1. Introduction:
HoverMenu是个ASP.NET AJAX的扩展控件,能够附加到任何的ASP.NET WebControl控件;然后会给这个控件添加一个弹出框来显示某些功能信息。当鼠标聚焦到这个被控制的控件时发生两件事情:
a. 一个弹出框会出现在这个控件的某个位置(left,right,top或bottom)
b. 属性方面,会有一个Css样式添加到这个控件上使它处于hot状态显示。
例如:用HoverMenu来控制某个GridView时,当鼠标移动到某一行,就会弹出个窗口,里面有edit和delete按钮,点击edit按钮后就能开始编辑此记录。
2. Properties:
<ajaxToolkit:HoverMenuExtender ID="hme2" runat="Server"
TargetControlID="Panel9"
PopupControlID="PopupMenu"
HoverCssClass="popupHover"
PopupPosition="Left"
OffsetX="0"
OffsetY="0"
PopDelay="50" />
a. TargetControlID:当鼠标移动到这个控件上时,会显示一个弹出的Panel.
b. PopupControlID: 上面那个弹出的Panel的ID。
c. HoverCssClass: 弹出的Panel使用的Css样式。
d. PopupPosition: 弹出的Panel在目标控件的方位,比如Left, Right, Top ,Bottom.
e. PopDelay: 当鼠标离开目标控件时,弹出的Panel还需要显示的时间,以毫秒计算。默认是100毫秒。
另外还有OffsetX, OffsetY和Animation属性可以设置。
3. Examples:
这里提供两个例子,一个是用来使用Hovermenu控件来控制一个GirdView,一个是用来控制RadioButtonList。
主要是先介绍一下第一个例子:
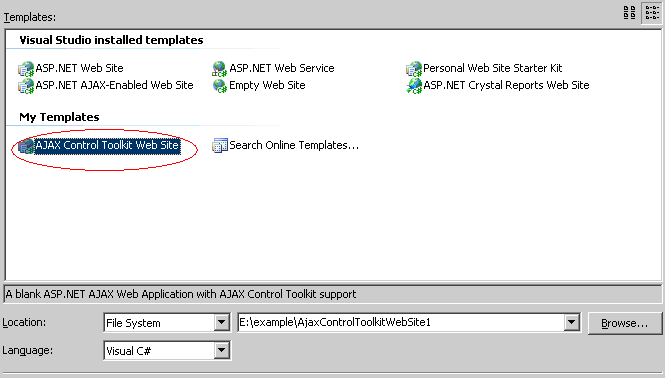
第一步:创建一个AjaxControlToolKit模板:
给项目几个名字叫做AjaxControlToolKit_HoverMenu;
第二步:添加一个xml文件用来存放需要绑定的数据。起个名字叫做TodoItems.xml。xml数据请在后面提供的下载连接下载。
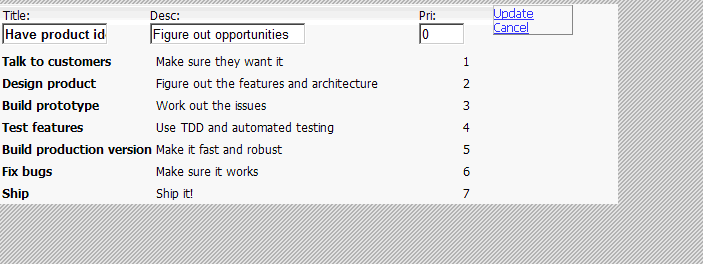
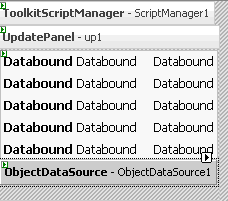
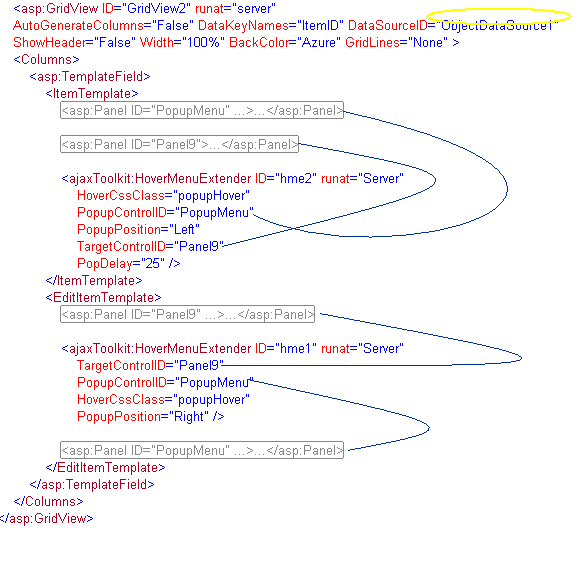
第三步:向default.aspx文件中拖入一个GridView,再拖入一个ObjectDataSource,然后需要添加两个Hovermenu控件,设置请看下图:
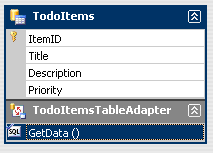
第四步:创建一个DataSet,名字为TodoItems.xsd,
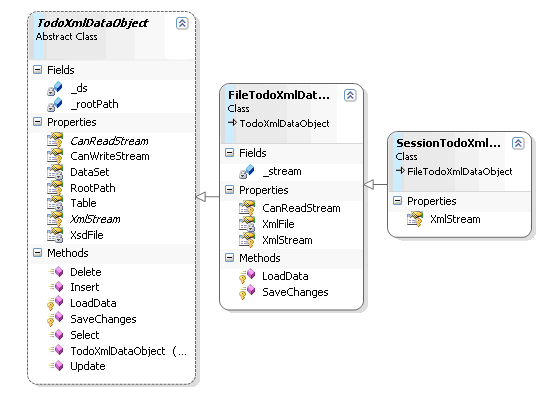
创建好数据集后,我们需要通过程序把xml文件的数据存储到数据集中,使用的类:
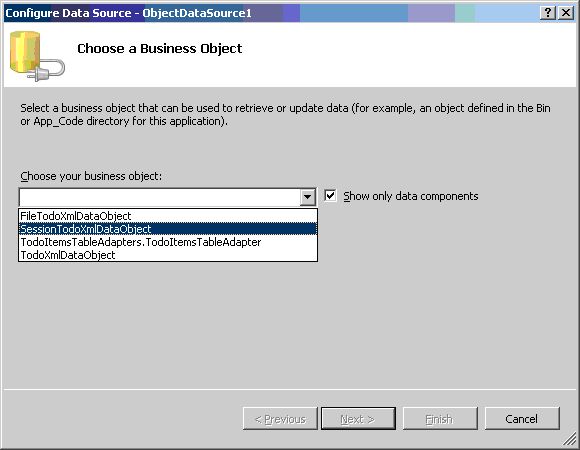
第五步: 配置ReorderList绑定的数据源属性,选择Business Ojbect为SessionTodoXmlDatObject::
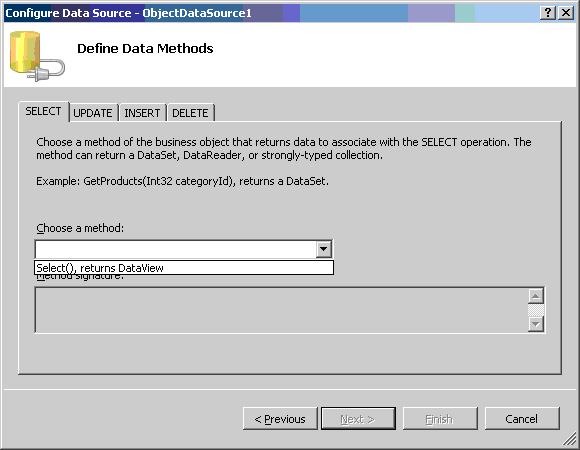
按照提示配置好Select,Update,Insert和Delete方法:
最后添加 <link href="StyleSheet.css" rel="stylesheet" type="text/css" />
在Head节点。
第二个例子比较简单,但是挺有意思:
第一步:在项目名字上右键点击’Add New Item’添加一个WebForm,然后为这个页面注册ajaxconttoltoolkit:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
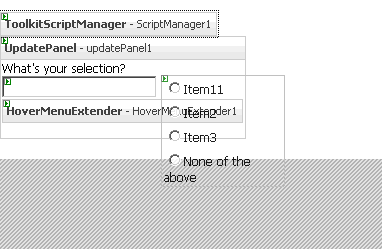
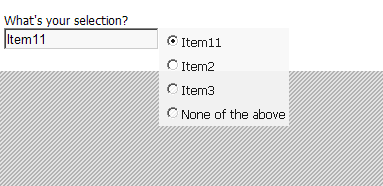
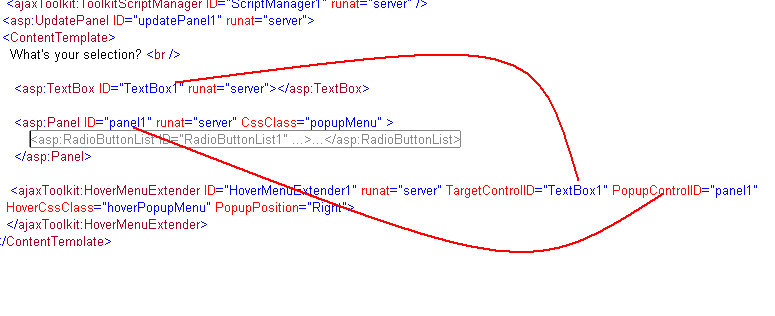
第二步:为这个页面添加ScriptManager和UpdatePanel,然后需要个Textbox,RadioButtonList和一个HovermenuExtender。

第三步: 为RadioButtonList的SelectedIndexChanged事件添加代码:
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
TextBox1.Text = RadioButtonList1.SelectedValue;
}
4. SourceCode:
http://download.csdn.net/source/1460029


































 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








