GitHub下载路径为:https://github.com/nostra13/Android-Universal-Image-Loader
Demo 下载链接为:https://github.com/dpl12/ImageLoader一、介绍
Android-Universal-Image-Loader是一个开源的UI组件程序,该项目的目的是提供一个可重复使用的仪器为异步图像加载,缓存和显示。所以,如果你的程序里需要这个功能的话,那么不妨试试它。因为已经封装好了一些类和方法。我们 可以直接拿来用了。而不用重复去写了。其实,写一个这方面的程序还是比较麻烦的,要考虑多线程,缓存,内存溢出等很多方面。但是,你也可以参考这个例子来自己写出更好的程序。
二、特点
多线程的图像加载
的可能性的宽调谐对ImageLoader的配置(线程池的大小,HTTP选项,内存和光盘高速缓存,显示图像,以及其他)
的图像的可能性中的缓存存储器和/或设备的文件器系统(或SD卡)
可以“听”加载过程中
可自定义每个显示的图像调用分隔的选项
Widget支持
Android 1.5以上支持
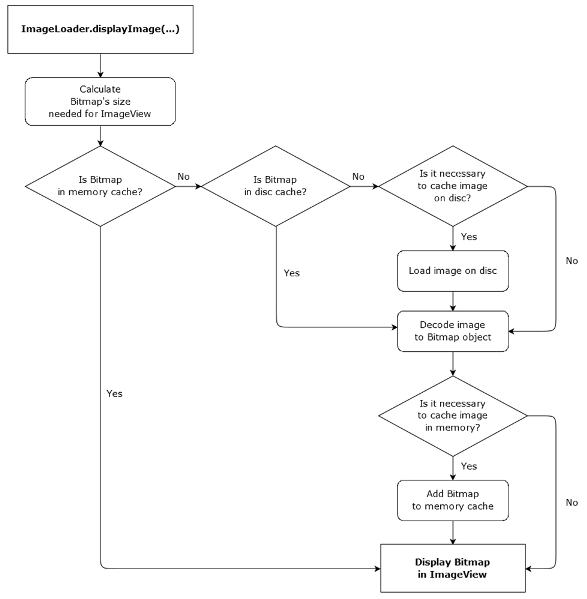
简单描述一下这个项目的结构:每一个图片的加载和显示任务都运行在独立的线程中,除非这个图片缓存在内存中,这种情况下图片会立即显示。如果需要的图片缓存在本地,他们会开启一个独立的线程队列。如果在缓存中没有正确的图片,任务线程会从线程池中获取,因此,快速显示缓存图片时不会有明显的障碍。(别人那边借鉴的这段)
流程图:

三、使用方法
这是 一个开源的Android关于下载显示图片的工具类,在这个下载包里面jar文件,用于我们导入项目使用,具体使用方法在包里面也含有。下面是一个例子:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
由于是使用过程中会图片获取要通过网络,并且有缓存设置,所以这2个权限必须要有。
下面我们就来开始看如何使用这个图片异步加载库吧:
四、新建类MyApplication继承全局Application(在<application android:name=".MyApplication"></application>添加),在类中配置:ImageLoaderConfiguration图片缓存设置类和显示的图片的各种格式DisplayImageOptions 的设置:
import android.app.Application;
import android.graphics.Bitmap;
import android.os.Environment;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiskCache;
import com.nostra13.universalimageloader.cache.disc.naming.HashCodeFileNameGenerator;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.WeakMemoryCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.SimpleBitmapDisplayer;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import java.io.File;
/**
* Created by dpl on 2017/9/8 0008.
*/
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
ImageLoaderConfiguration config;
config = new ImageLoaderConfiguration.Builder(this)// 开始构建 ,图片加载配置
.threadPriority(Thread.NORM_PRIORITY - 2)// 设置线程优先级
.threadPoolSize(3)// 线程池内加载的数量 ;减少配置之中线程池的大小,(.threadPoolSize).推荐1-5;
.denyCacheImageMultipleSizesInMemory()// 设置加载的图片有多样的
.tasksProcessingOrder(QueueProcessingType.LIFO)// 图片加载任务顺序
.memoryCache(new WeakMemoryCache())//使用.memoryCache(new WeakMemoryCache()),不要使用.cacheInMemory();
.memoryCacheExtraOptions(480, 800) // 即保存的每个缓存文件的最大长宽
.memoryCacheSizePercentage(60)// 图片内存占应用的60%;
.diskCacheFileNameGenerator(new HashCodeFileNameGenerator())//使用HASHCODE对UIL进行加密命名
.diskCacheFileNameGenerator(new Md5FileNameGenerator())// 将保存的时候的URI名称用MD5 加密
.diskCacheSize(50 * 1024 * 1024) // 缓存设置大小为50 Mb
.diskCache(new UnlimitedDiskCache(new File(Environment.getExternalStorageDirectory() + "myApp/imgCache")))// 自定义缓存路径
.diskCacheFileCount(100) // 缓存的文件数量
.denyCacheImageMultipleSizesInMemory()// 自动缩放
.imageDownloader(new BaseImageDownloader(this, 5 * 1000, 30 * 1000)) // connectTimeout (5 s), readTimeout (30 s)超时时间
.memoryCacheExtraOptions(480, 800)//设置缓存图片时候的宽高最大值,默认为屏幕宽高;保存的每个缓存文件的最大长宽
.defaultDisplayImageOptions(getDisplayOptions())// 如果需要打开缓存机制,需要自己builde一个option,可以是DisplayImageOptions.createSimple()
.writeDebugLogs() // Remove for release app
.build();
ImageLoader.getInstance().init(config);//全局初始化此配置
}
private DisplayImageOptions getDisplayOptions(){
DisplayImageOptions options= new DisplayImageOptions.Builder()// 开始构建, 显示的图片的各种格式
.resetViewBeforeLoading(true)// 设置图片在下载前是否重置,复位
.cacheInMemory(true)// 开启内存缓存
.cacheOnDisk(true) // 开启硬盘缓存
.displayer(new RoundedBitmapDisplayer(20))// 是否设置为圆角,弧度为多少;避免使用RoundedBitmapDisplayer.他会创建新的ARGB_8888格式的Bitmap对象;
.displayer(new FadeInBitmapDisplayer(100))// 是否图片加载好后渐入的动画时间
.displayer(new SimpleBitmapDisplayer())// 正常显示一张图片
.bitmapConfig(Bitmap.Config.RGB_565)// 设置图片的解码类型;使用.bitmapConfig(Bitmap.config.RGB_565)代替ARGB_8888;
.considerExifParams(true)// 是否考虑JPEG图像EXIF参数(旋转,翻转)
.imageScaleType(ImageScaleType.EXACTLY)// 缩放级别
.imageScaleType(ImageScaleType.IN_SAMPLE_INT)//这两种配置缩放都推荐
.build();// 构建完成(参数可以不用设置全,根据需要来配置)}
return options;
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.dpl.imageloader.MainActivity">
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
六、MainActivity中实现图片缓存代码:
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.assist.FailReason;
import com.nostra13.universalimageloader.core.listener.ImageLoadingListener;
public class MainActivity extends AppCompatActivity {
private ImageLoader loader;
private ImageView iv_img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
loader=ImageLoader.getInstance();//ImageLoader实例化
iv_img= (ImageView) this.findViewById(R.id.image);
// String url="file:///"+"本地地址";//本地地址调用
// loader.displayImage("https://www.baidu.com/img/bd_logo1.png",iv_img);
//图片加载时候带加载情况的监听
loader.displayImage("http://img.1985t.com/uploads/attaches/2017/09/130403-u6ZEL1d.jpg", iv_img, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String s, View view) {
Log.i("info","onLoadingStarted");
}
@Override
public void onLoadingFailed(String s, View view, FailReason failReason) {
Log.i("info","onLoadingFailed");
}
@Override
public void onLoadingComplete(String s, View view, Bitmap bitmap) {
Log.i("info","onLoadingComplete");
}
@Override
public void onLoadingCancelled(String s, View view) {
Log.i("info","onLoadingCancelled");
}
});
}
}























 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








