主角Socket.io介绍:
优化原来的即时聊天咨询功能模块,原先是用的Ajax轮询的方法获取数据。
Ajax 轮询 缺点:
占用内存大,消息不实时刷新,服务器压力大。
Socket.io 优点:
1、本质上是TCP连接,在数据传输的稳定性和数据传输量的大小方面,和传统轮询以技术比较,具有很大的性能优势。
2、基于Nodejs环境,高并发。
3、兼容性强,Socket.io将Websocket和轮询(Polling)机制以及其它的实时通信方式封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码。
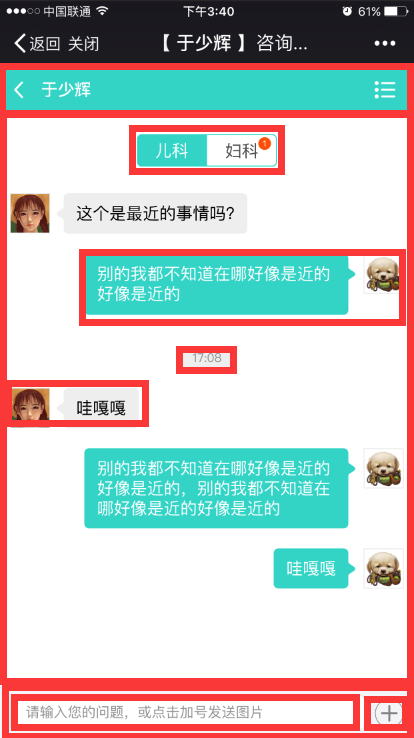
模块图示:
方便大家查看,我把UI界面通过红色线框区分开的各个小模块,每一个小模块都有自己的功能,每一个功能都可以单独开发,最后拼成整体。
开发理念:希望以模块组件化开发,所以使用 React 做UI层。
开发步骤
一、Nodejs+Express环境搭建
二、前端自动化工具配置
三、React UI设计
四、服务器端开发
五、
使用 npm模块
express
socket.io
react
react-dom
grunt
grunt-babel
grunt-contrib-uglify
grunt-contrib-watch
grunt-contrib-less
grunt-contrib-cssmin
babel-preset-es2015
babel-preset-react






















 1930
1930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








