vue的安装与项目的搭建(VScode2019)
一. vue 的安装
- 安装 node.js
(1)从node.js官网下载,选择合适的版本安装,安装时直接点击下一步即可。

(2)检查是否安装成功
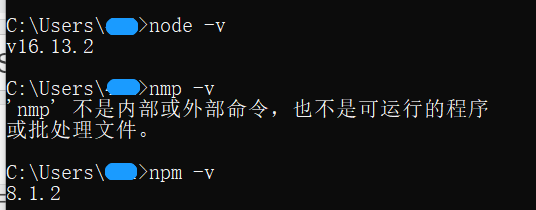
快捷键win + R 输入 cmd 打开命令行,依次输入以下两行代码,采用查询版本的方式检查是否安装成功:
node -v 查看 node 版本
npm -v 查看 npm 版本

- 安装 cnpm(npm的国内镜像: 淘宝镜像)
在命令行中输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org

- 安装vue-cli脚手架构建工具
在命令行中输入, 安装最新版的vue-cli:
npm install @vue/cli -g

二.VScode2019中项目的搭建
-
安装 Vetur 插件
在vscode扩展中搜索Vetur并安装:

-
退出vscode,以管理员的身份重新打开vscode:
右键vscode,选择以管理员身份运行。

-
在vscode文件菜单中,选择打开文件夹(打开自己新建的文件夹,作为接下来的项目位置):

-
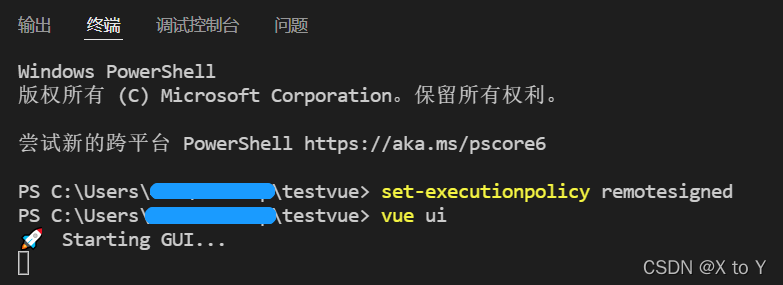
在下方终端中依次输入:
set-executionpolicy remotesigned以管理员身份运行
vue ui打开vue项目管理器

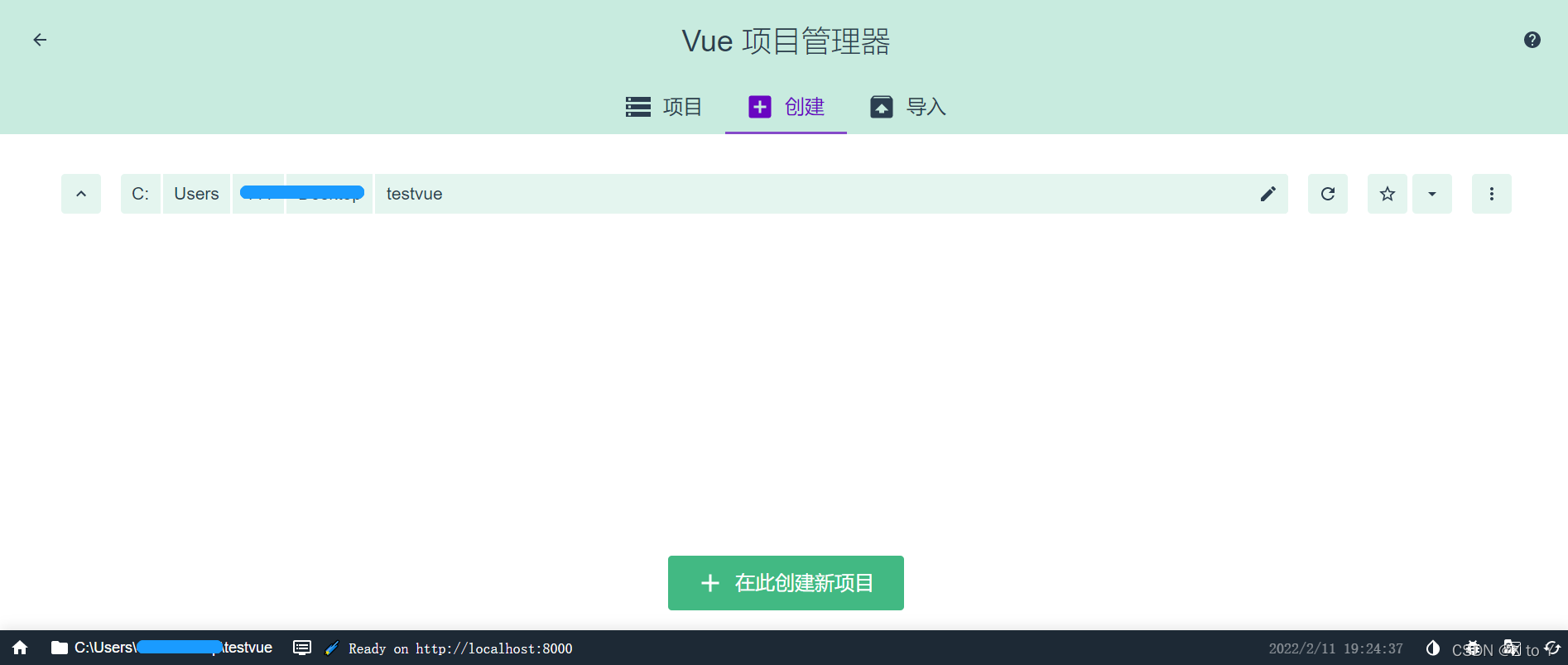
-
在vue项目管理器中,选择创建 - 项目位置,点击创建:

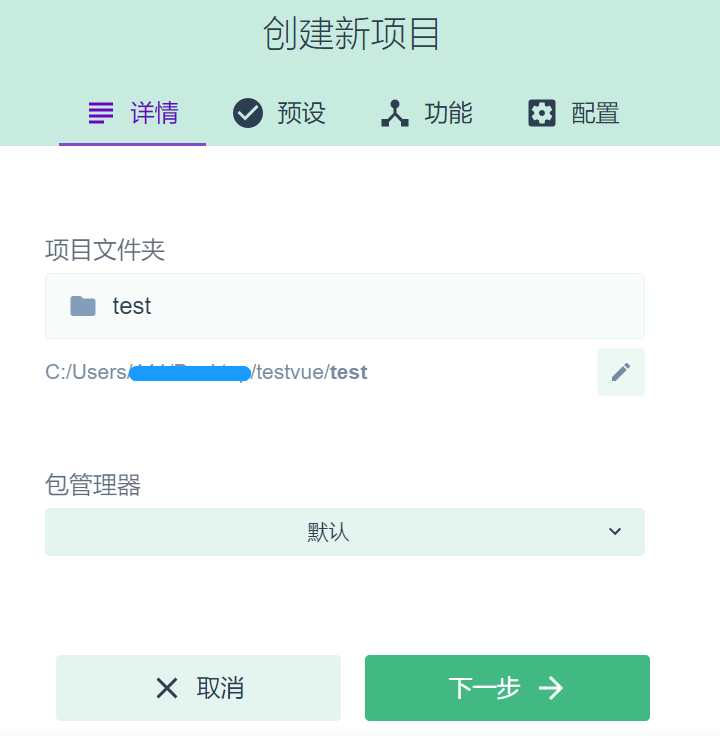
-
创建项目,输入项目名,其他按照默认设置:

-
在下一步的预设中选择手动配置项目:

-
功能选择以下四个:

-
配置按照默认,最后保存预设并创建项目:

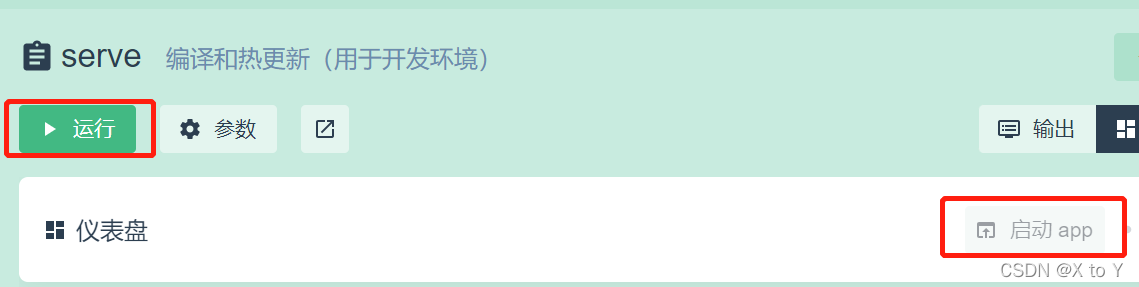
-
在左侧选择任务,在serve中选择运行,等编译完成后启动app:

11.成功

三.可能出错的地方
- vue ui 命令报错:无法加载文件…,因为在此系统上禁止运行脚本…
原因:首次在计算机上启动 Windows PowerShell 时,现用执行策略很可能是 Restricted(默认设置)。Restricted 策略不允许任何脚本运行,防止执行不信任的脚本。
解决办法:重新打开编辑器,以管理员身份运行 vscode。 - vue ui 命令无反应
原因:vue 版本过低,版本低于 3.0 时无 ui 功能。可能是之前使用了npm install -g vue-cli命令安装vue。
解决办法:在命令行中输入:
vue -V查看版本号
vue -h查看是否有ui功能
npm uninstall vue-cli -g卸载老版本
npm install @vue/cli -g下载最新版本























 3135
3135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










