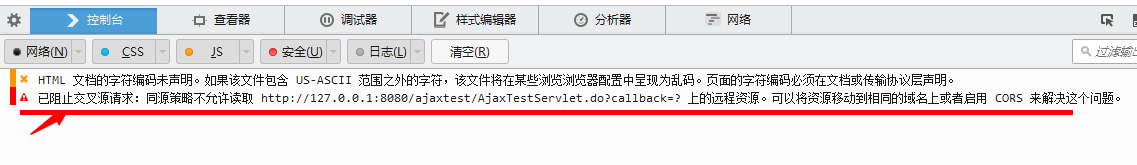
ajax跨域访问,比如服务器A和服务器B不在相同的域名上,A上的一个文件想通过ajax异步访问B获取数据。如果没有采取一些措施。浏览器将报如下错误
那么该怎么做呢?原理本人也还没去研究弄懂,先暂时记录下该如何做。
1.准备后台源码,返回json格式字符串。
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String cb = request.getParameter("callback");
response.setContentType("text/html;charset=utf-8");
//构造 json格式数据,可借助JSONObject来帮助
String rc = "{'code':'true'}";
System.out.println("====cb"+cb);
response.getWriter().print(cb+"("+rc+")");
}2.启动tomcat服务器,后台运行起来。
3.在桌面或其它地方建立一个ajaxtest.html文件(名称随便)
<html>
<head>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var doUrl = "http://127.0.0.1:8080/ajaxtest/AjaxTestServlet.do?callback=?";//最后必须要有callback=?,必须是?
//=======方式一
//失败
/*
$.ajax({
url : doUrl ,
type: "post",
dataType : 'text',
success : function(data) {
alert(data);
data = eval("("+data+")");
alert(data.code);
}
});
**/
//=========方式二
//失败
/**
$.get(doUrl,function(result){
result = eval("("+result+")");
alert(result.code);
});
**/
//======方式三
//失败
/**
$.post(doUrl,function(result){
alert(result);
});
**/
//======方式四
//成功
$.getJSON(doUrl,function(result){
alert(result.code);
});
//=====方式五
//成功
/**
$.ajax({
url : doUrl ,
type: "post",
dataType : 'json',
success : function(data) {
alert(data.code);
}
});
**/
</script>
</head>
</html>通过上面的几种方式访问,发现如果用$.ajax这种方法,dataType必须是json.或者用$.getJSON这种方式。并且访问的URL最后必须加上参数callback=?。后台也必须接收callback,并且采用源码所示的格式返回。























 66
66

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








