iOS开发一个项目必须要设置图标icon和启动页launchimage。
下面我就详细介绍下它们的设置。
1.icon(图标)
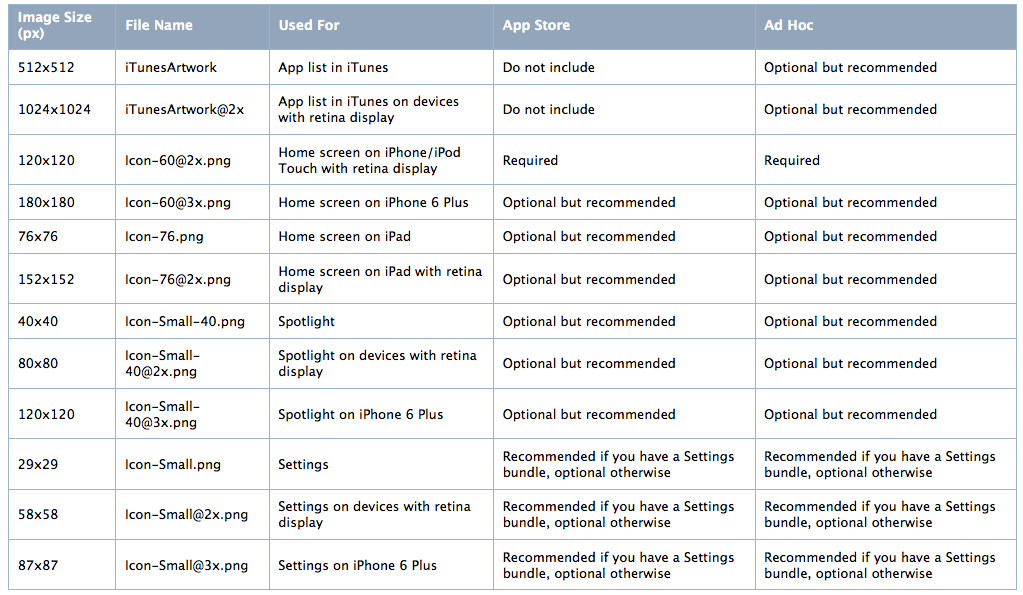
1.1iPhone icon
注意:你应该将iPad icon包含到你的app中,即使你的app不是universal app。iPad icon将在你将app安装在iPad时使用。
iPhone-only app icon requirements.
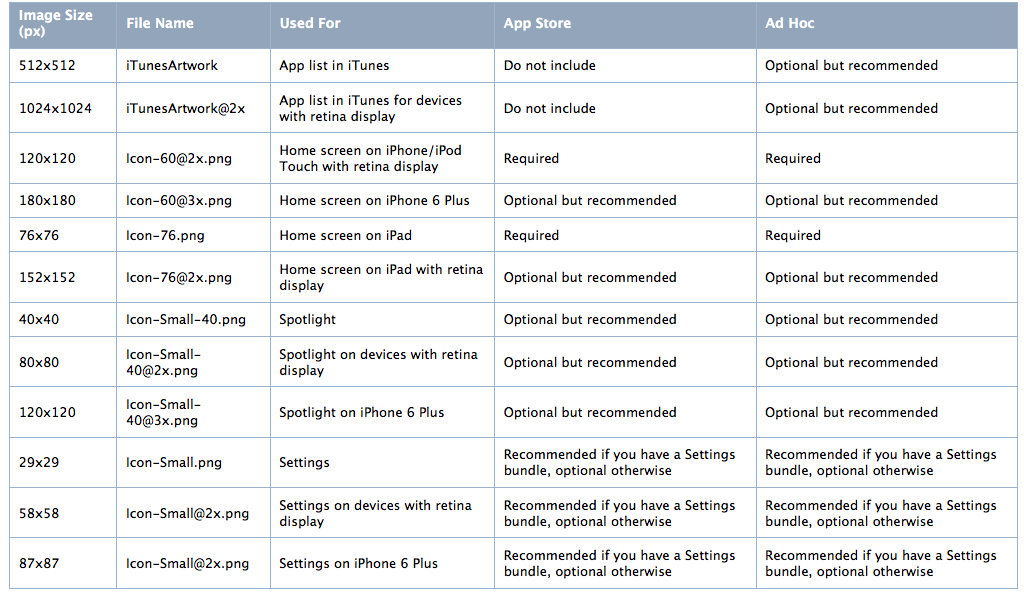
1.2iPad icon
iPad-only app icon requirements
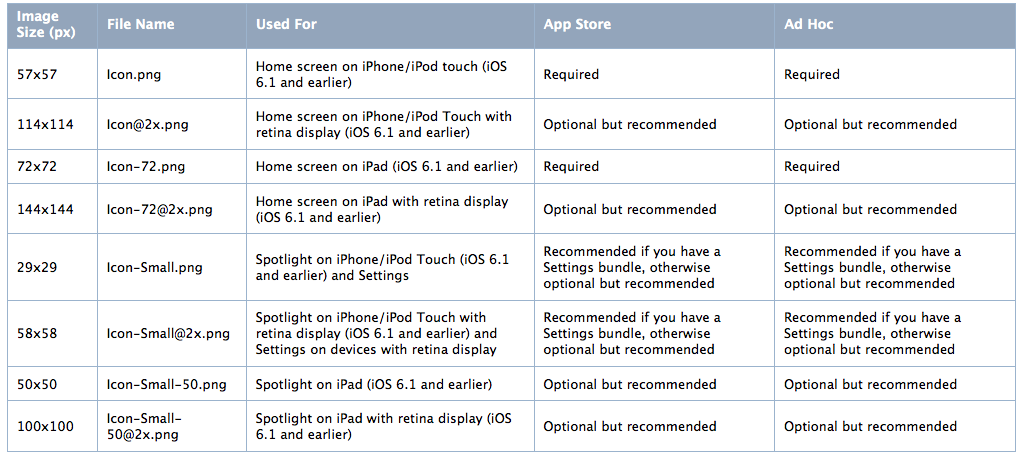
iPad-only app icon requirements (iOS 6.1 and earlier)
Universal app icon requirements (iOS 6.1 and earlier)
2.launchImage(启动页)
一款app总会有2-3秒给启动页,那么为什么会有启动页呢,目的何在?
启动页:当应用程序被用户打开时,在程序启动过程中被用户所看到的过渡页面(或动画)都被我们统称为启动页。
为什么要有启动页?
按照正常的产品设计思路,让用户以最快的速度使用产品是首要保证的,而这正不是与启动页的目的相违背吗?为什么我们还要费劲心思的设计启动页的甚至还需要启动页的存在呢?其实不然,在实际的产品启动过程中是需要一定的时间的,特别是操作系统、大型绘图软件或是游戏启动的时间都相对较长,如果不给予用户正向的反馈就会出现问题:
1.用户完全不知道你在继续运作,以为应用效率低下或卡死
2.界面不友好,用户产生反感。
启动页的作用和目的:
首先我们看下苹果官方对于iOS启动页的设计说明:
为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,iPhone OS会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。一定要强调的是,之所以提供启动图像,是为了改善用户体验,并不是为了提供:
「应用程序进入体验」,比如启动动画
「关于」窗口
品牌宣传元素,除非它们是您应用程序首屏幕的静态组成部分
您可能觉得遵循这些准则会导致启动图像显得平淡无趣,然而,实际上正是这样。请记住,启动图像并不是为您提供机会进行艺术展示;它完全是为了增强用户对应用程序能够快速启动并立即投入使用的感知度。
苹果强调启动页是为了解决用户等待时间,保证用户使用流畅从而获得更好的体验。在实际的应用中启动页主要有两大作用:
1.在应用启动过程中,通过减少用户等待焦虑度,使应用体验更加顺畅
2.传递信息(商业信息、产品的核心作用)、故事或是产品的人文情怀
launchImage设置信息
4.0 inch screen:
Default-568h@2x.png (old 640x1136 ~ for iPhone 5)
4.0 inch screen:
LaunchImage-700-568h@2x.png (new 640x1136 ~ for iPhone 5)
4.7 inch screen:
LaunchImage-800-667h@2x.png (750x1334 ~ for iPhone 6)
5.5 inch screen:
LaunchImage-800-Portrait-736h@3x.png (1242x2208 ~ for iPhone 6 Plus Portrait)
5.5 inch screen:
LaunchImage-800-Landscape-736h@3x.png (2208x1242 ~ for iPhone 6 Plus Landscape)
Retina iPad:
Default-Portrait@2x~ipad.png (1536x2048 ~ for Retina iPad Portrait)
Retina iPad:
Default-Landscape@2x~ipad.png (2048x1536 ~ for Retina iPad Landscape)
iPad Mini/iPad:
Default-Portrait~ipad.png (768x1024 ~ for iPad Portrait)
iPad Mini/iPad:
Default-Landscape~ipad.png (1024x768 ~ for iPad Landscape)
XCode7之后设置LaunchImage
Xcode7的icon和之前相同,LaunchImage发生了改变。
1首先在assets.xcassets里右键选择 App Icons&Launch Images ->new iOS launch image然后在新建的launch image加入你的图片
2.点击项目工程->general 在app icons and launch images 下有个launch images source 点击use asset catalog在弹出的对话框中点migrate按钮
3.launch images source变成brand assets 点击他选择aunchimage,然后把下面的 launch screen file字段的清空保存即可
4.把assets.xcassets里brand assets删掉,不然有警告
Launch Screen.xib是Xcode6和iOS8新加的功能,它用一个xib文件来作为启动画面。
LaunchScreen.storyboard是Xcode7和iOS9新加的功能,它用一个storyboard文件来作为启动画面。
适配iphone6/6+启动界面
如果旧的工程直接跑到这两个模拟器中时,默认是"兼容模式",即系统会简单的把内容等比例放大,显示效果有些模糊但尚可接受。此时App内部获取到的设备分辨率和iPhone5是一样的:320*568 point。
启用高分辨率模式有2个方法:
1.添加大屏的LaunchImage:
在Images.xcassets里,删除旧的LaunchImage组,然后新建LaunchImage组,添加对应高分辨率的图片。
参考:1.https://developer.apple.com/library/ios/qa/qa1686/_index.html
2.http://matthewpalmer.net/blog/2014/09/10/iphone-6-plus-launch-image-adaptive-mode/




























 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








