侧边栏的创建与使用
目标人群:没有基础的安卓初学者
知识点:android.support.v4.widget.DrawerLayout 控件的使用
目标:实现侧边栏的展示与收起
简介
如何创建一个侧边栏
注意事项
正文
1.以Android Studio为例,由于默认添加了V4包,因此需要添加的依赖库如下
dependencies {
...
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
...
}
2.activity_main.xml文件内容如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/background_dark" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
android:layout_gravity=”start” 属性指定了侧边栏对应的控件具体是哪个
app:layout_behavior=”@string/appbar_scrolling_view_behavior” 是一个默认的视图交互响应类,也可自定义一个,此处使用默认的
android.support.design.widget.NavigationView 可以理解为一个菜单控件,app:menu指定了它要展示的内容,简单的示例如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:checkableBehavior="single"
android:menuCategory="system">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="Import" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="Tools" />
</group>
</menu>
3.在MainActivity页面中对应的代码如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置标题栏
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//侧边栏控件的初始化操作
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
//菜单控件的初始化操作
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
//菜单控件的点击监听事件
navigationView.setNavigationItemSelectedListener(this);
}- ActionBarDrawerToggle类用于侧边栏控件的监听事件,可以对隐藏、展示等事件进行监听,同时修改一些简单的ui视觉效果
4.最后别忘了对onBackPressed()方法进行重写,保证侧边栏展开时,点击返回键对其执行收起操作而不是退出当前页面
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
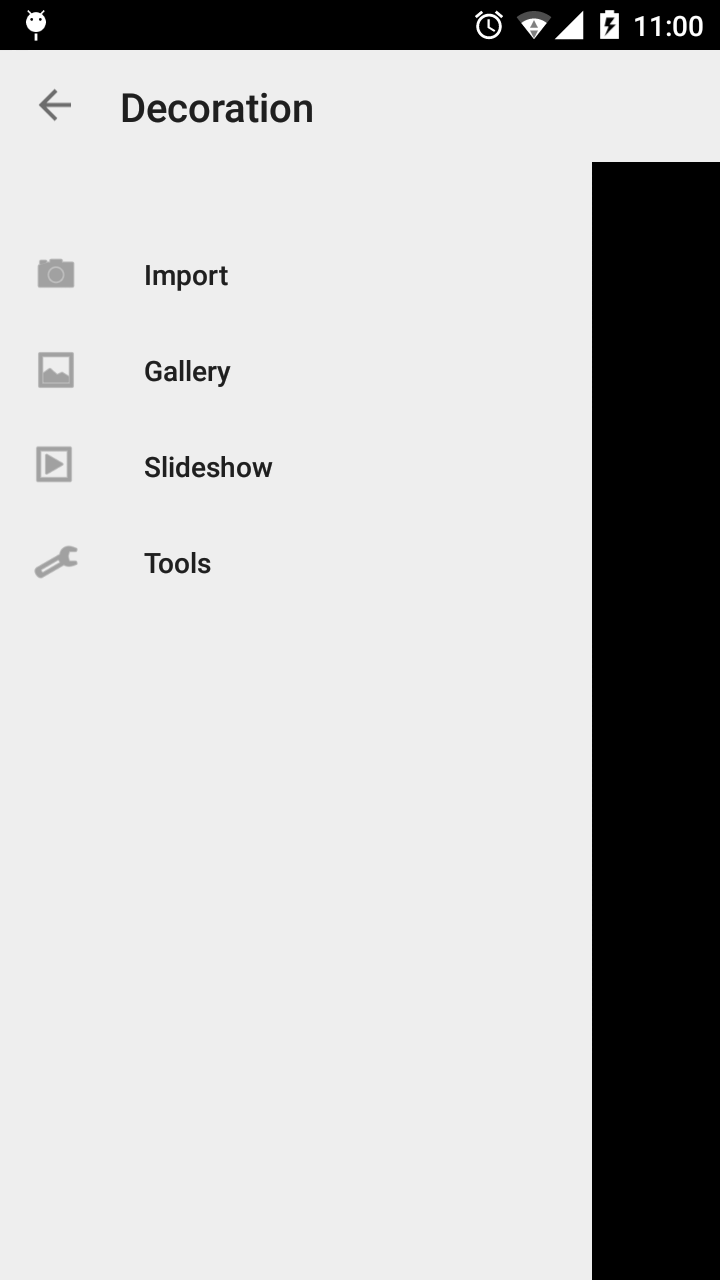
5.最后编译并运行项目,效果如下所示























 3699
3699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








