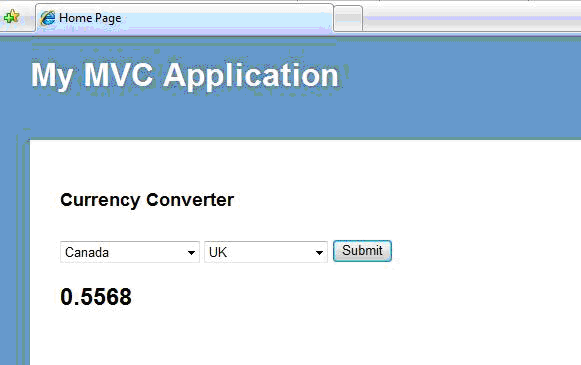
ASP.NET AJAX能够使web应用程序通过异步方式与服务器交换数据。所以通过它来创建一个web 2.0的应用程序已经成为主流。这里我给大家说明一下如何在ASP.NEAT MVC模板中使用ajax。
1. 创建一个MVC 项目。
如果你对ASP.NET MVC已经很熟悉,那么你可以跳过这一部分。直接看下一部分的例子。
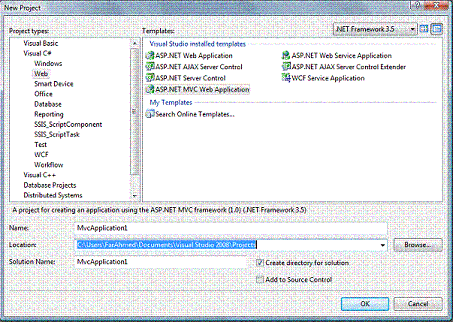
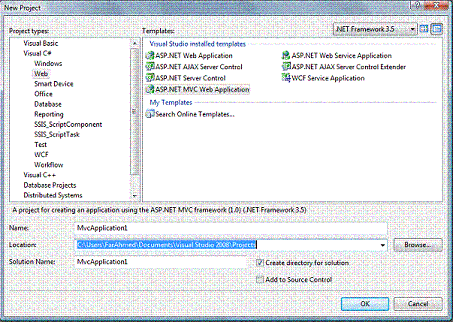
首先打开VS2008,选择新建项目,然后在C#节点下面的Web节点中有个ASP.NET MVC Web Application,

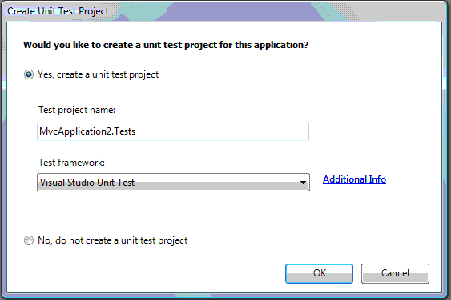
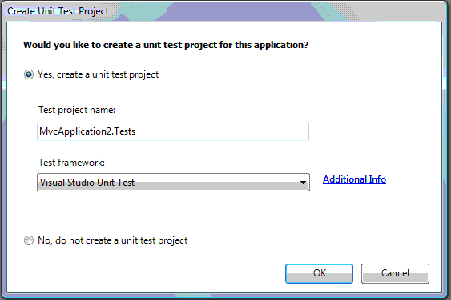
输入一个名字然后点击OK就会出现下面这个对话框。

点击OK按钮这样VS就会自动创建包含两个工程的项目,一个是web应用程序一个是单元测试的工程。
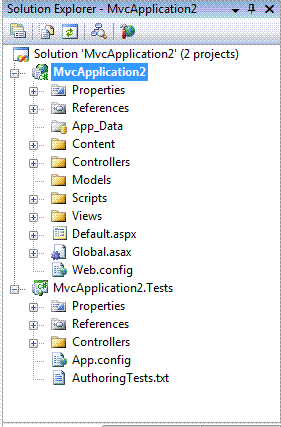
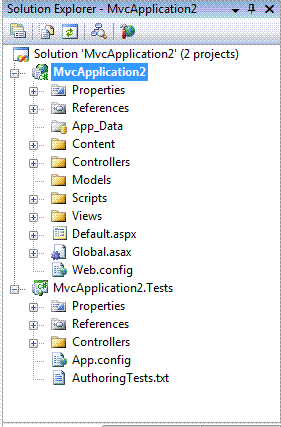
整个项目包含的文件夹结构如下:

每个文件夹的含义:
Controllers | This folder contains Controller classes that handle URL requests |
Models | This folder contains classes that represent and manipulate data |
Views | This folder contains UI template files that are responsible for rendering output |
Scripts | This folder contains JavaScript library files and scripts (.js) |
Content | This folder contains CSS and image files, and other non-dynamic/non-JavaScript content |
App_Data | This folder contains data files you want to read/write. |
2. 实现AJAX功能:
首先需要在项目中天就爱ASP.NET 的AJAX脚本库的接口,你需要直塞Site.Master文件的head部分添加如下代码:
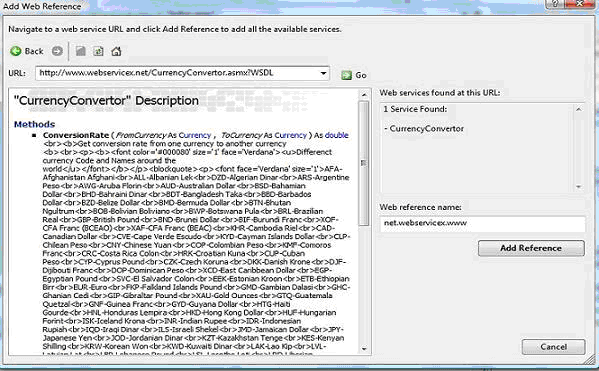
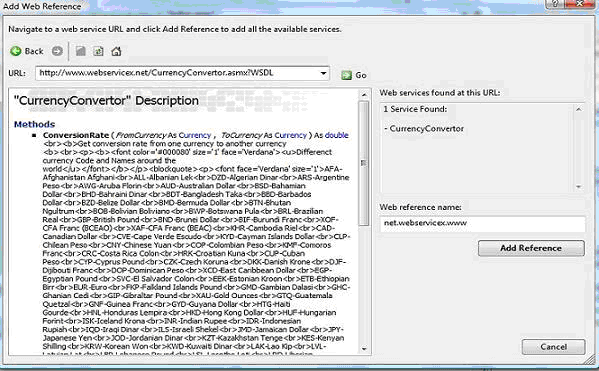
然后说明一下这里用到的web service的结口,它是个可以免费使用,
http://www.webservicex.net/WS/WSDetails.aspx?CATID=2&WSID=10
右键第一个工程,然后选择’add web reference’如下图:

接着我们需要在HomeCOntroller.cs文件的about方法后面添加如下代码:
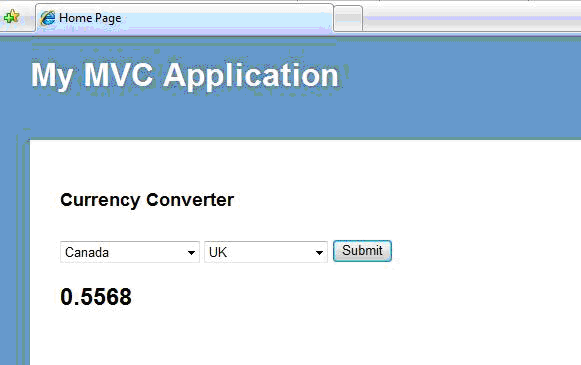
最后是在index view文件中添加如下代码:
3. 实现界面:

4.代码下载:





























 341
341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








