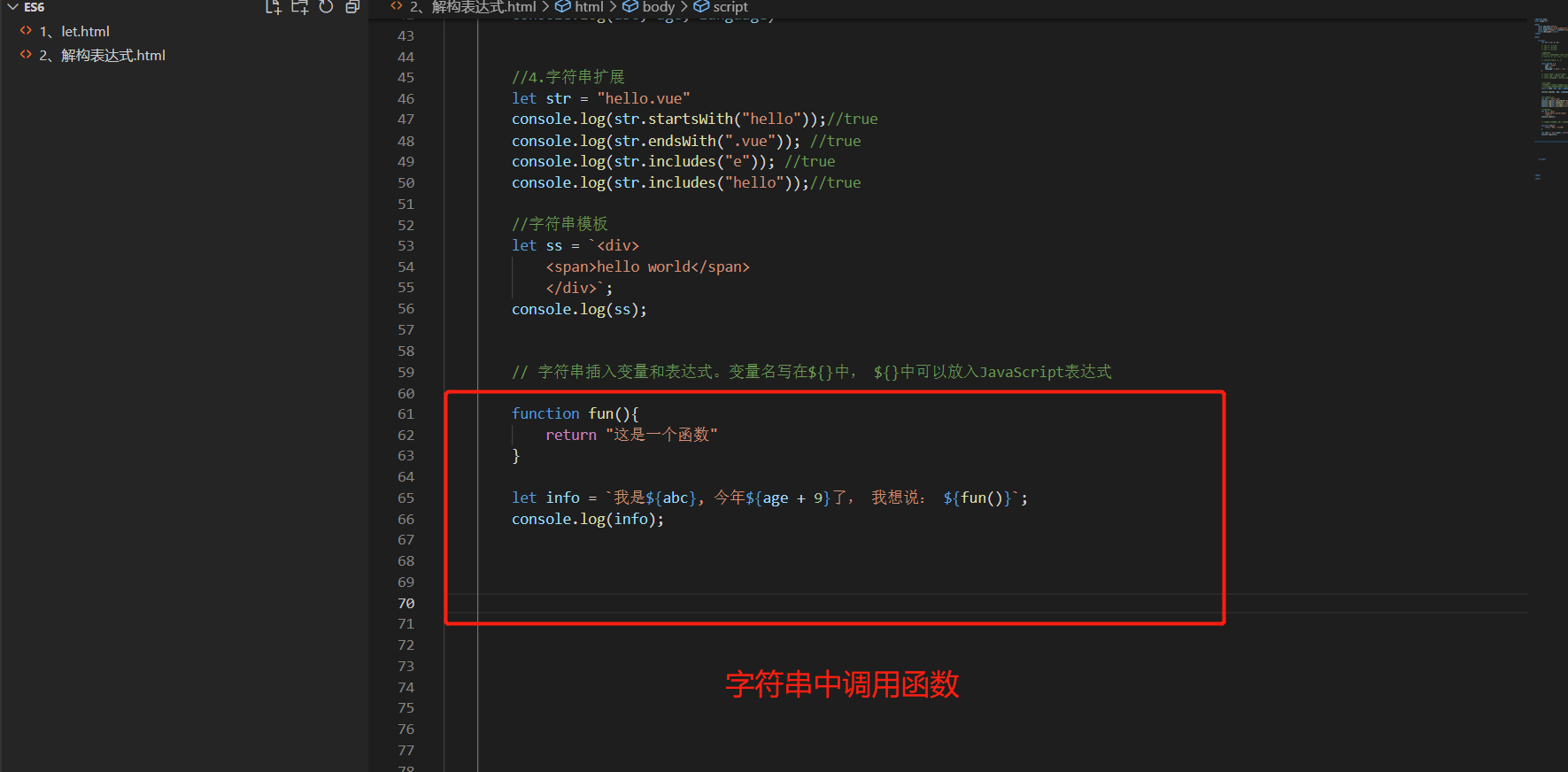
// 字符串插入变量和表达式。变量名写在${}中, ${}中可以放入JavaScript表达式
function fun(){
return "这是一个函数"
}
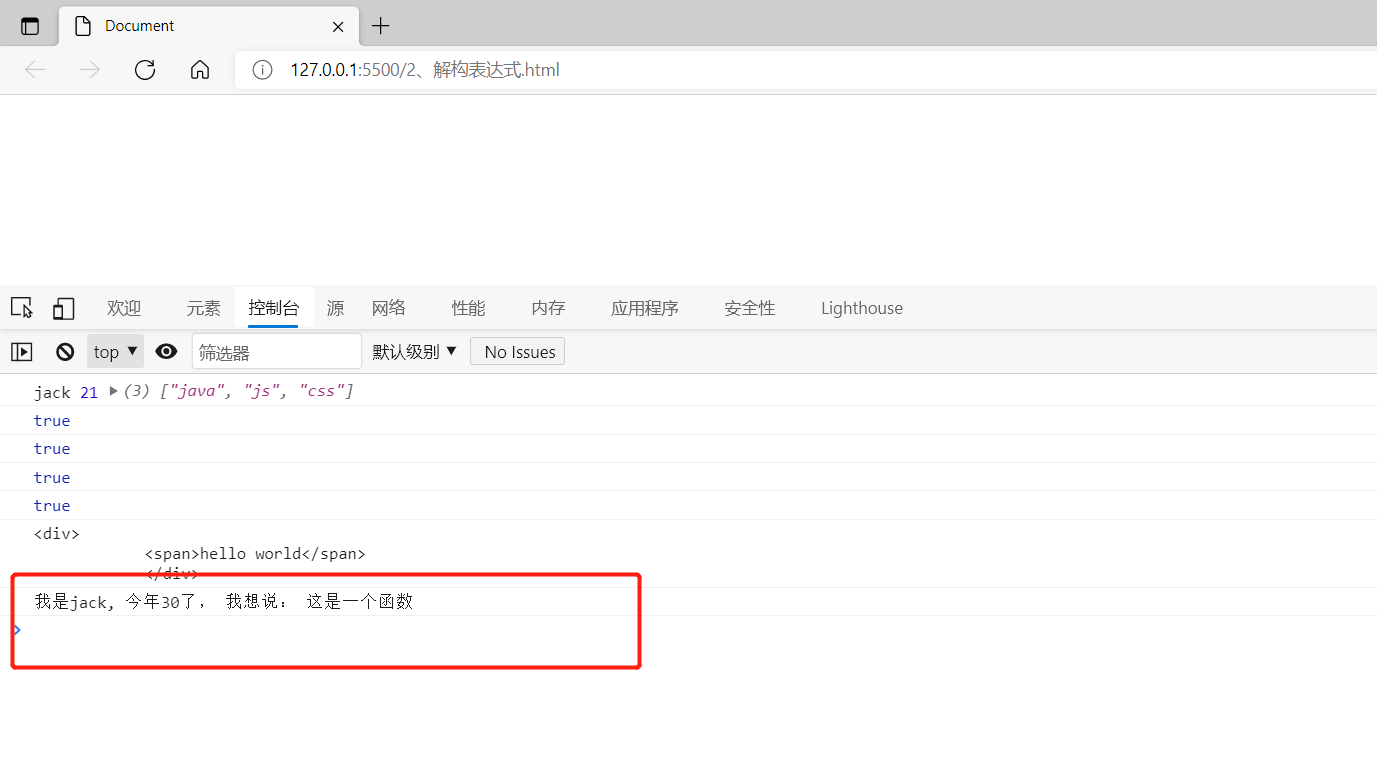
let info = `我是${abc}, 今年${age + 9}了, 我想说: ${fun()}`;
console.log(info);
</script>
</body>
</html>
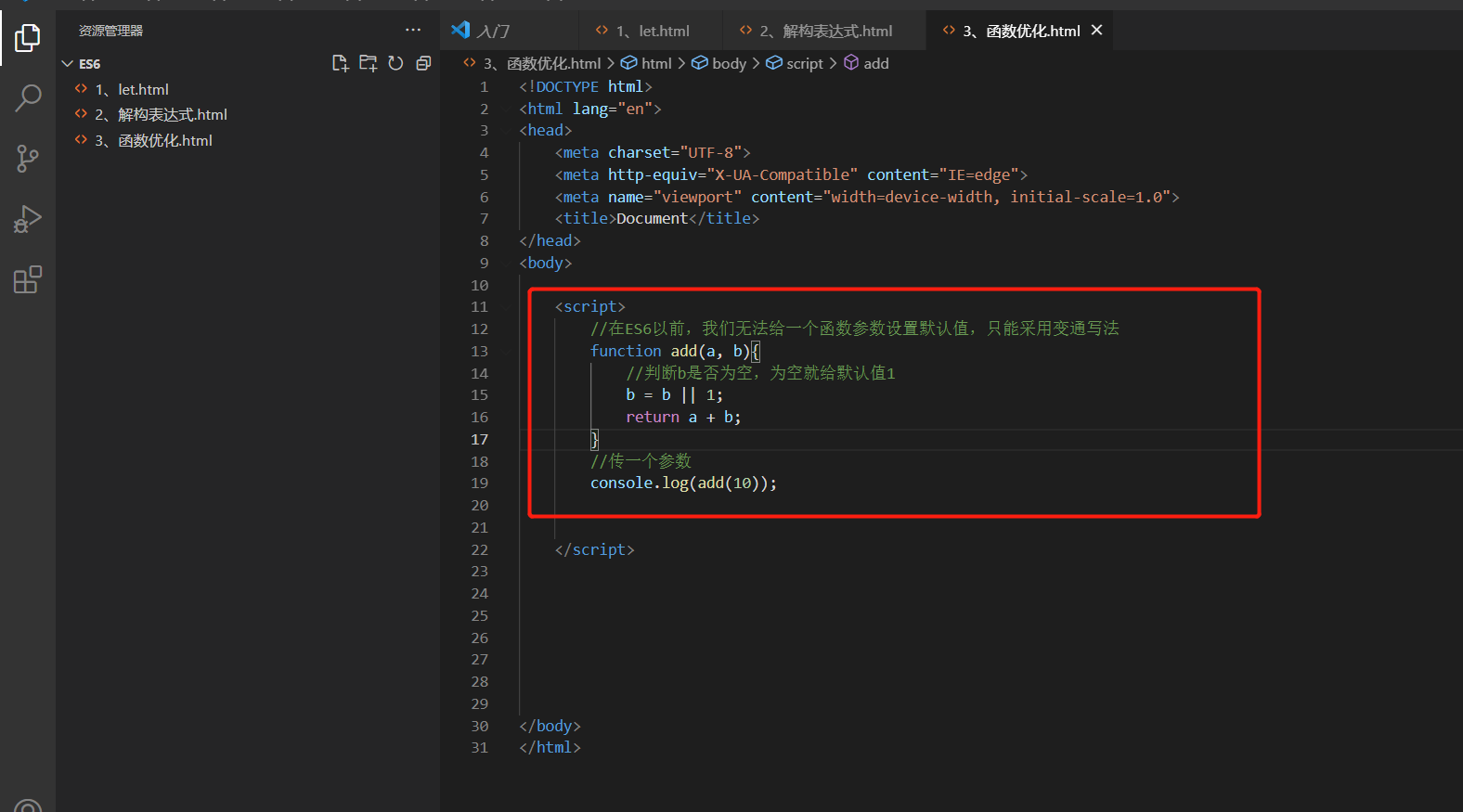
5、函数参数默认值
1)函数参数默认值





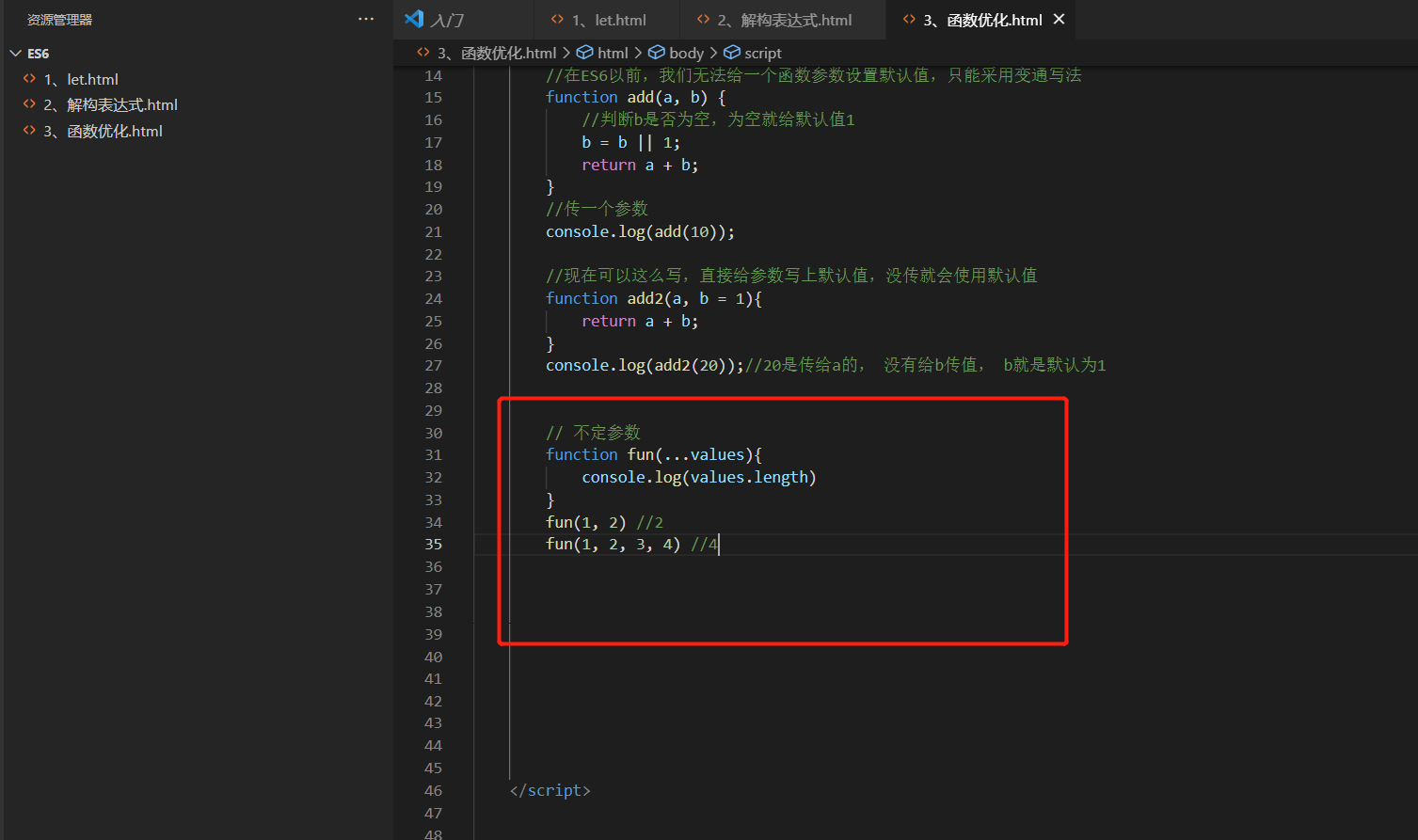
2)不定参数



3)箭头参数
一个参数时的写法



多个参数时的写法:





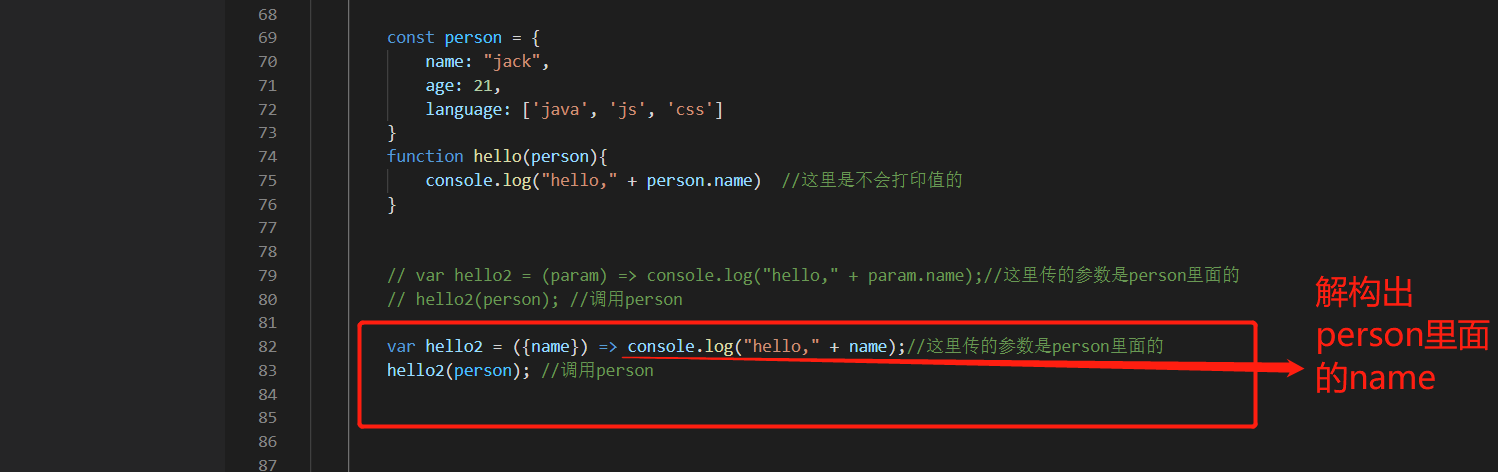
4)实战:箭头函数结合解构表达式





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
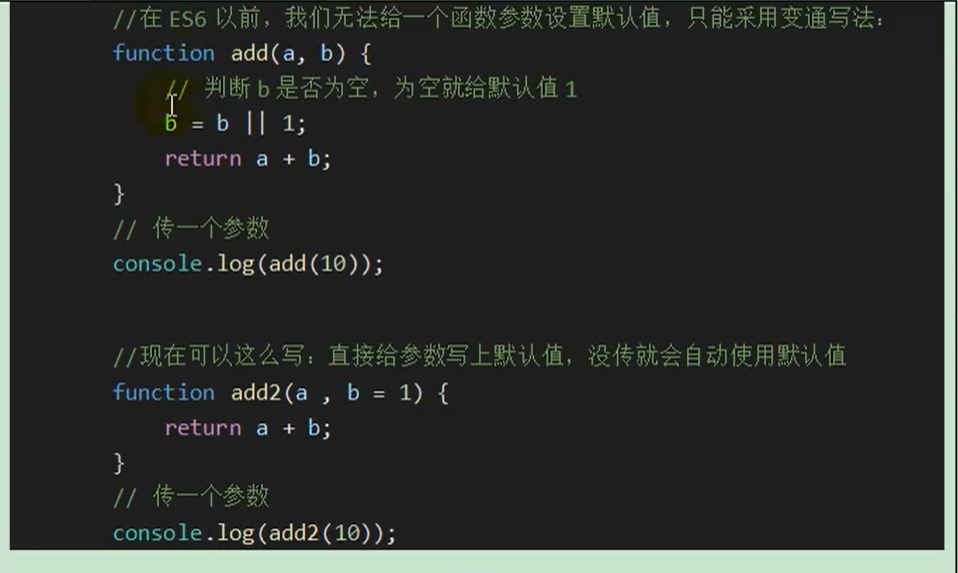
//在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法
function add(a, b) {
//判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
//传一个参数
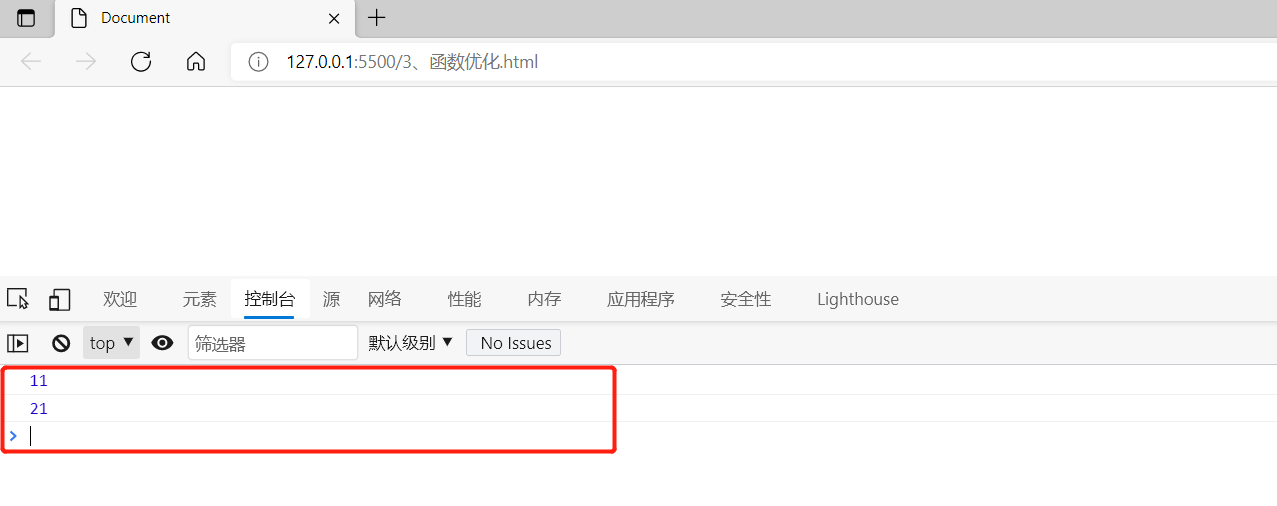
console.log(add(10));
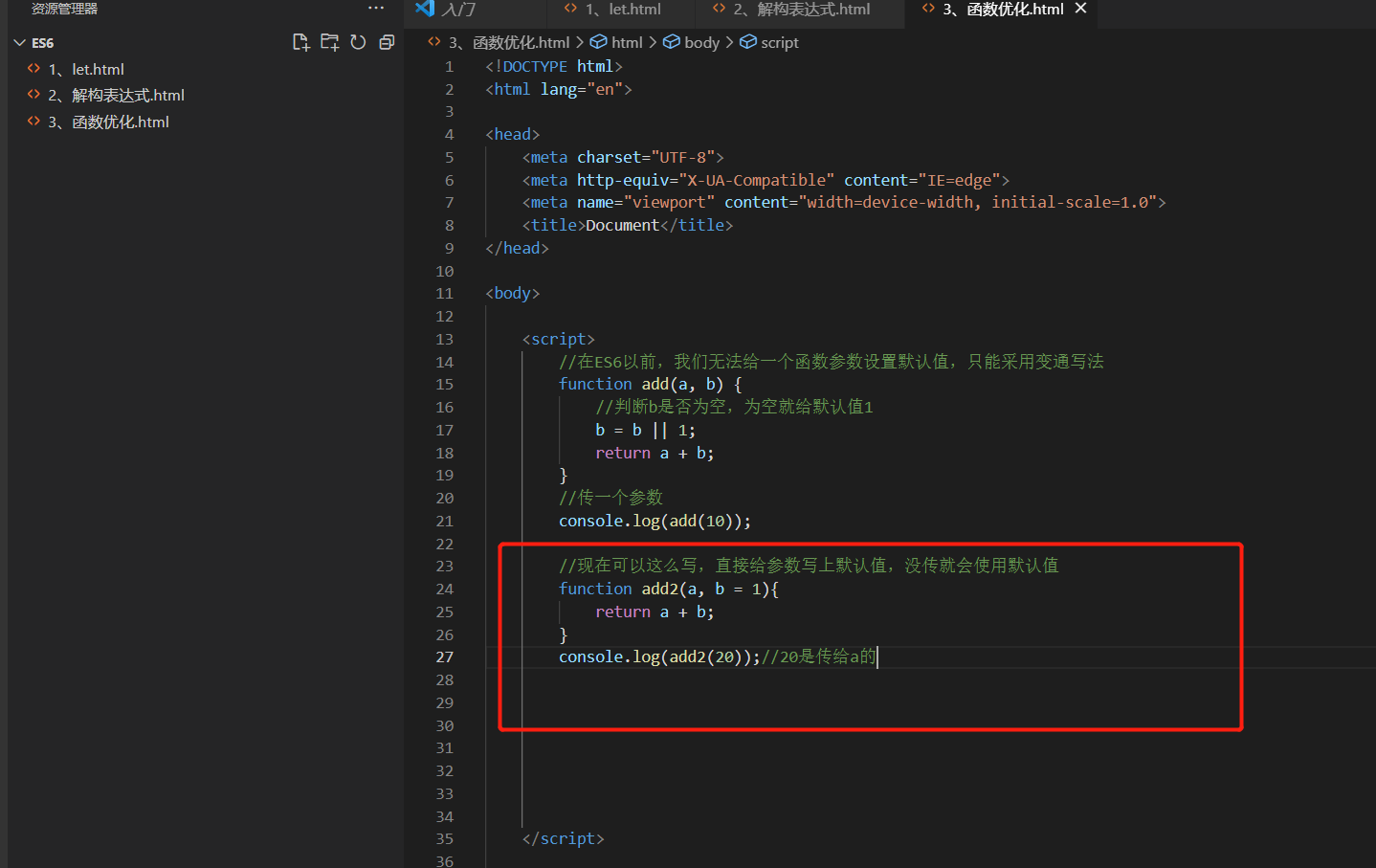
//现在可以这么写,直接给参数写上默认值,没传就会使用默认值
function add2(a, b = 1){
return a + b;
}
console.log(add2(20));//20是传给a的, 没有给b传值, b就是默认为1
// 不定参数
function fun(...values){
console.log(values.length)
}
fun(1, 2) //2
fun(1, 2, 3, 4) //4
//箭头函数
//以前声明一个方法
// var print = function(obj){
// console.log(obj);
// }
var print = obj => console.log(obj);
print("hello");
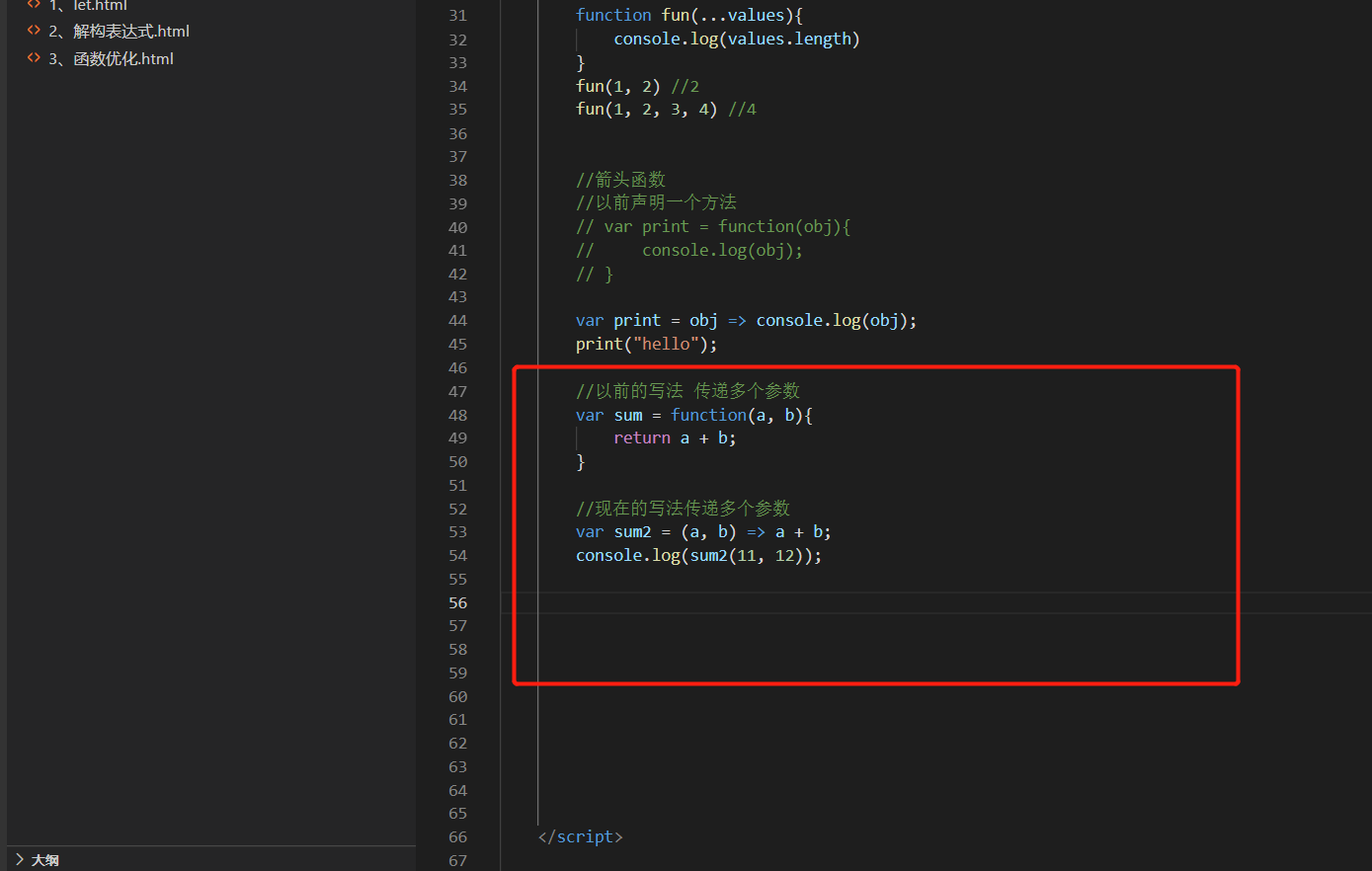
//以前的写法 传递多个参数
var sum = function(a, b){
return a + b;
}
//现在的写法传递多个参数
var sum2 = (a, b) => a + b;
console.log(sum2(11, 12));
var sum = function(a, b){
c = a + b;
return a + c;
}
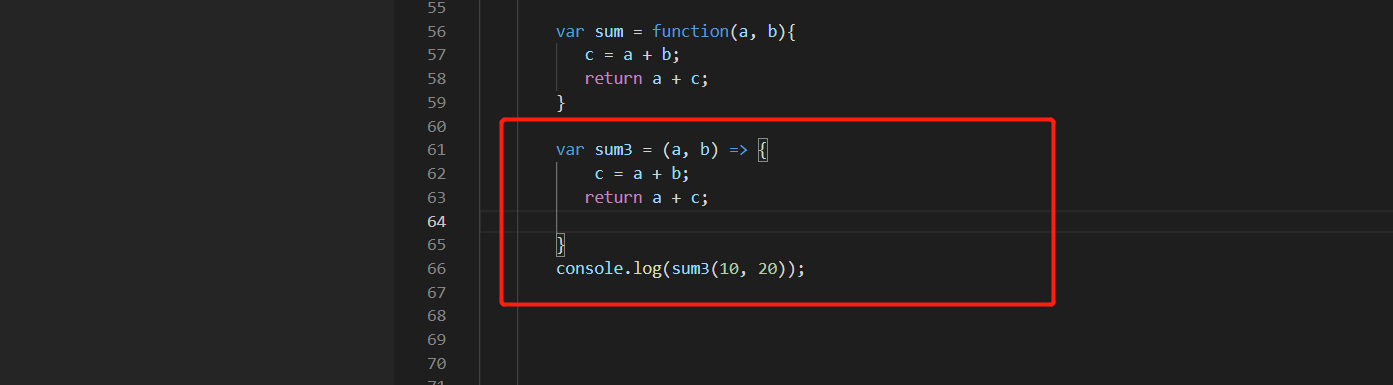
var sum3 = (a, b) => {
c = a + b;
return a + c;
}
console.log(sum3(10, 20));
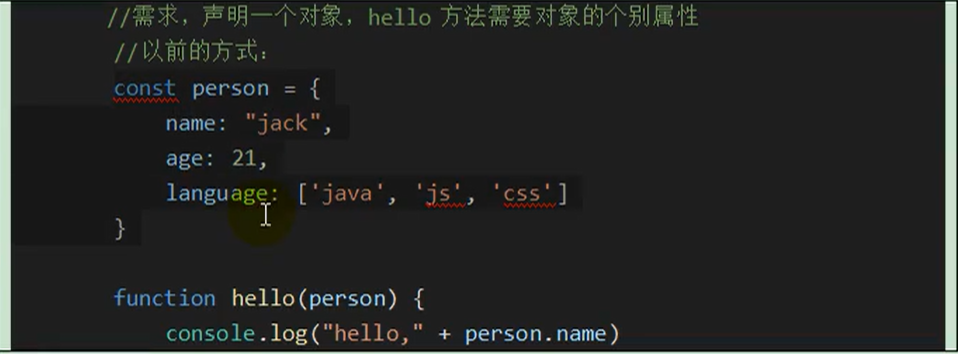
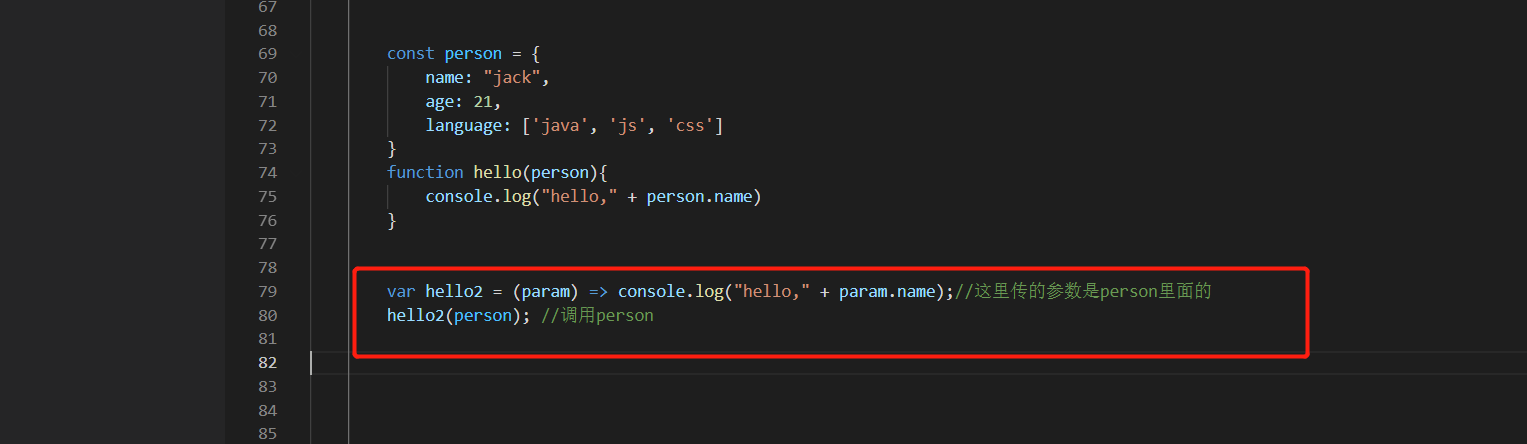
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
function hello(person){
console.log("hello," + person.name) //这里是不会打印值的
}
// var hello2 = (param) => console.log("hello," + param.name);//这里传的参数是person里面的
// hello2(person); //调用person
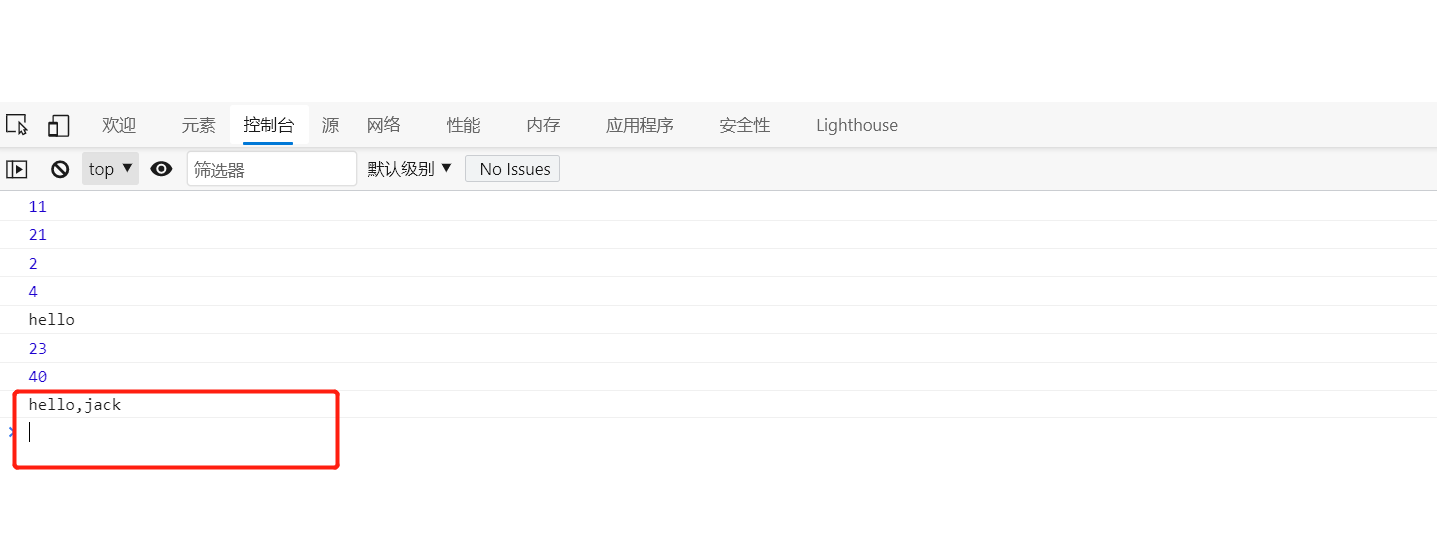
var hello2 = ({name}) => console.log("hello," + name);//这里传的参数是person里面的
hello2(person); //调用person
</script>
</body>
</html>
6、对象优化
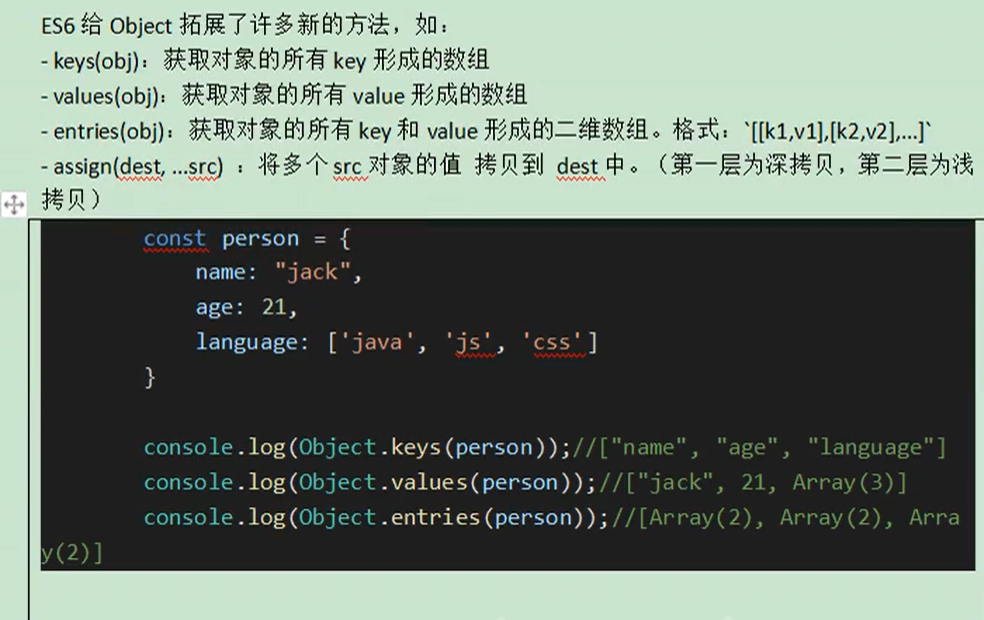
1)新增的API






2)声明对象简写




3)对象的函数属性简写







4)对象的拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const person = {
name: "jack",
age: 21,
language: ['java', 'js', 'css']
}
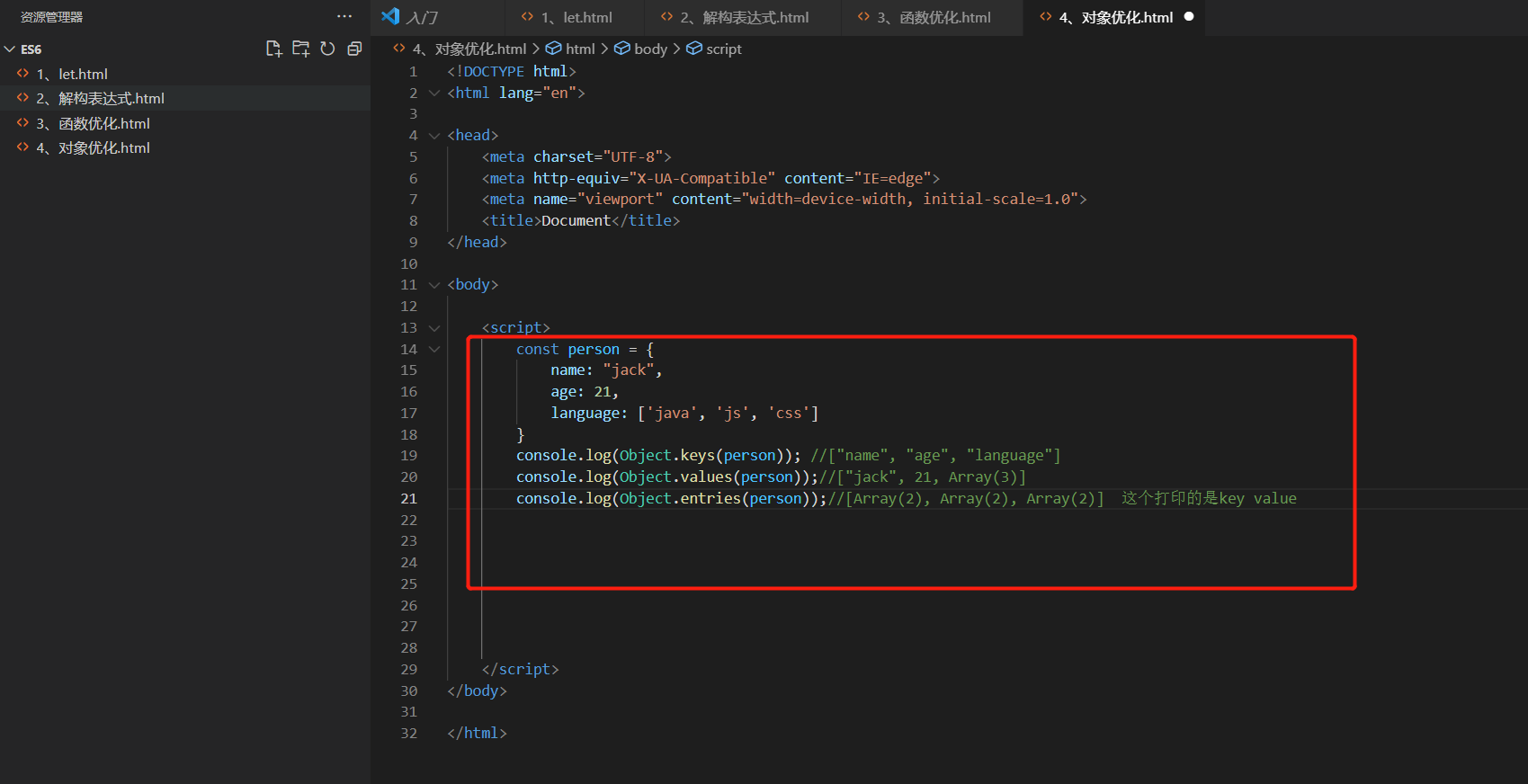
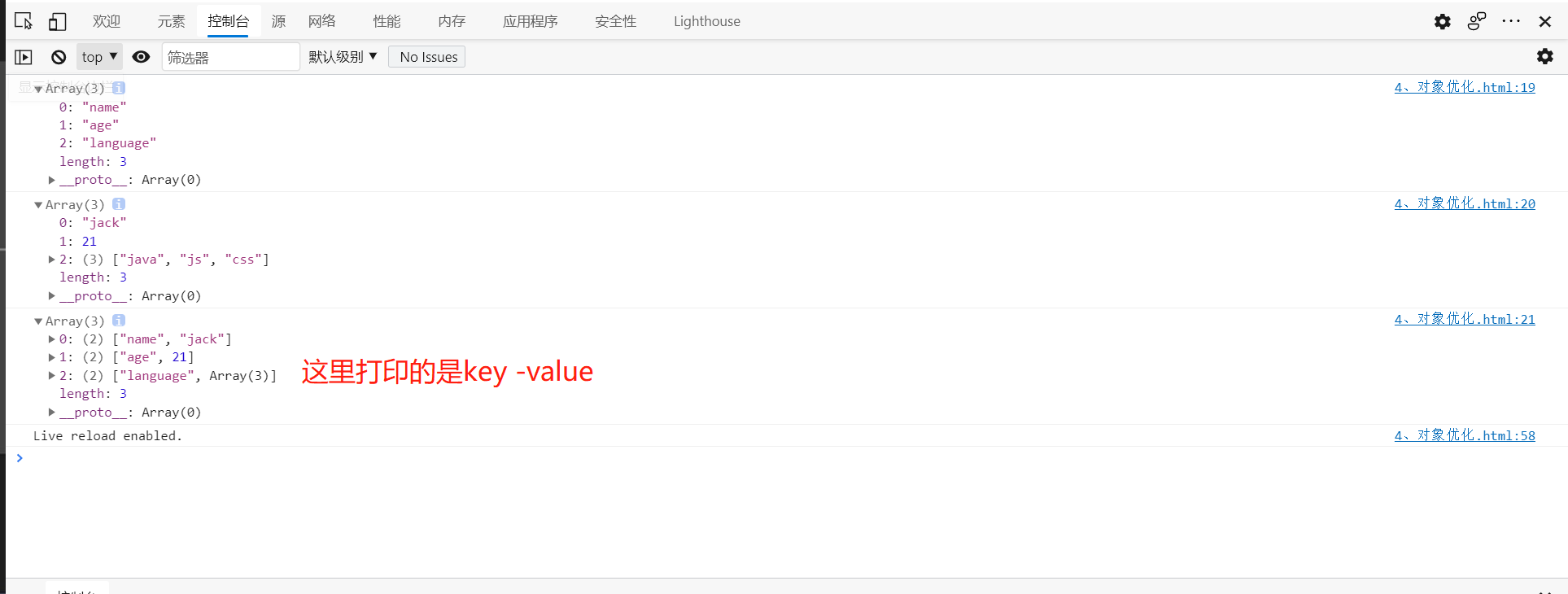
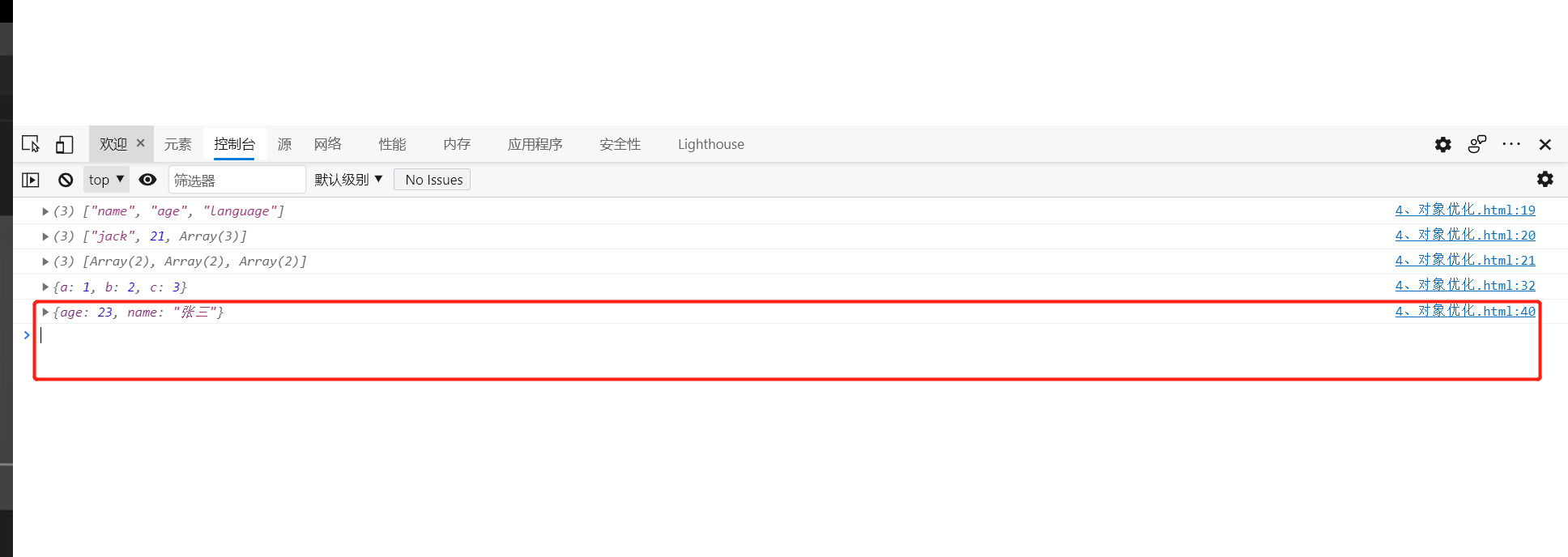
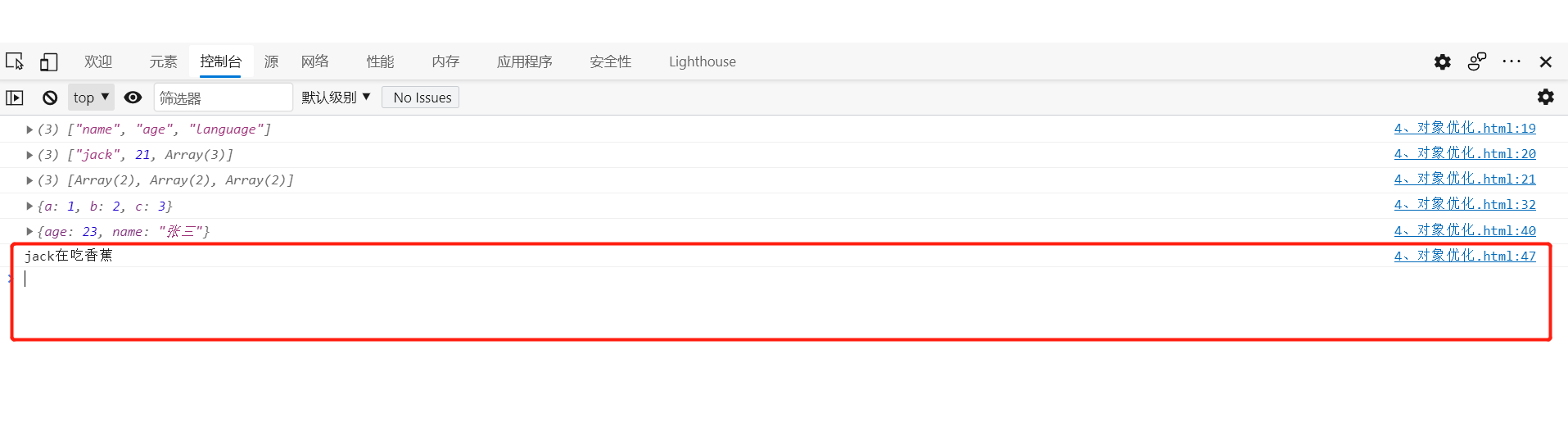
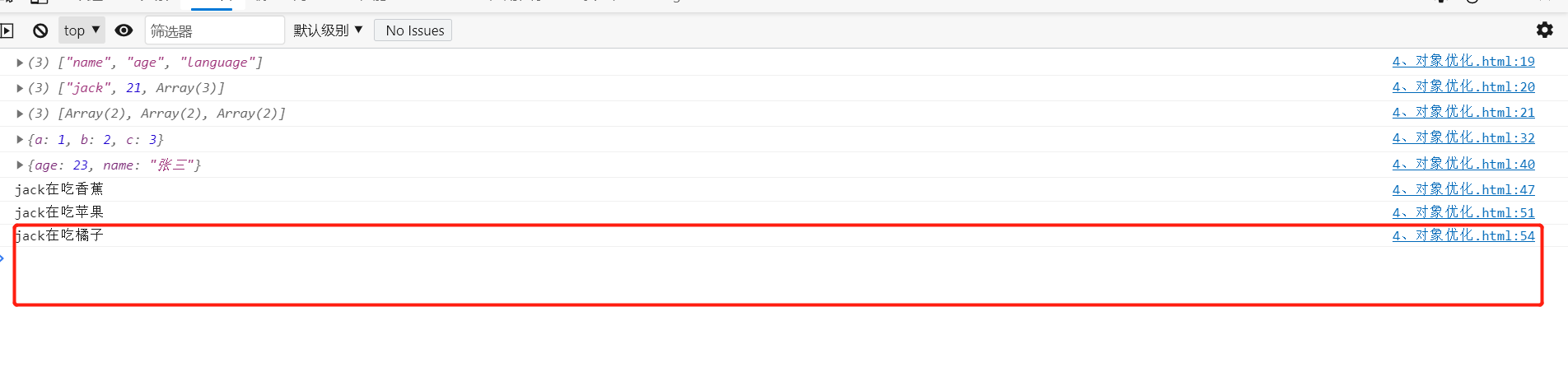
console.log(Object.keys(person)); //["name", "age", "language"]
console.log(Object.values(person));//["jack", 21, Array(3)]
console.log(Object.entries(person));//[Array(2), Array(2), Array(2)] 这个打印的是key value
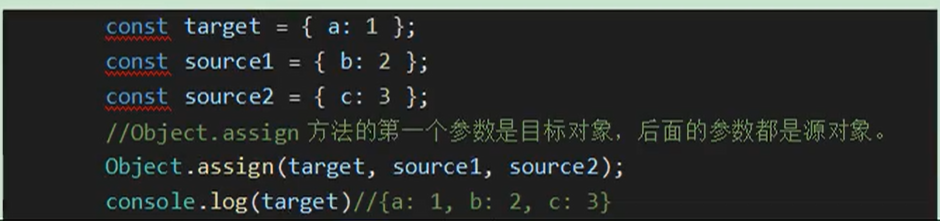
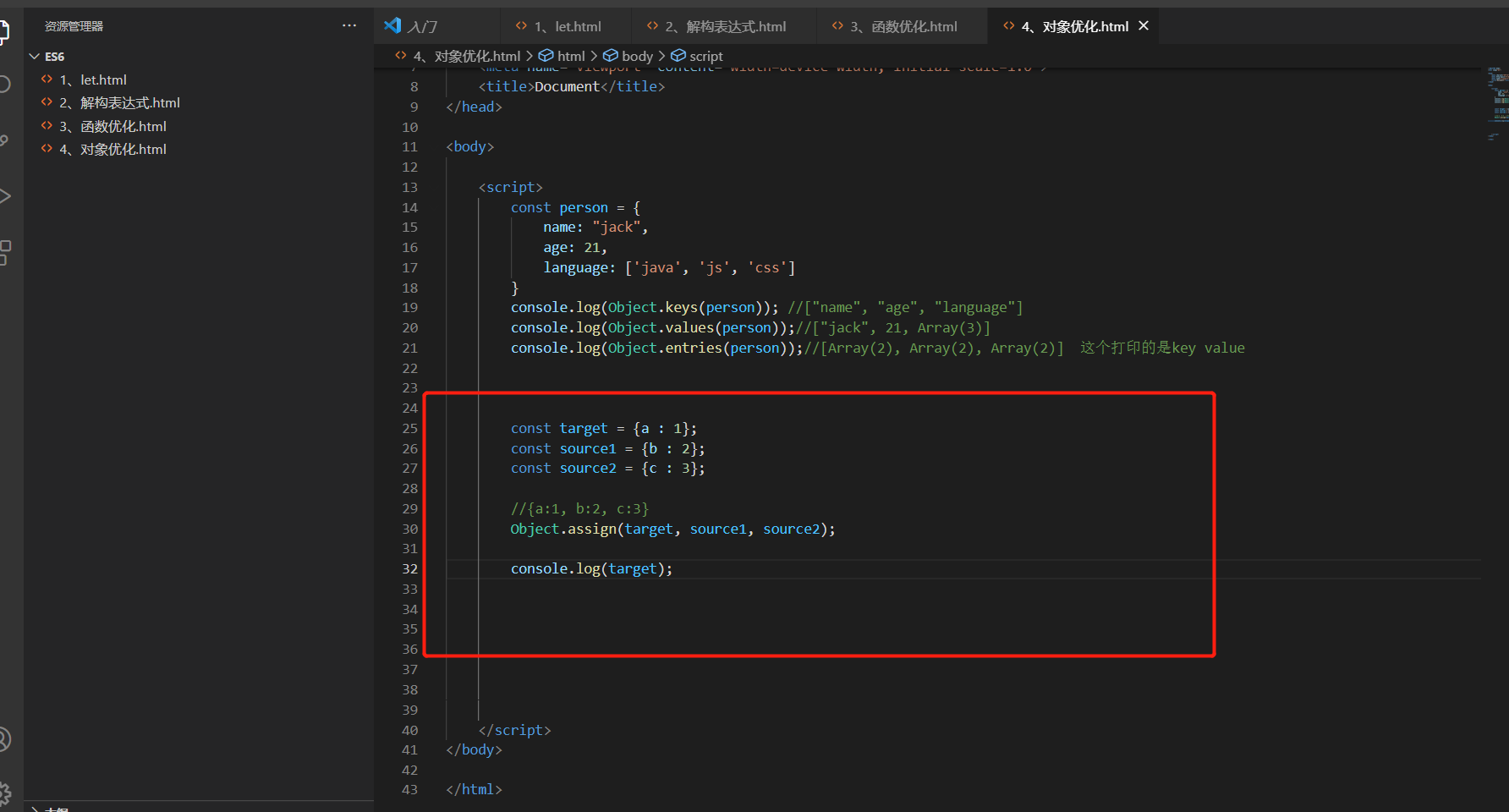
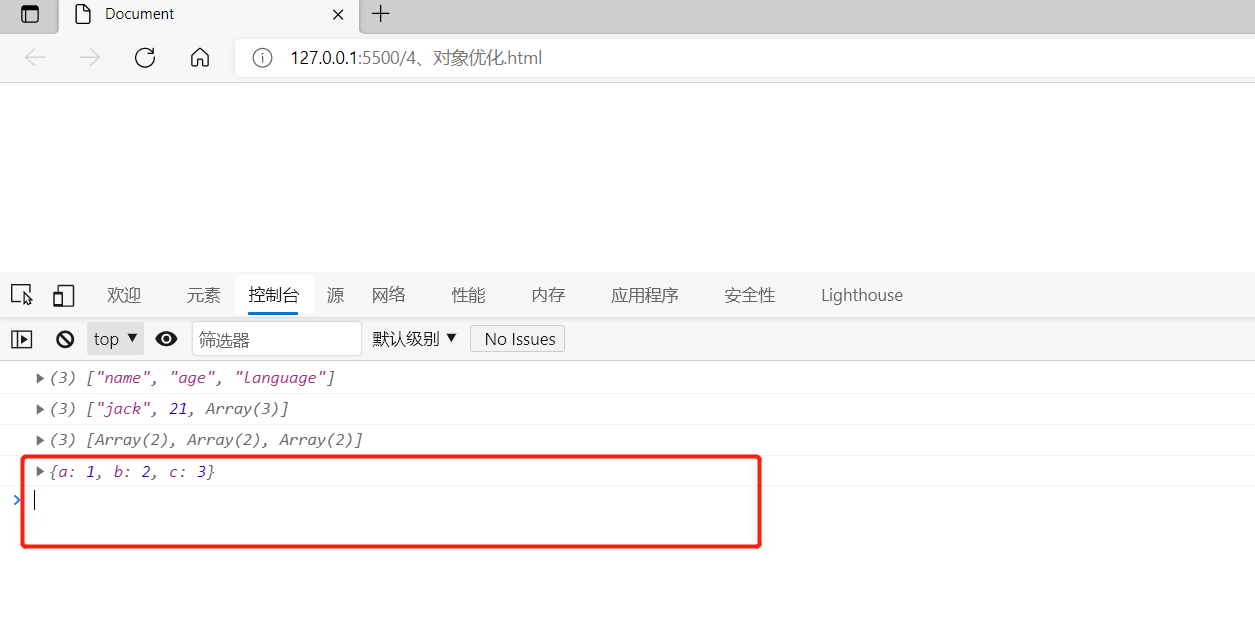
const target = {a : 1};
const source1 = {b : 2};
const source2 = {c : 3};
//{a:1, b:2, c:3}
Object.assign(target, source1, source2);
console.log(target);
//声明对象简写
const age = 23
const name = "张三"
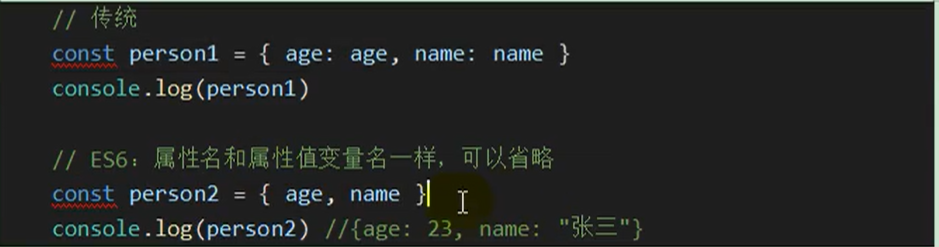
const person1 = {age : age, name : name}
const person2 = {age, name}
console.log(person2);
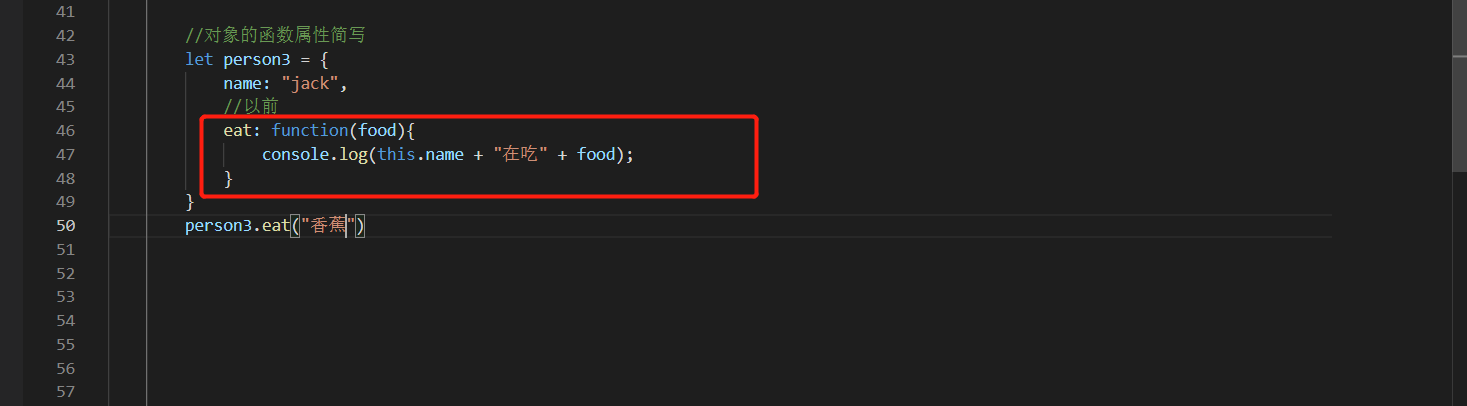
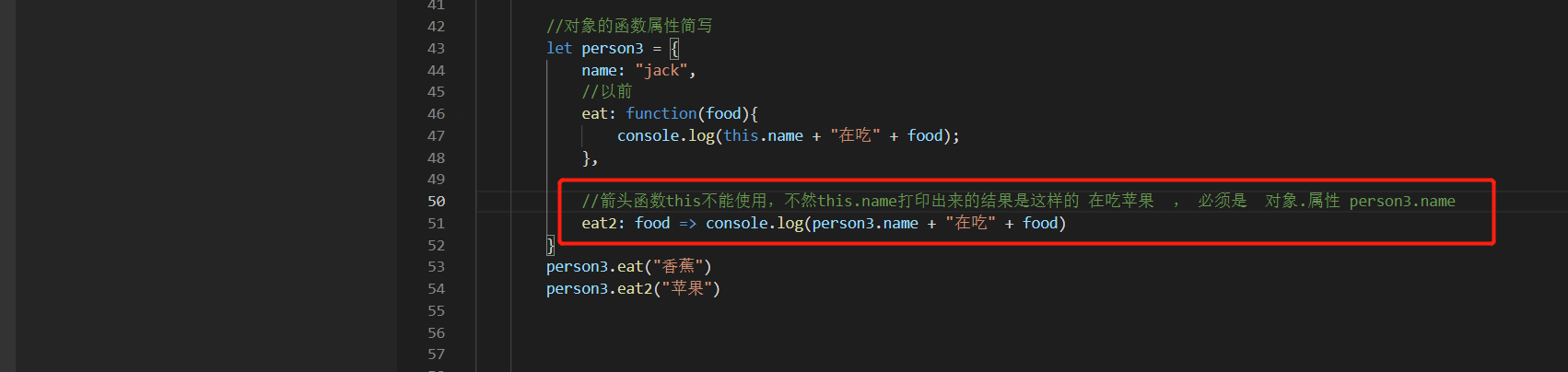
//对象的函数属性简写
let person3 = {
name: "jack",
//以前
eat: function(food){
console.log(this.name + "在吃" + food);
},
//箭头函数this不能使用,不然this.name打印出来的结果是这样的 在吃苹果 , 必须是 对象.属性 person3.name
eat2: food => console.log(person3.name + "在吃" + food),
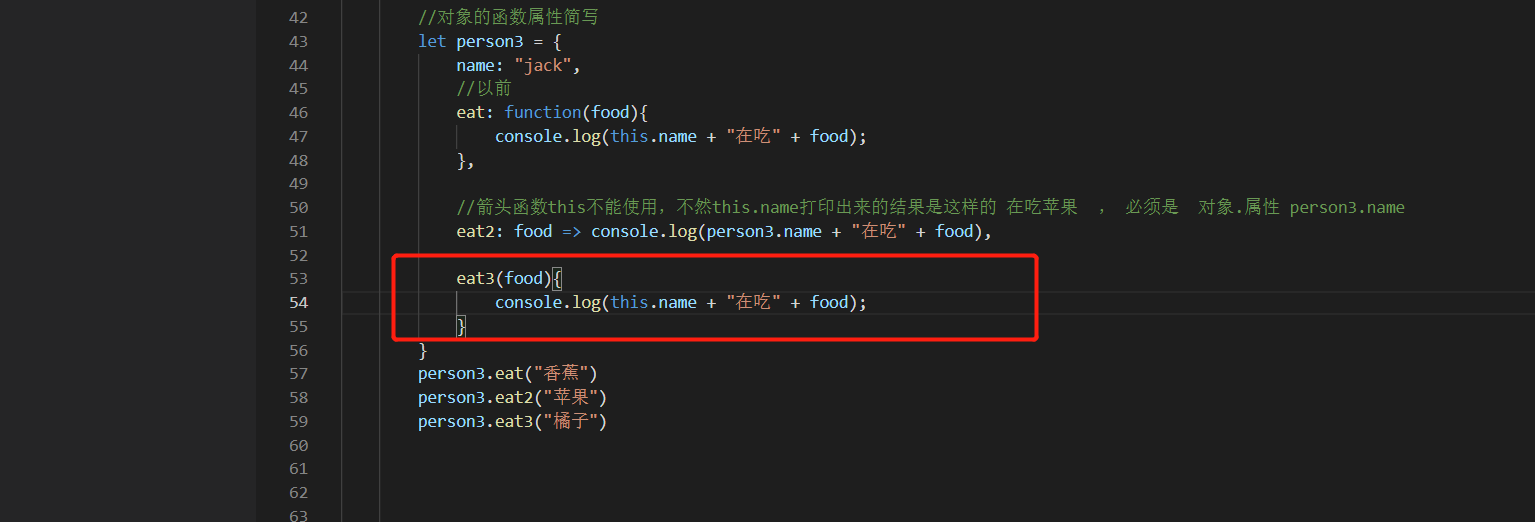
eat3(food){
console.log(this.name + "在吃" + food);
}
}
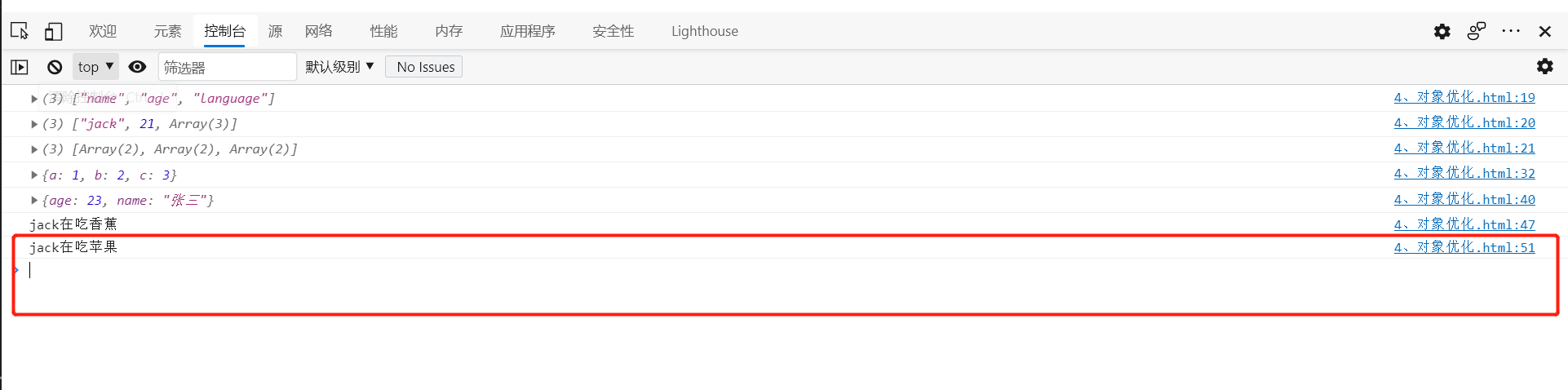
person3.eat("香蕉")
person3.eat2("苹果")
person3.eat3("橘子")
//4)对象拓展运算符
//1 拷贝对象(深拷贝)
let p1 = {name: "Amy", age: 15}
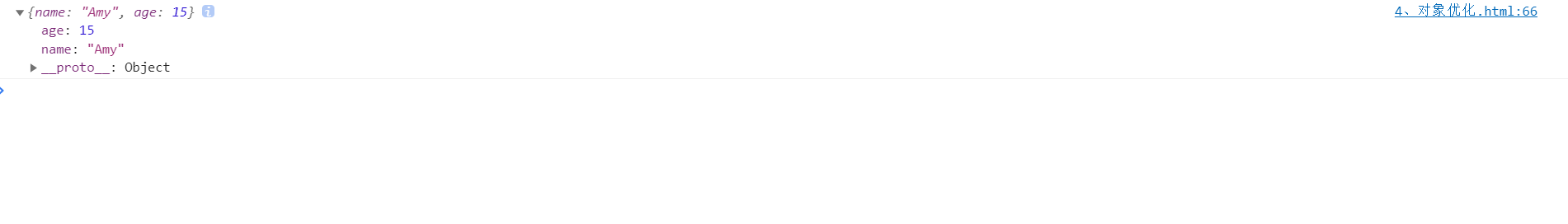
let someone = {...p1}//这里的三个点是对p1里面的内容的拷贝 到当前的someone
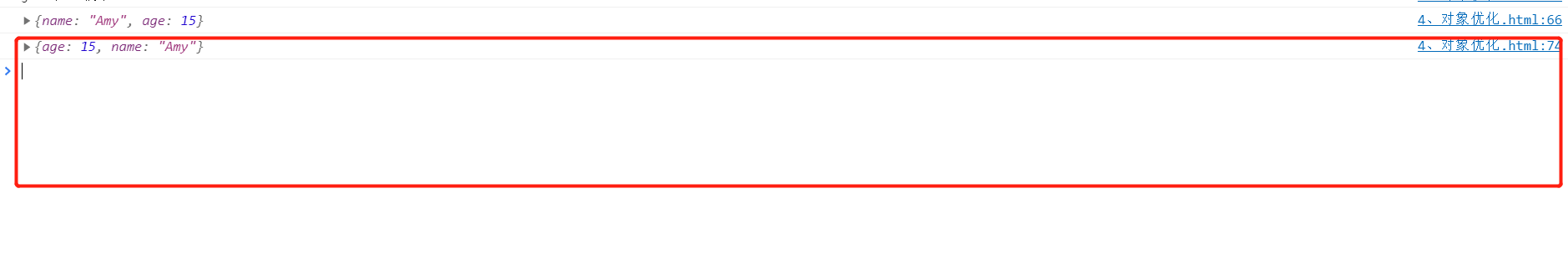
console.log(someone) //{name: "Amy", age: 15}
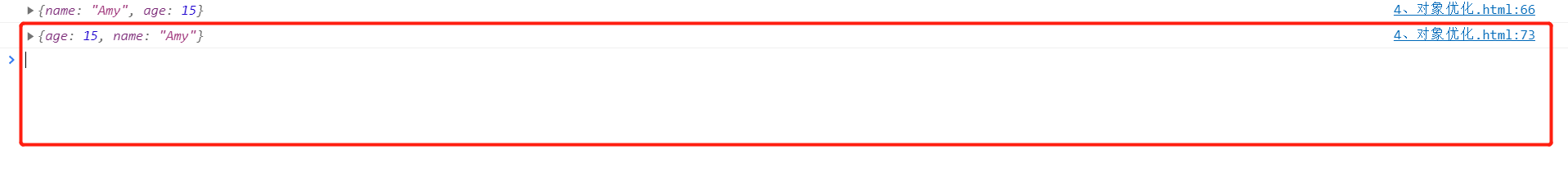
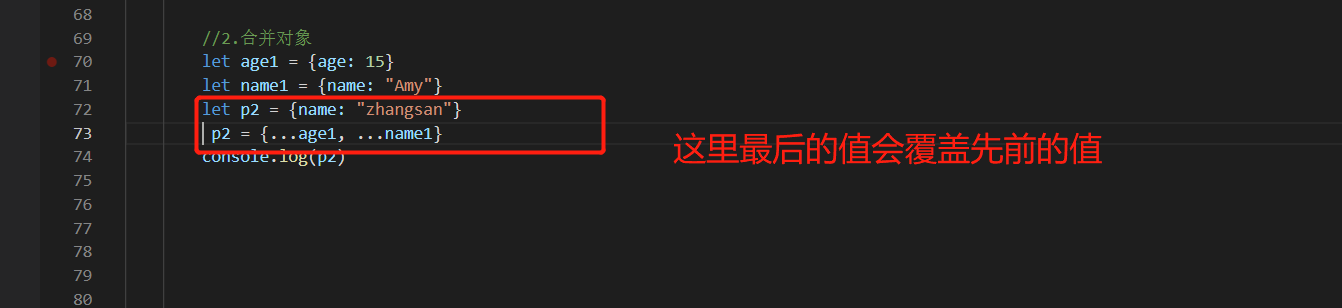
//2.合并对象
let age1 = {age: 15}
let name1 = {name: "Amy"}
let p2 = {name: "zhangsan"}
p2 = {...age1, ...name1}
console.log(p2)
</script>
</body>
</html>
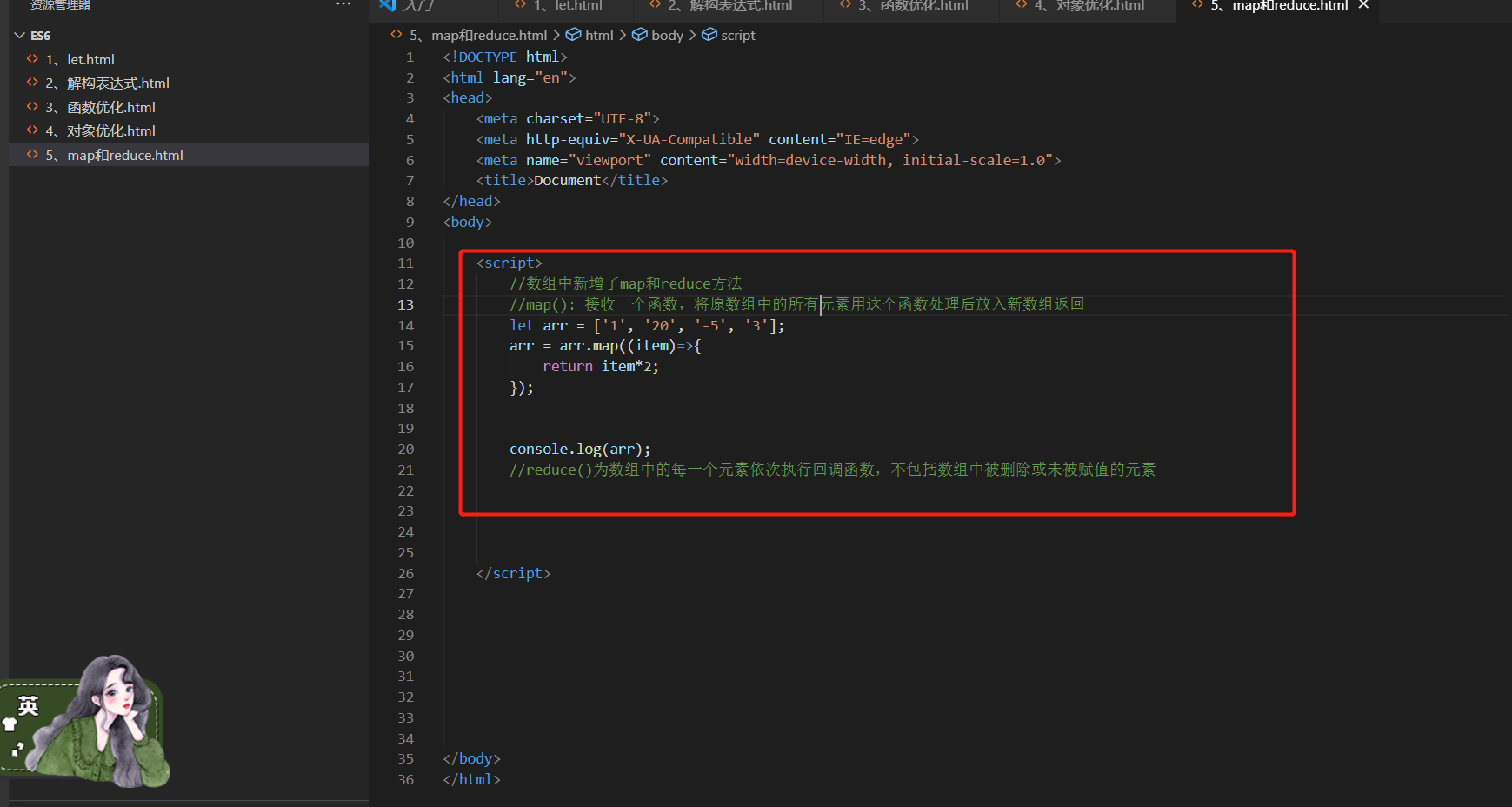
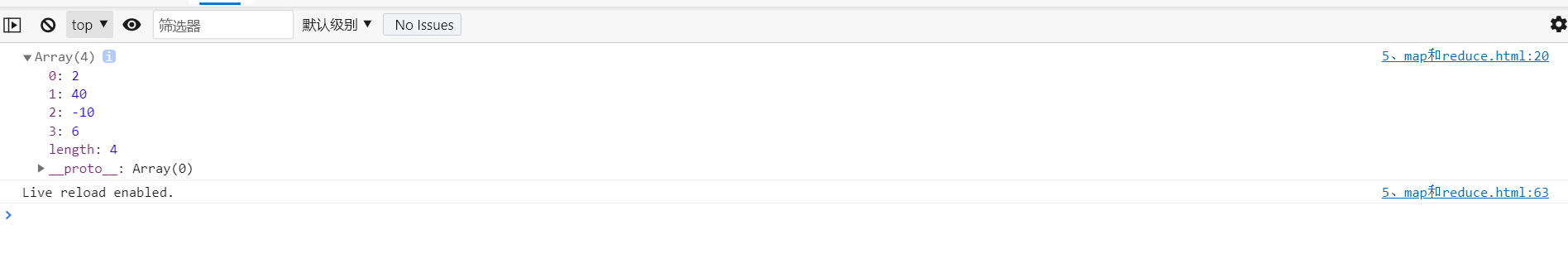
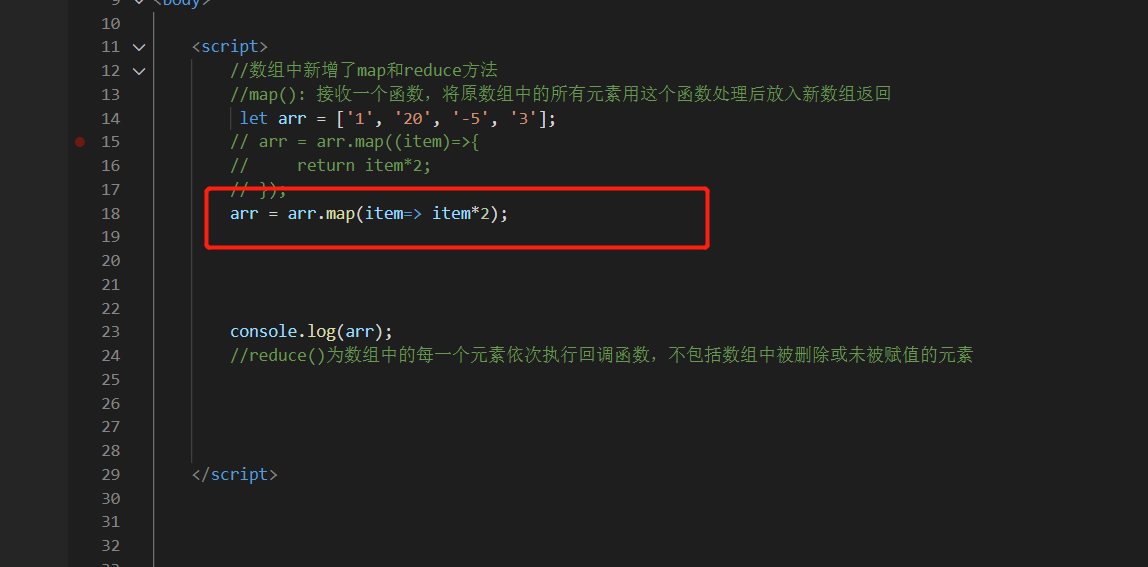
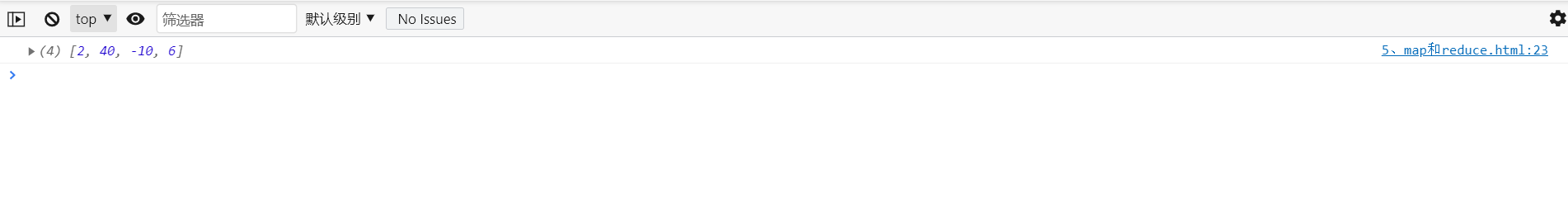
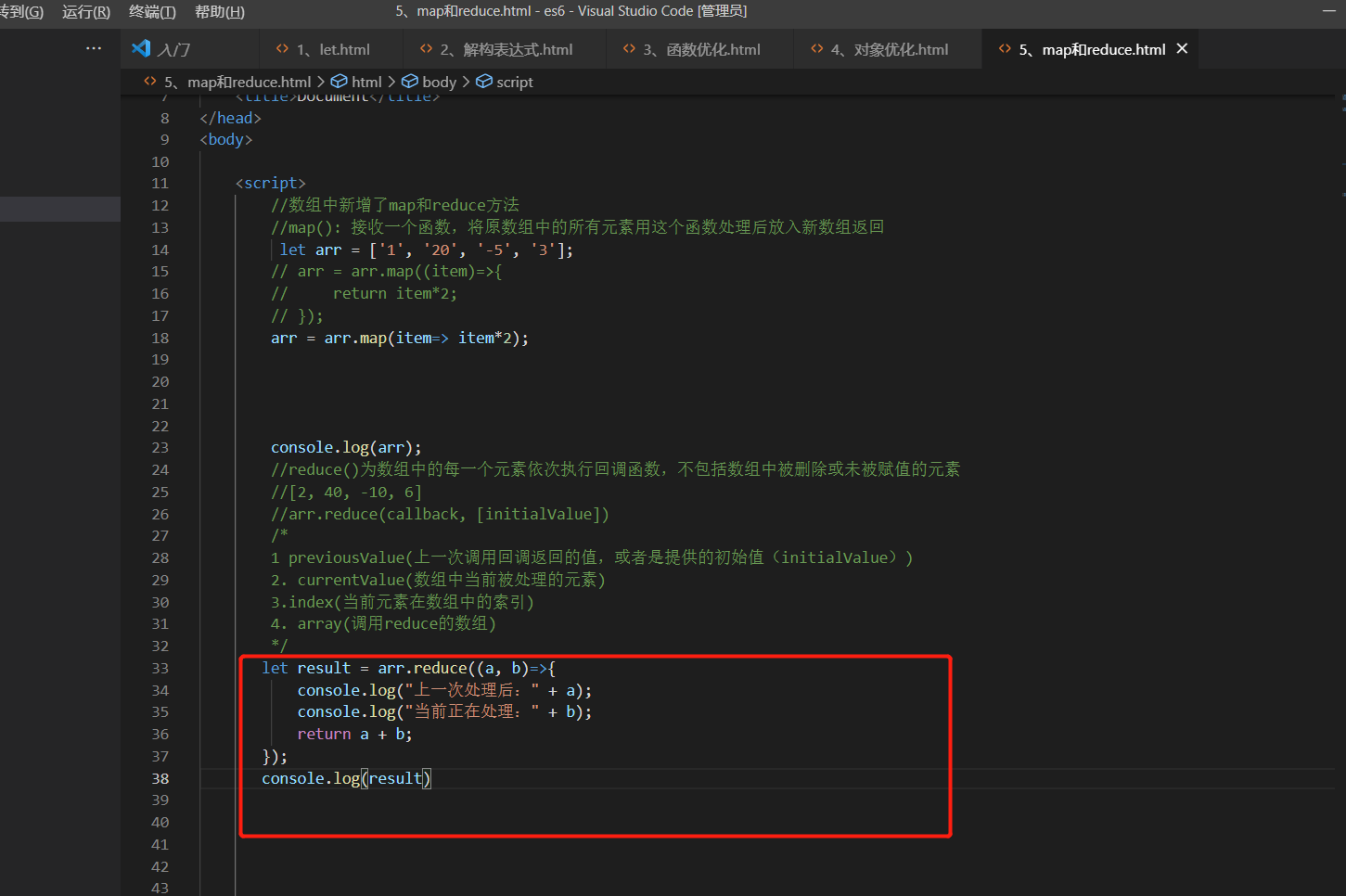
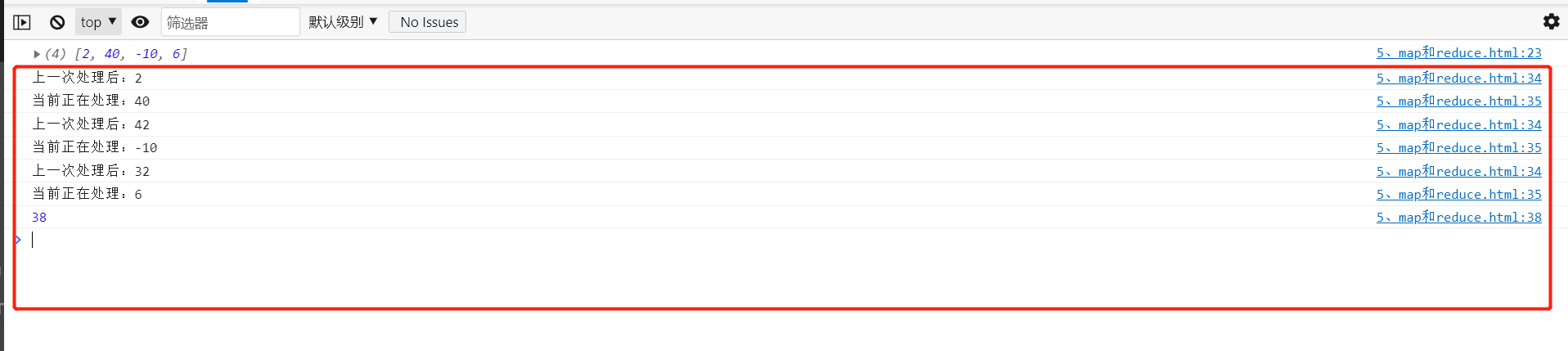
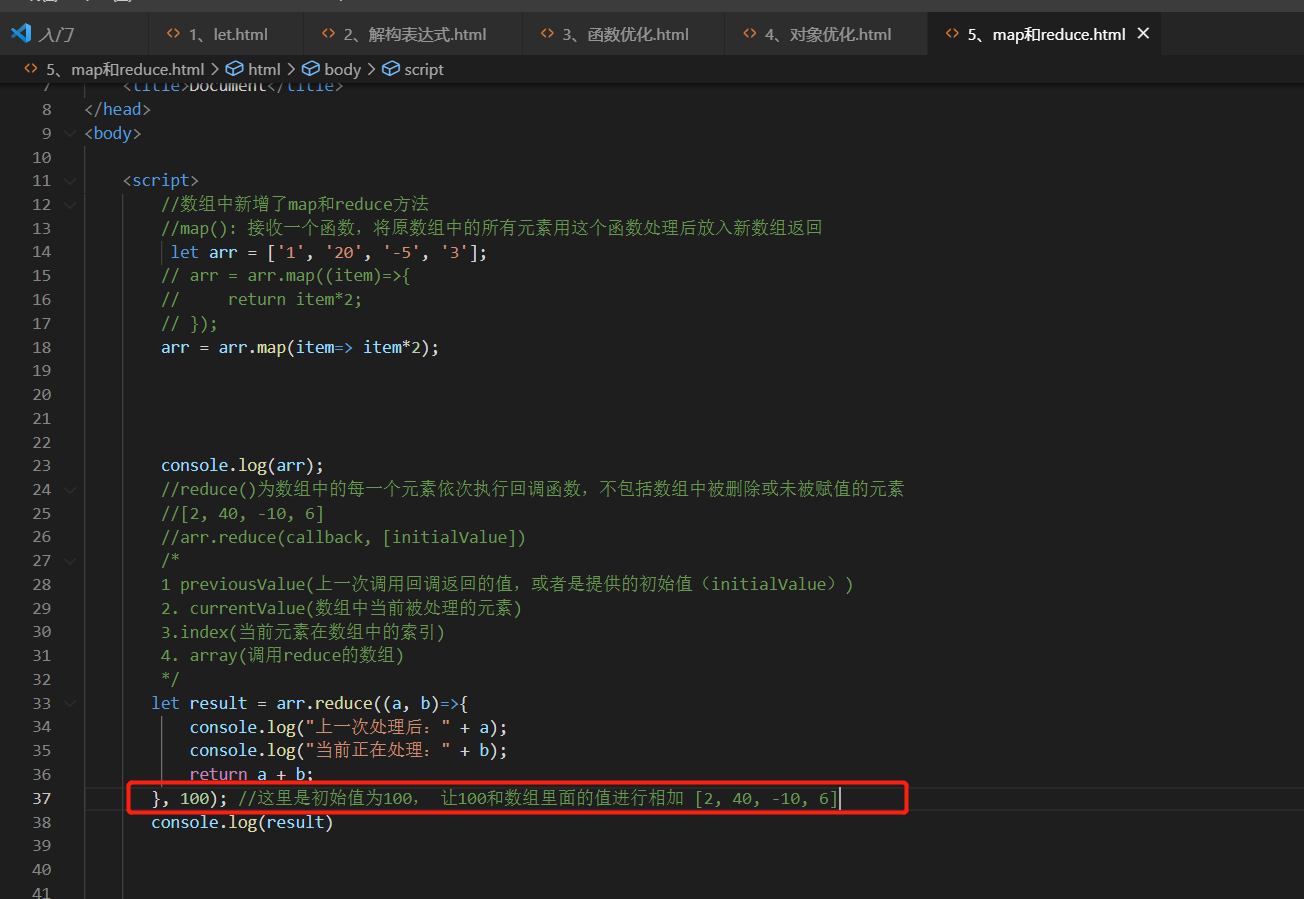
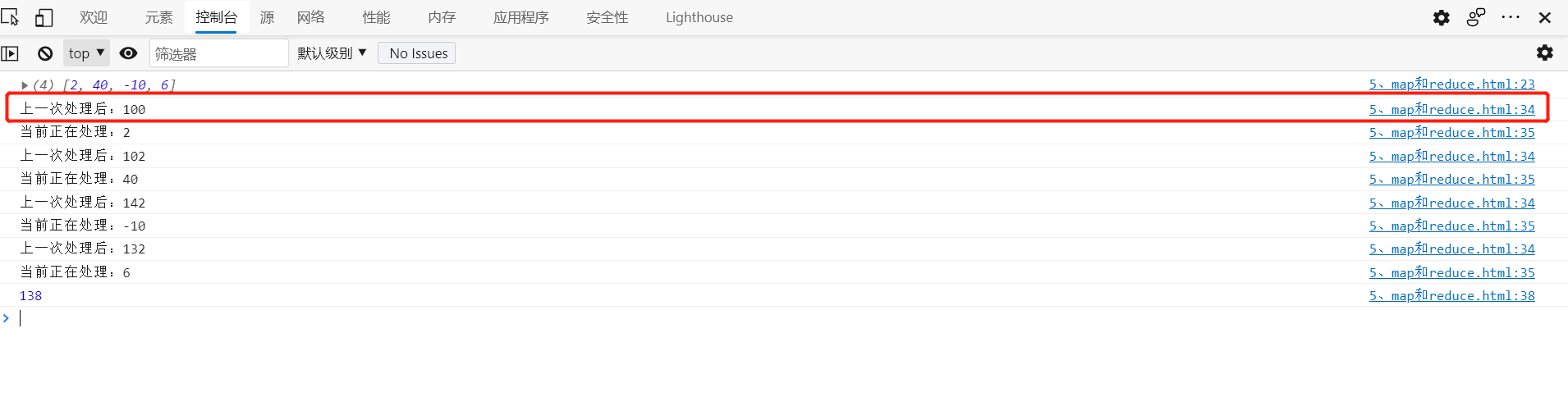
7、map 和reduce
数组中新增了map和reduce方法
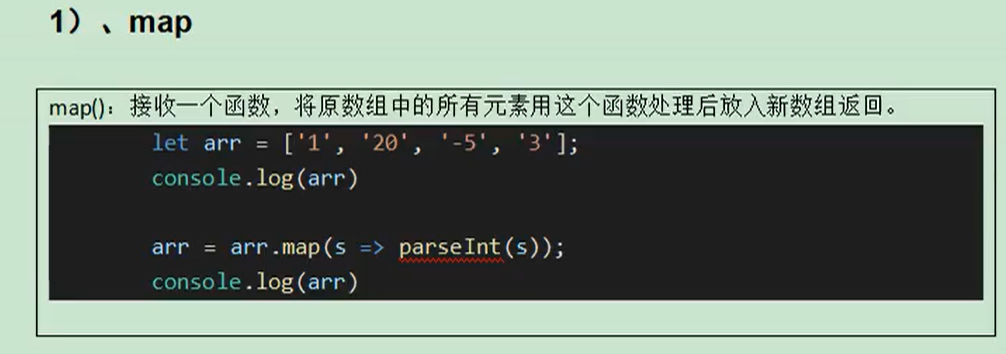
- map





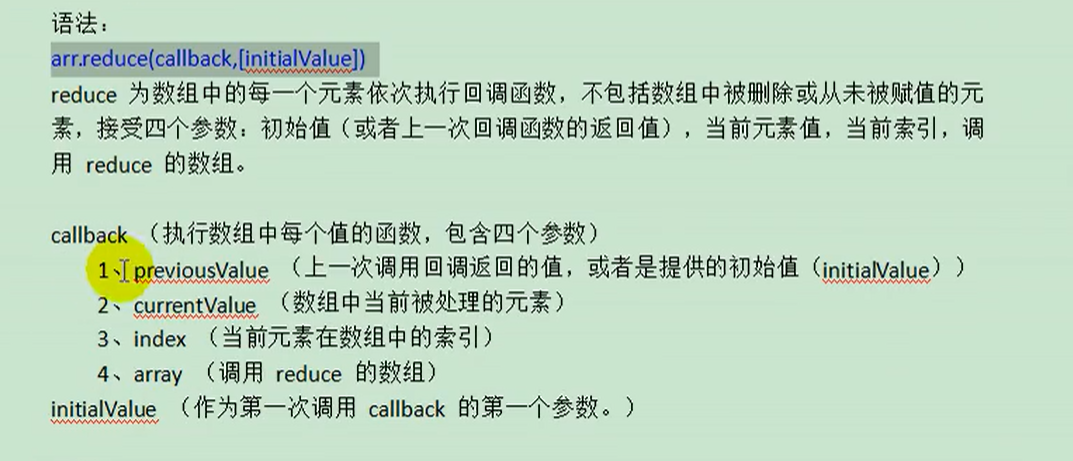
- reduce





8、Promise

快捷键操作: alt + shift + f整理代码





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








