前置知识
d3 可用于操作 svg。
圆形 svg:先对圆形的 svg 结构有个大体了解。
d3 api、d3 api 中文版:好用,不懂就搜。
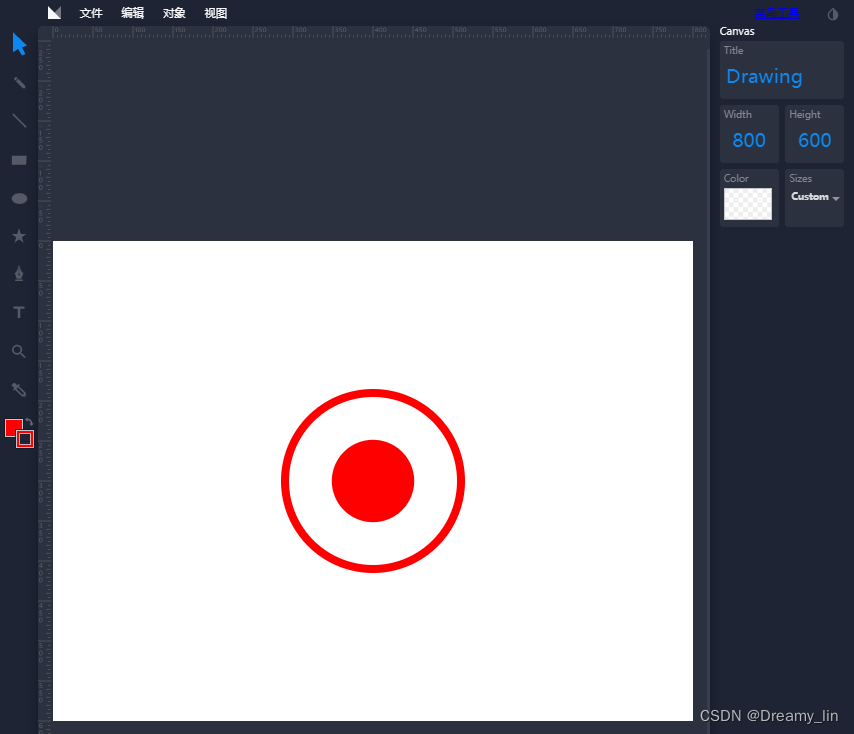
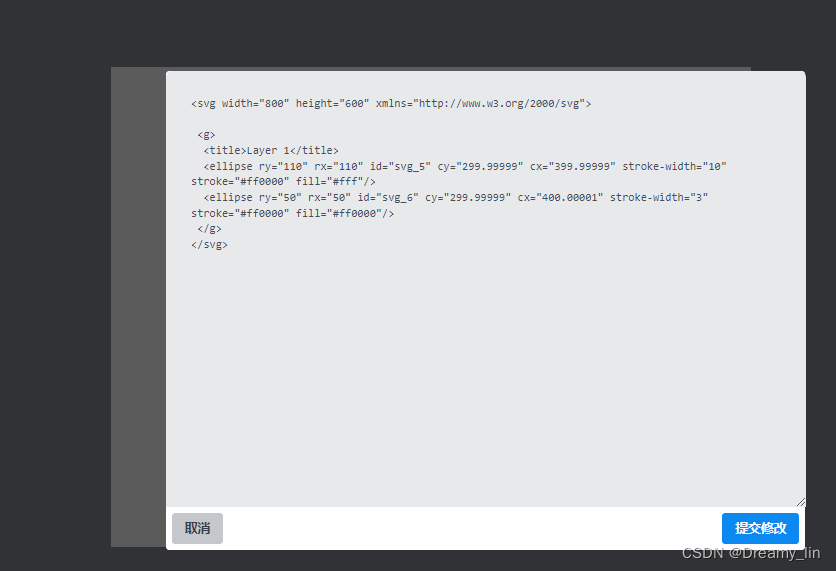
安利一个不错的 svg 画图工具,对 svg 结构不熟悉的,可以先画个双层圆环,了解下结构。支持直接看源码,或者导出为 svg 图片,打开查看 dom 结构,都很方便。


看到结构后,稍微改改。ellipse 是椭圆,我们直接用圆即可 < circle >。

代码实现
html:
<svg style="width: 100px; height: 100px; background: blue"></svg>
js:
initCircle() {
const svg = d3
.select('svg')
.on('mouseenter', () => {
// 添加双层环圆
svg
.insert('circle', '.node') // 在 class="node" 的元素之前插入 <circle>
.attr('class', 'focus-node')
.attr('cx', 50)
.attr('cy', 50)
.attr('r', 30)
.attr('fill', 'transparent')
.attr('stroke','red')
.attr('stroke-width', '4px')
})
.on('mouseleave', () => {
// 移除双层环圆
d3.select('.focus-node').remove()
})
// 画一个圆
svg.append('circle').attr('r', 20).attr('cx', 50).attr('cy', 50).attr('class', 'node').attr('fill', 'red')
}
效果图
鼠标移开

鼠标放入

总结
起因是业务上对 d3 的一次简单样式更改,这里记录下,整个思路过程。
首先得对 d3 有个基本了解,至少知道可以操作 svg。简单入门下,了解 api 使用。
为实现这个效果,其实本质是对 svg 的修改。那么涉及到的知识点,svg 的结构、查找节点、插入节点、画个圆、删除节点,鼠标监听事件,不确定的方法到 d3 api 上找找看,并了解下 svg 的结构。 我们的双层圆环也就实现出来了。





















 1802
1802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








