Jeditable : 有很多特性可以使用,因为主要是php用户使用的,所以关于asp.net的例子很少。另外它的出发点是使用form来post一个id和一个value给某个页面这对于数据的安全性来说是相当的不好。
先看一个最基本的使用:
Editable会生成一个form,然后通过这个form向save.php页面post两个值,在官网上这么说的:
默认的是这两个参数,但是你可以在使用editable时设置重写它的参数即:id和value.

如果你是使用.net的人员你是否也会使用这个方法呢(Form的post).因为ASP.net的webform本身就有个form节点,所以你就算是用这种方法应该还需要修改jeditable的某个代码。
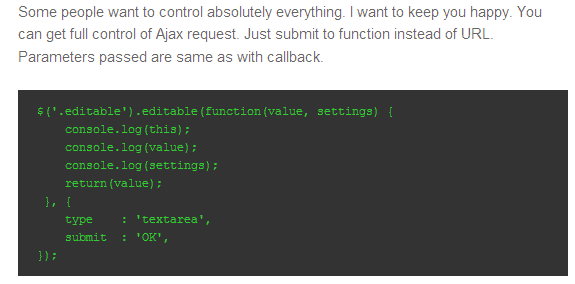
很幸运Jeditable的作者有在后面提供了function功能:
也就是如他所说我们完全可以使用ajax功能来实现数据的server端回传。那很明显了我们最好是使用Jquery的ajax功能来调用ASP.NET的webmethod来把更改后的数据更新到Server端。现在我们需要的事情如下:
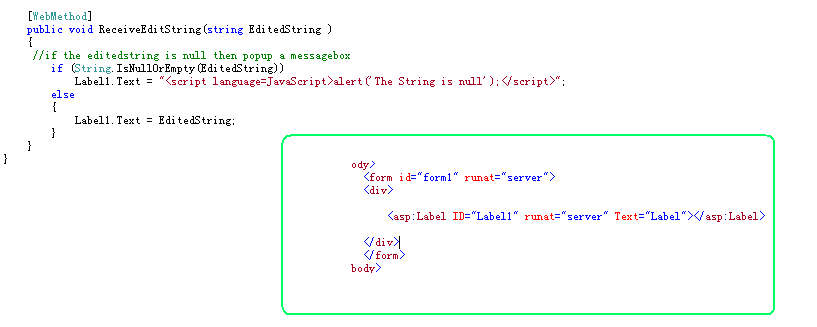
1. 写一个Server端的web方法来接受编辑后的文本。
2. 通过ajax功能把编辑后的文本传输到Server端。
我使用一个label在webform上显示结果:
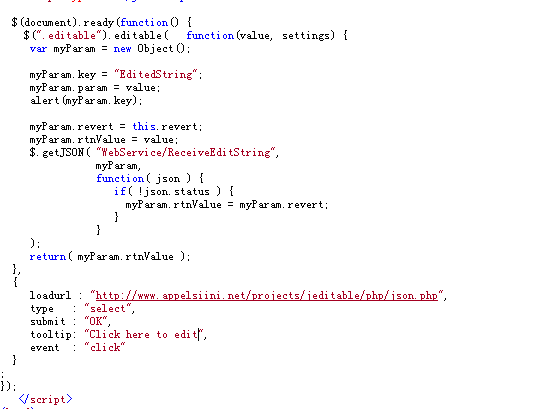
现在需要在前台去使用Jeditable调用ajax功能为这个webmethod返回string.

实际上这个东西不能正常工作。正在寻求办法解决。不知道哪位高手能够提示一下。
我debug了一下是500错误。




























 3863
3863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








