保姆级教程,根据Vue安装步骤及教程(详细)_叶落无痕123的博客-CSDN博客_vue安装安装成功了在此按照此教程提供步骤:
1.安装node.js
官网安装,尽量安装稳定版本。把下载好的.exe文件双击安装,一直下一步就OK
2.检查安装情况
window键+r输入cmd进入系统管理器
检查node.js安装情况
输入node -v

检查npm安装情况
npm包管理器,是集成在node中的,所以安装了node也就有了npm。有了npm就可以去下载资源库文件,可以通过命令进行下载了,先查看一下npm的版本号
输入npm -v
![]()
3.安装淘宝镜像(cnpm)
输入npm install -g cnpm --registry=https://registry.npm.taobao.org
(能复制别手打哈)

4.安装vue脚手架构建工具
输入npm install -g vue-cli

环境搭建和准备任务就差不多了,现在就可以用vue-cli来创建项目。
5.创建空文件放入vue项目
创建空文件夹,然后进入该文件夹
输入md vuedemo
然后输入cd vuedemo

输入dir 查看

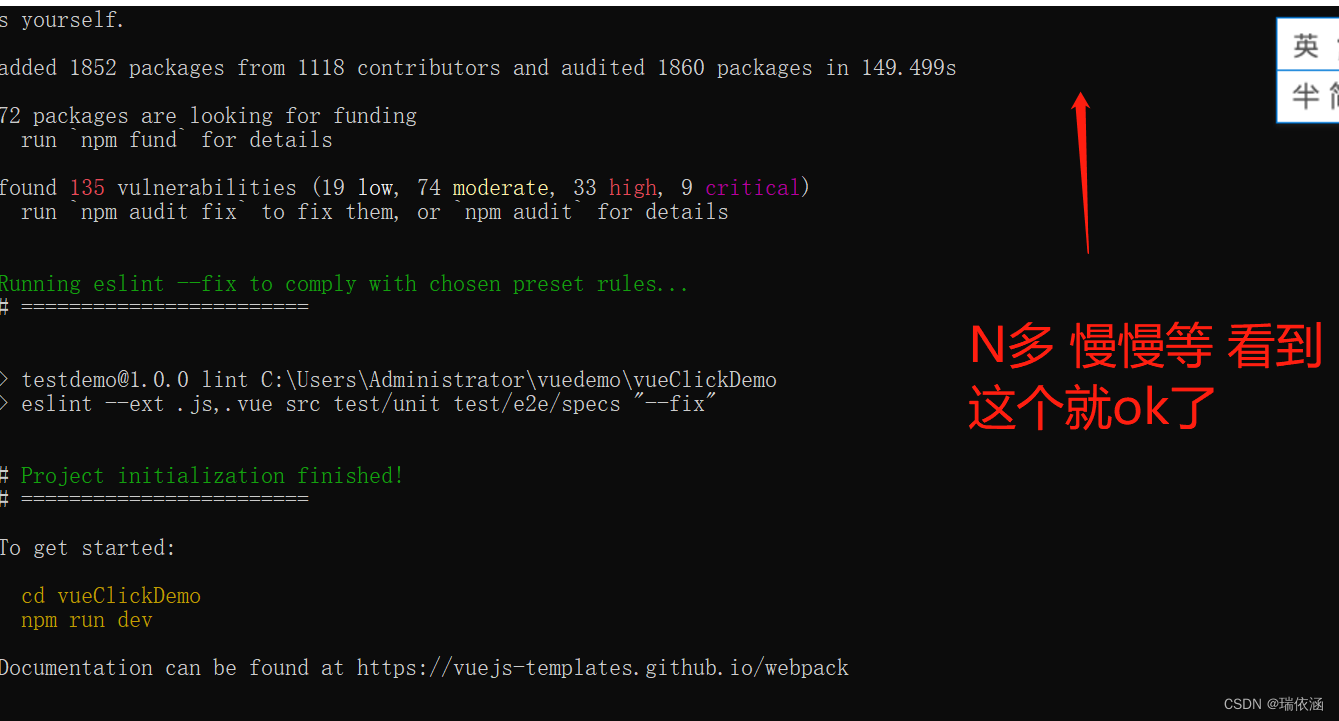
6.创建vue-click项目
初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vueClickDemo是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
输入vue init webpack vueClickDemo

然后

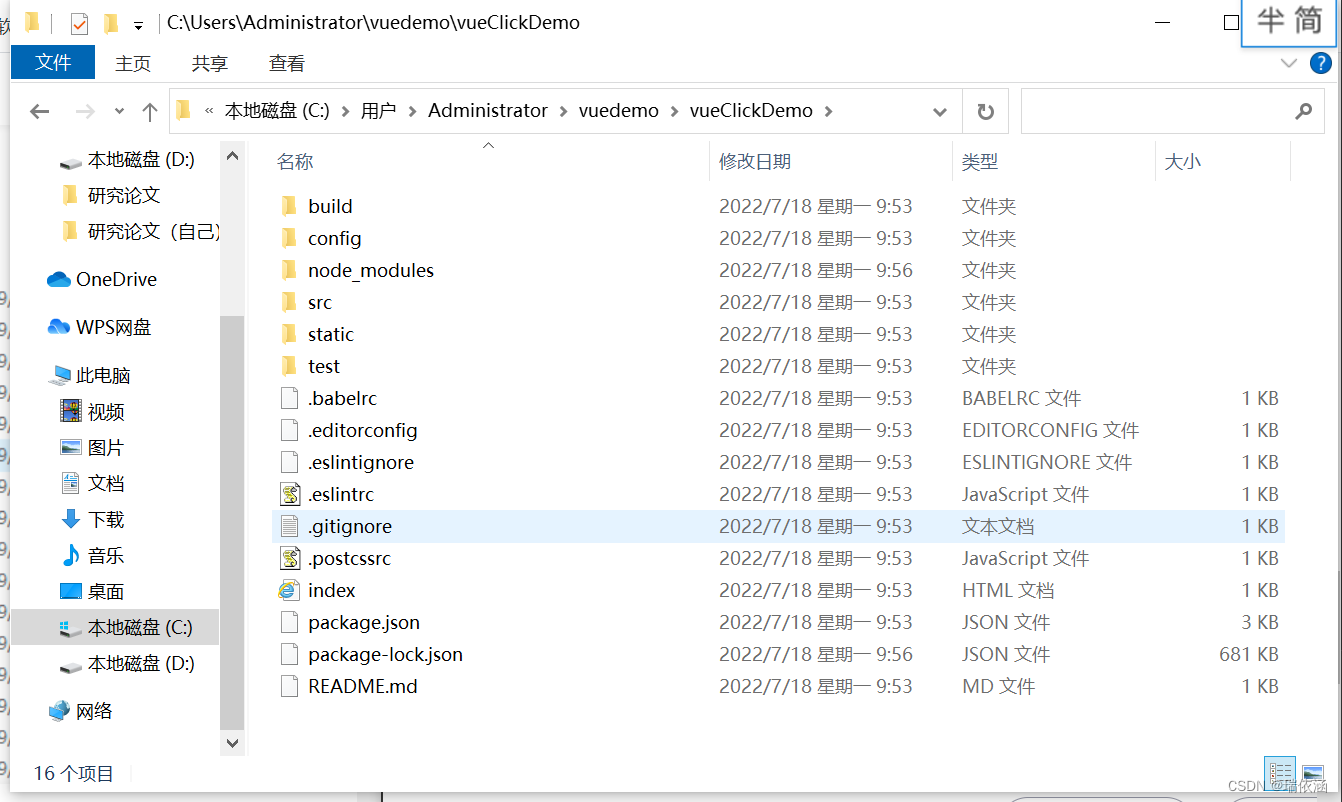
进入建立的文件夹里检查

7.运行
拖入项目然后在vscode里运行npm run dev 热加载

显示:

大功告成!






















 169
169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








