Jquery的slideViewer插件。
1. background:
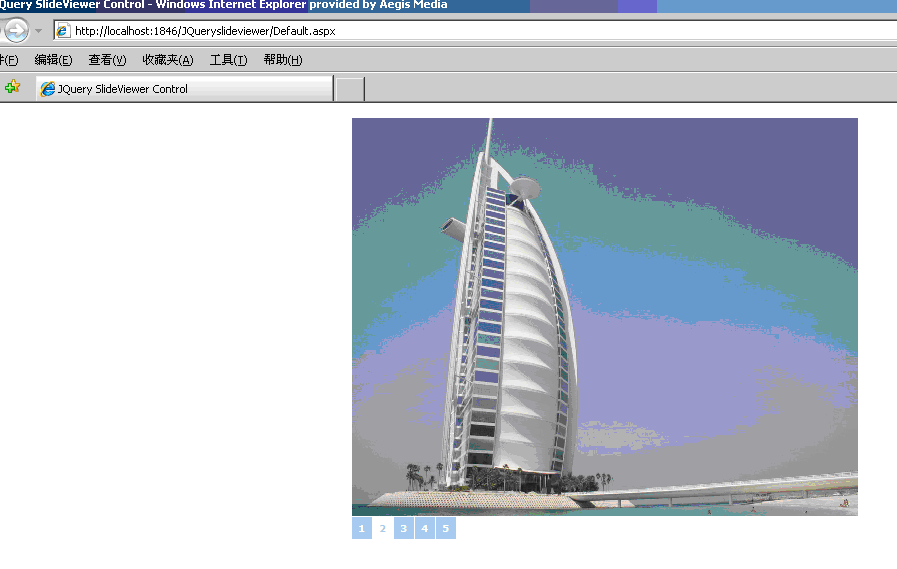
JQuery,Ext和propotype这几个js库都是很不错的东西。但是我个人还是比较喜欢JQuery,它相对于其它两个库来说更容易使用,但是Ext能够实现的一些很牛的Layout方面的东西现在JQuery还是说稍微逊色点。这里给大家介绍个使用JQuery的SlideViewer插件实现的图片的浏览功能。界面如下图所示:
2. Introduction:
这里就开始介绍下如何实现的:
第一步: 在vs2005(8)下创建一个普通的asp.net的website,如下所示:
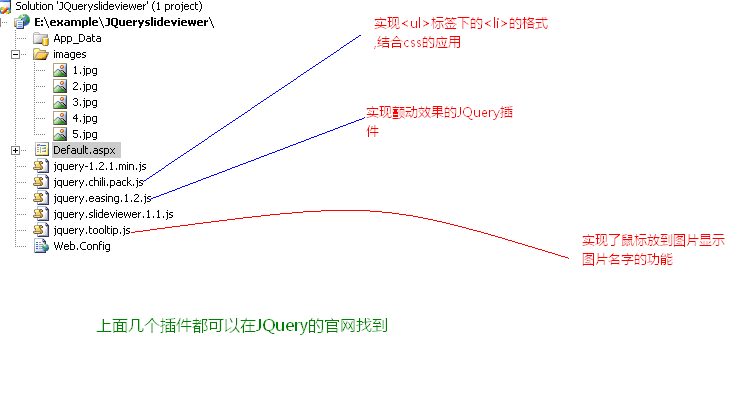
第二步:在项目中添加用到的js文件,这里除了用到jquery.js,SlideViewer.js还有几个实现其它效果的js,如下图:
使用SlideViewer和easing功能的javascript代码:
用到的Css样式代码:
3. SourceCode:




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








