AJAXControlToolKit的系列我好久没写了,最近发现还有几个控件的文章没有贴上来,今天就再贴上来一个,后面的有时间会继续贴上来供新手看看。如果大家觉得有帮助希望能够帮忙顶一下,另外如果有人想了解asp.net ajax 4.0的一些新的控件和特性,可以告诉我,真有人需要的话我会在以后给大家写或者译一些中文的例子帮助大家学习。期待。。。。
1. Introduction:
SlideShow是个用来控制目标图片显示的控件。你可以使用这个控件通过前一张,下一张和播放,停止播放按钮来查看图片。你可以设置slideshow控件自动播放。可以通过网页方法或者是webservice的方法来得到图片,然后使用这个控件循环显示图片,而且自动播放时可以设置图片在几秒钟后跳转到下一条。
2. Properties:
<ajaxToolkit:SlideShowExtender ID="SlideShowExtender1" runat="server"
TargetControlID="Image1"
SlideShowServiceMethod="GetSlides"
AutoPlay="true"
ImageTitleLabelID="imageTitle"
ImageDescriptionLabelID="imageDescription"
NextButtonID="nextButton"
PlayButtonText="Play"
StopButtonText="Stop"
PreviousButtonID="prevButton"
PlayButtonID="playButton"
Loop="true" />
a. TargetControlID:SlideShow控件所控制的现实图片的那个image控件ID.
b. SlideShowServicePath:控件使用到的webservice所在的路径.
c. SlideShowServiceMethod: 调用webservice提供图片所用到的方法。方法必须满足如下特性:
[System.Web.Services.WebMethod]
[System.Web.Script.Services.ScriptMethod]
public AjaxControlToolkit.Slide[] XXXXX() { ... }
d. ContextKey: 作为WebService的参数
e. UseContextKey:设置为true或false,webservice是否使用参数
f. NextButtonID: 点击这个按钮时会显示下一张图片。
g. PlayButtonID: 用来停止或播放图片的按钮。
h. PreviousButton: 用来显示前一张图片的按钮。
i. PlayButtonText: 当状态为播放时显示的文字
j. StopButtonText: 当状态为停止时显示的文字。
k. PlayInterval: 两张图片切换的周期设置。
l. ImageDescriptionLabelID:用来用文字描述当前图片的Label的ID。
m. Loop:设置是否循环播放
n. AutoPlay:是否自动播放。
3. Examples:
这个例子是比较简单的,只是去实现了如何把几个固定的图片在slideshow控件中显示。我在代码连接部分会给大家提供一个更好的例子,一条龙的实现了文件上传,存储到sql server数据库,然后再在页面上一个slideshow控件中显示所有上传的图片。
和前面几个例子一样,
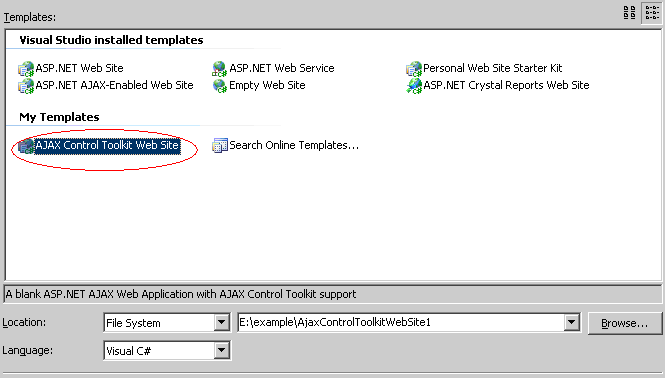
第一步创建一个ajaxcontroltoolkit模板,
起个名字叫做ajaxcontroltoolkit_SlideShow;
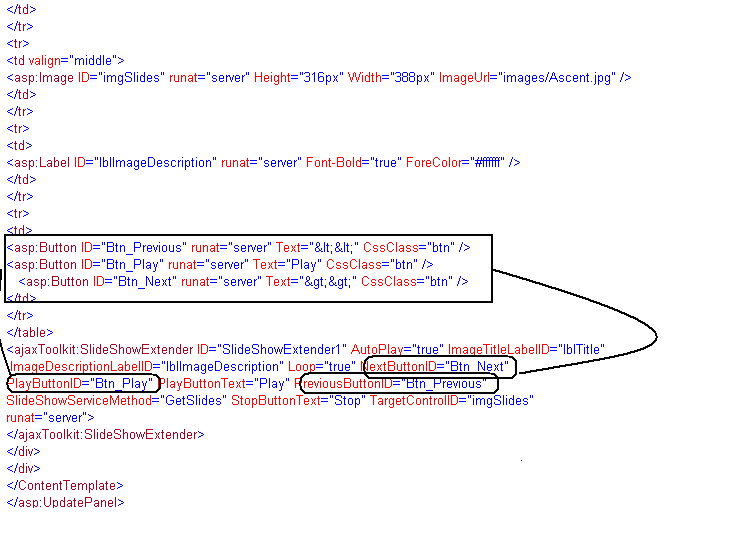
第二步是在default.aspx页面添加用到的div,image空间等:
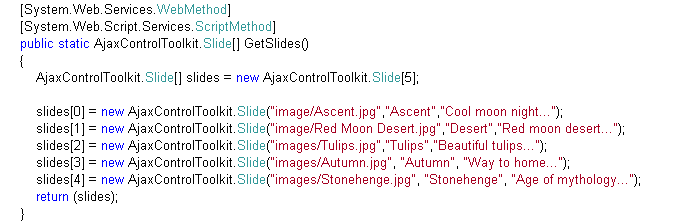
然后添加一段C#脚本来为ajaxcontrol的Slide对象添加源图片:

最后一步是添加我们的主角ajaxtoolkit的SlideShowExtender。

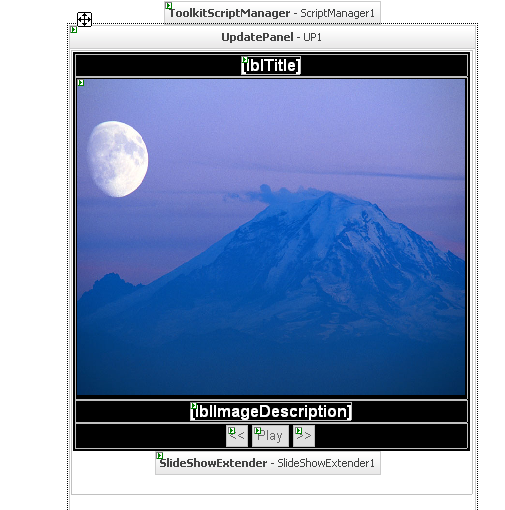
编译一下就可以运行了。
4. Source:



























 3034
3034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








