项目在 [url]http://sourceforge.net/projects/jwebbox[/url]
解压后里面有个war包,扔到Tomcat6.0目录下就可以了,这是个很小的包,里面没有引用其它包,绝对能跑起来。
主要特点: 实现了Tiles的类似功能,完全对象化,无需配置,直接在页面可动态生成其它页面组件(称做Box),从此,面向对象的那一套什么继承接口之类的,就可以放手用在页面布局上了。多说无益,还是看看代码吧:
JSP源码示例一:
[code="java"]
<%@page import="com.jwebbox.Box"%>
<%
class HomePage extends Box{
public void init(){
this.setPage("/MainLayoutBox.jsp");
this.putBox("top", new Box("/menu.jsp").setAttribute("msg","(Demo3: show how to extends a Box)"));
this.putBox("left", new Box().addRunable("/alex.jsp"));
this.putBox("right", new Box("/david.jsp"));
this.putBox("bottom", new Box("/james.jsp"));
}
}
class OtherPage extends HomePage{}
new OtherPage().putBox("right",new Box("/peter.jsp")).putBox("bottom",new Box()).show(pageContext);;
%>
[/code]
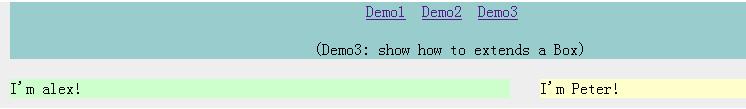
以上代码先生成一个Box对象,再设它的模板为MainLayoutBox.jsp, 然后给它上下左右栏赋值, 然后是另一个类继承于它并生成一个实例,修改父类的属性后调用show()方法显示出来。页面截图见附图第一张。可见,这个布局方法直接了当,不要任何配置文件。为了演示,我将代码直接写在jsp中,其实也可以抽出来写到单独的java文件中。
以上源码中引用到的JSP布局模板文件源码如下:
[code="java"]
<%@page import="com.jwebbox.Box"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
#temp_content {width: 900px; margin: auto; background-color:#EEEEEE;}
#temp_content #temp_left {margin: 10px; width: 500px; float: left; background-color:#CCFFCC; }
#temp_content #temp_bottom {clear: both; margin: 10px;background-color:#9999CC;}
#temp_content #temp_top {margin: 10px;background-color:#99CCCC;}
#temp_content #temp_right {margin: 10px; float: right; width: 350px;background-color:#FFFFCC;}
-->
</style>
</head>
<%
Box m = Box.getBox(pageContext);
%>
<body>
<div id="temp_content">
<div id="temp_top">
<div align="center">
<%m.getBoxFromMap("top").show(pageContext); %>
</div>
</div>
<div id="temp_left">
<%m.getBoxFromMap("left").show(pageContext);%>
</div>
<div id="temp_right">
<%m.getBoxFromMap("right").show(pageContext);%>
</div>
<div id="temp_bottom">
<div align="center">
<%m.getBoxFromMap("bottom").show(pageContext);%>
</div>
</div>
</div>
</body>
</html>
[/code]
这是一个常见的四栏布局,就不多说了。
JSP源码示例二:
[code="java"]
<%@page import="com.jwebboxtest.GetSportsController"%>
<%@page import="com.jwebbox.Box"%>
<%@page import="com.jwebbox.TableBox"%>
<%
class HomePage extends Box{
public void init(){
this.setPage("/MainLayoutBox.jsp");
TableBox table = new TableBox(null,GetSportsController.class);
table.setAttribute("name","tom");
table.setRow(30);
table.setCol(1);
table.setElementBox(new Box("/tom.jsp"));
table.setRenderBox(new Box("/tomRender.jsp").setAttribute("title","Hi, I'm Tom"));
this.putBox("top", new Box("/menu.jsp").setAttribute("msg","(Demo2: show how to initializ params and use your render page.)"));
this.putBox("left", new Box().addRunable("/alex.jsp").addRunable(table).addRunable("/peter.jsp"));
this.putBox("right", new Box().addRunable("/david.jsp").addRunable("/peter.jsp").addRunable("/james.jsp"));
this.putBox("bottom", new Box("/peter.jsp"));
}
}
new HomePage().show(pageContext);
%>
[/code]
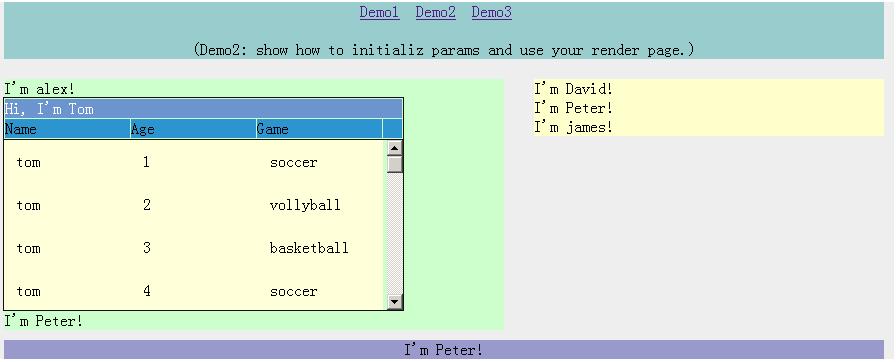
以上代码主要演示了一个TableBox的用法,这个TableBox是继承于Box的一个子类,用于表格的显示,效果图见附图2。 这个演示还涉及到tomRender.jsp,tom.jsp,GetSportsController.class三个文件,tomRender.jsp是一个表格的模板(如不给出模板,系统会使用默认自带的一个html格式), tom.jsp是要显示元素的模板,另一个文件GetSportsController.class 相当于Tiles中的Controller,用于生成数据,用过Tiles的都知道,我就不多讲了,源码如下
[code="java"]public class GetSportsController implements BoxController {
static final String[] sports = { "basketball", "soccer", "vollyball" };
public void execute(PageContext pageContext, Box box) {
TableBox table = (TableBox) box;
String name = (String) table.getAttribute("name");
List<Object> l = new ArrayList<Object>();
for (int i = 1; i <= table.getCol() * table.getRow(); i++) {
l.add(new String[] { name, String.valueOf(i), sports[i % 3] });
}
table.setElementList(l);
};
}[/code]
和Tiles中的Controller是类似的,上面实际上和一个分页查询的逻辑是类似的。另外Box类和Tiles一样,也可以指定一个ControllerURL来往Request里压数据。我编写TableBox的主要目的是验证一下Box基类的作用,同样的道理,以后编写其它页面组件应该也不难,这里面用对象编程的好处就体现出来了。
有兴趣的同志们可以当下来试一试。只要是JSP页面,这个布局工具就能用,唯一要做的就是把jwebbox1_0.jar这个包扔到WEB-INF/Lib目录下。
目前还是1.0版,错误肯定不少,欢呼大家指正。我今后初步的打算是在它的单例化、序列化上做一些改进,如果有时间,再加一些分页条,Tree等组件进来, 本来只想做一个布局工具的,不知不觉要做成组件包了,也不知道是好还是坏,但有一点可以肯定的是,这些组件在Eclipse中只要敲个点号,就会有代码提示,并有编译检查,绝对比标签好用。
(顺提一下,刚才发现putBox和setAttribute功能相重,在下个版本中将会合并)
图1:

图2:






















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








