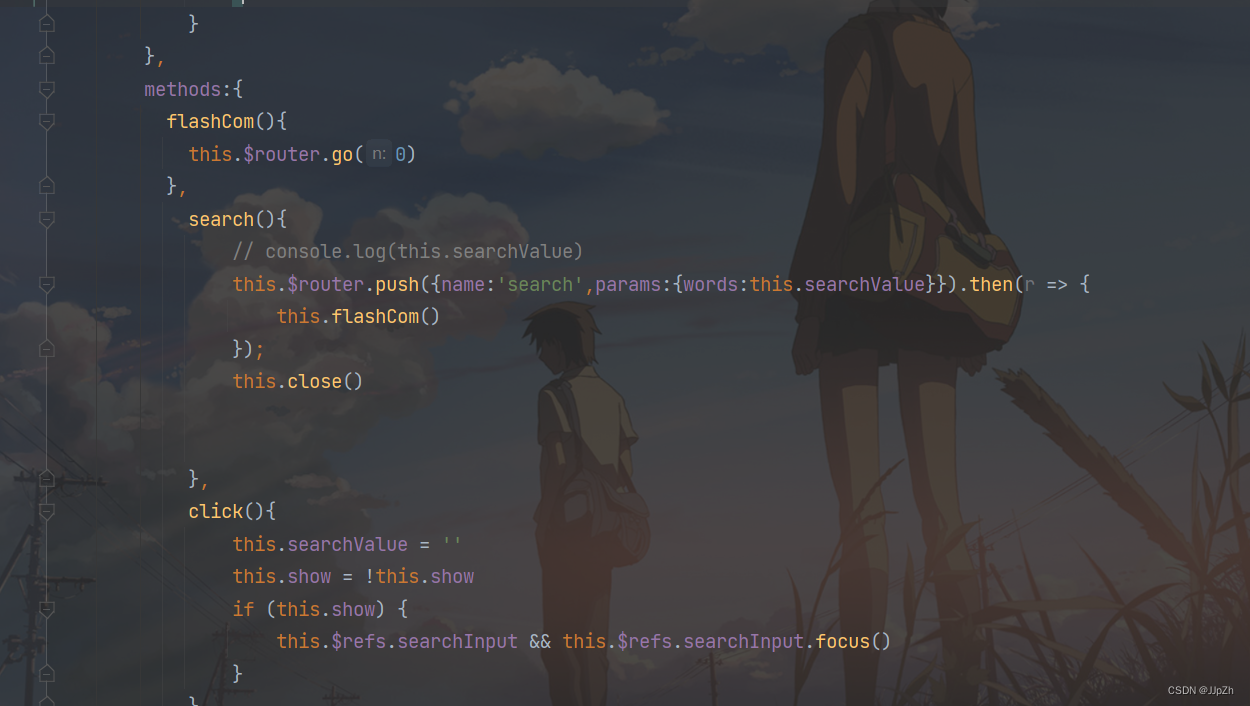
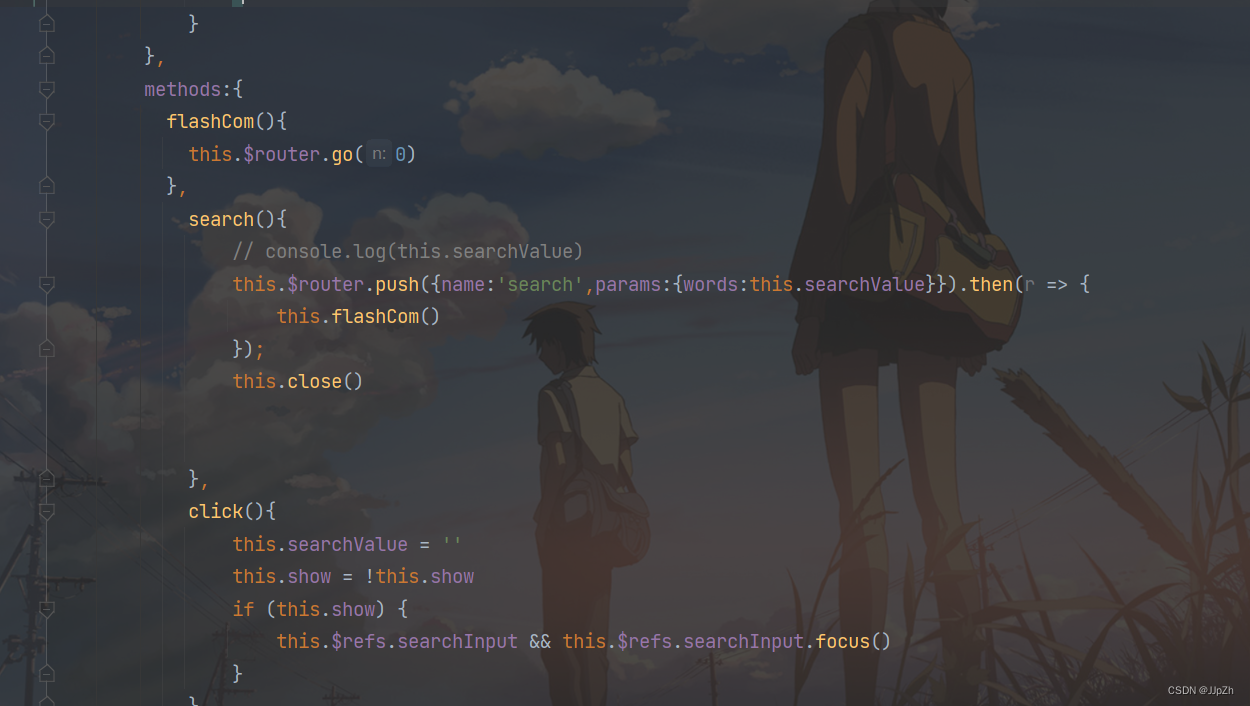
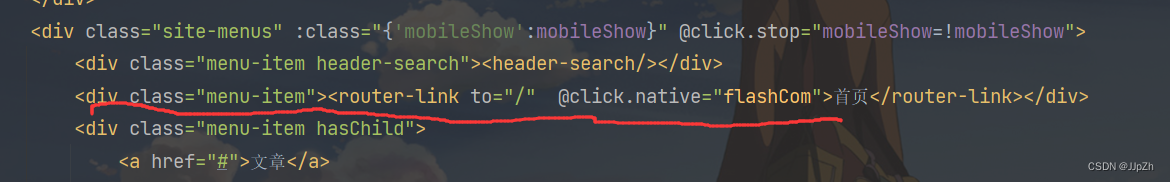
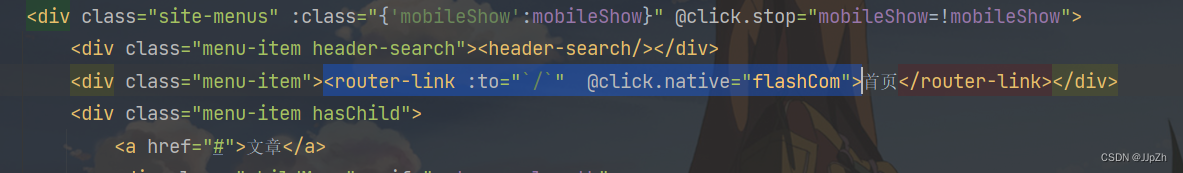
直接让它跳过去我们手动给个刷新,下面的flashCom就是刷新当前路径的函数,用this.$router.push的话就加个then,用router-link标签的话就绑定这个方法就行了(@click.native)


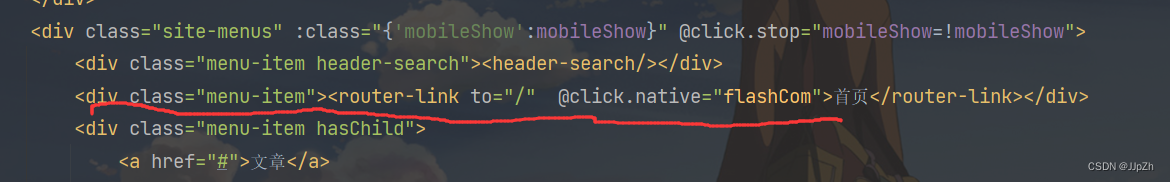
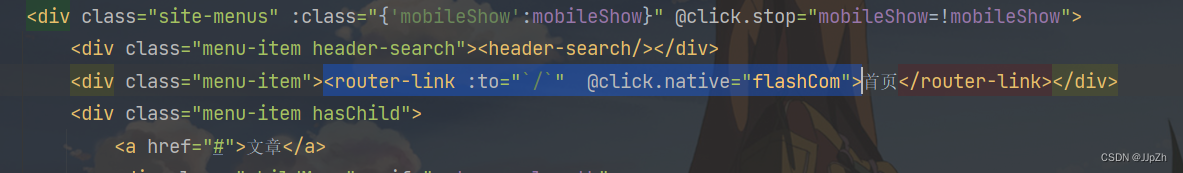
上面不行,得按下面的写

我不懂前端,所以我也不知道to和:to的区别,但能跑起来就是完事大吉,哈哈–_–
vue路由跳转到相同组件无法初始化组件(无法刷新页面)
于 2023-03-01 20:26:34 首次发布
直接让它跳过去我们手动给个刷新,下面的flashCom就是刷新当前路径的函数,用this.$router.push的话就加个then,用router-link标签的话就绑定这个方法就行了(@click.native)


上面不行,得按下面的写

我不懂前端,所以我也不知道to和:to的区别,但能跑起来就是完事大吉,哈哈–_–
 5341
5341
 1881
1881
 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


