<html>
<head>
<head>
<body>
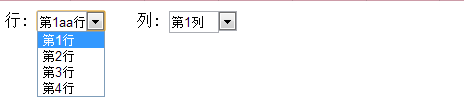
行:
<input name="bhText" id="bhText" style="width:50px;position:absolute" size=10 value="第1行">
<span style="margin-left:50px;width:18px;overflow:hidden;" >
<select name="bh" id="bh" style="width:68px;margin-left:-50px"
οnchange="document.getElementById('bhText').value=this.options[this.selectedIndex].text">
<option value="1" selected="selected">第1行</option>
<option value="2" >第2行</option>
<option value="3" >第3行</option>
<option value="4" >第4行</option>
</select>
</span>
列:
<input name="lhText" id="lhText" style="width:50px;position:absolute" size=10 value="第1列">
<span style="margin-left:50px;width:18px;overflow:hidden;" >
<select name="lh" id="lh" style="width:68px;margin-left:-50px"
οnchange="document.getElementById('lhText').value=this.options[this.selectedIndex].text">
<option value="1" selected="selected">第1列</option>
<option value="2" >第2列</option>
<option value="3" >第3列</option>
<option value="4" >第4列</option>
</select>
</span>
</body>
</html>效果
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








