- 导包 compile ‘com.android.support:recyclerview-v7:24.2.1’
- xml中设置
- 适配器,ViewHolder
Viewholder继承 RecyclerView中的ViewHolder
构造方法中初始化所有的组件
适配器继承与 RecyclerView中的Adapter,并泛型给上面设置的ViewHolder
getItemCount 返回条目数量
createViewHolder 导入item的布局,创建ViewHolder,只调用一屏的数据,
bindViewHolder 设置每个item中的数据 - 布局管理器
瀑布流和网格
OnItemClick和OnItemLongClick
手动设置回调
1. 建立回调接口?在你需要返回数据的地方
2. 在需要拿到数据的地方创建监听器
3. 在返回地方调用接口的方法。
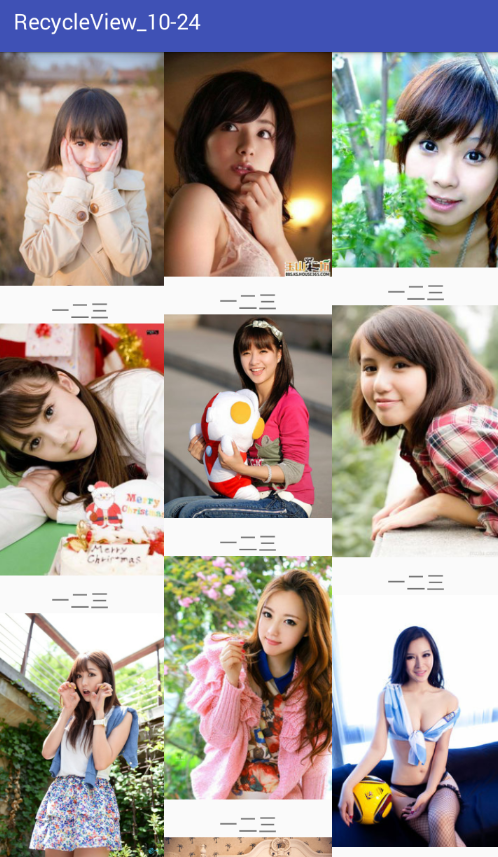
示例,利用RecycleView实现瀑布流,
MianActivity 类
public class MainActivity extends AppCompatActivity {
RecyclerView recycler;
List<Img> mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recycler = (RecyclerView) findViewById(R.id.recycler);
//图片需要自己导入
mList.add(new Img(R.mipmap.p01,"一二三"));
mList.add(new Img(R.mipmap.p02,"一二三"));
mList.add(new Img(R.mipmap.p03,"一二三"));
mList.add(new Img(R.mipmap.p04,"一二三"));
mList.add(new Img(R.mipmap.p05,"一二三"));
mList.add(new Img(R.mipmap.p06,"一二三"));
mList.add(new Img(R.mipmap.p07,"一二三"));
mList.add(new Img(R.mipmap.p08,"一二三"));
mList.add(new Img(R.mipmap.p09,"一二三"));
mList.add(new Img(R.mipmap.p10,"一二三"));
mList.add(new Img(R.mipmap.p11,"一二三"));
mList.add(new Img(R.mipmap.p12,"一二三"));
mList.add(new Img(R.mipmap.p13,"一二三"));
mList.add(new Img(R.mipmap.p14,"一二三"));
mList.add(new Img(R.mipmap.p15,"一二三"));
mList.add(new Img(R.mipmap.p16,"一二三"));mList.add(new Img(R.mipmap.p17,"一二三"));
mList.add(new Img(R.mipmap.p18,"一二三"));
recycler.setAdapter(new MyAdapter());
//没有布局管理器
// recycler.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
//recycler.setLayoutManager(new GridLayoutManager(this,1));
// recycler.setLayoutManager(new GridLayoutManager(this,1,LinearLayoutManager.HORIZONTAL,false));
// recycler.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.HORIZONTAL));
recycler.setLayoutManager(new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL));
}
//布局的内容组件
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
ImageView iv;
public MyViewHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv);
iv = (ImageView) itemView.findViewById(R.id.iv);
}
}
//适配器
class MyAdapter extends RecyclerView.Adapter<MyViewHolder> {
/**
* @param parent
* @param viewType
* @return 当一个页面没有加载完毕的情况,会持续的调用该方法
*/
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//创建ViewHolder
//导入布局
View layout = View.inflate(getBaseContext(), R.layout.item_layout, null);
MyViewHolder viewHolder = new MyViewHolder(layout);
return viewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
//为每一布局设置属性
//holder 布局组件
//position 当前第几项 list.get(position);
Img img = mList.get(position);
holder.tv.setText(img.text);
holder.iv.setImageResource(img.imgId);
}
@Override
public int getItemCount() {
//有多少个item
return mList.size();
}
}
//数据
class Img {
int imgId;
String text;
public Img(int imgId, String text) {
this.imgId = imgId;
this.text = text;
}
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.lesson10_recyclerview.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
item_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="文字"
android:textSize="18sp" />
</LinearLayout>
























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








