代码下载:jQueryGames
作为jQuery的fan,一直以来总想看几个使用jQuery开发的web小游戏。可能我比较落伍现在才有时间和精力去搜集几个这方面的插件。不过如果你是个和我差不多的非资深的jquery爱好者,相信你会对它们感兴趣的。
我给大家先介绍三个小游戏,都是很经典很可爱的。相信你一看就会玩。至于一些整体的设计思想,我在后面会写文章来介绍,如果你砍了这些js文件而且花时间去研究了它的实现我希望你能够留下来自己的心得,一起交流学习。作为报酬我会把这些搜集到的代码给大家一个下载地址,不会要大家的分。
1. 俄罗斯方块。
哇,这个游戏可谓是经典中的经典。看看效果图吧。
使用jQuery来实现它,最终js文件加上css和html文件只有10k左右,惊讶吧。而且效果还不错。这个js文件和html文件我去看了一下,作者的设计思想真的是相当好。佩服的五体投地。。我看作者参考了如下几个文章:
http://en.wikipedia.org/wiki/Category:Tetris
http://en.wikipedia.org/wiki/Tetris_Worlds
http://en.wikipedia.org/wiki/Tetris_effect
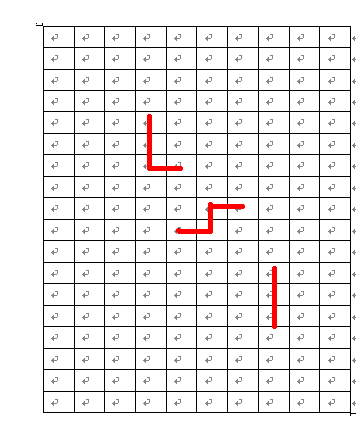
俄罗斯方块实际上每个小快对应于英文字母就是S,Z,L,I,O。就是按照这种思想通过一个表格的10列的某些列来显示,每个形状。如下图:
这个算法算然不复杂但并不是容易想到的。
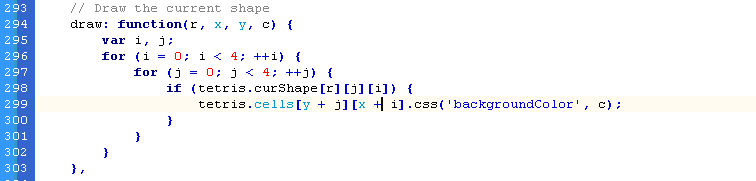
看看这段javascript。
这里x,y就是对应于上面那个图中的行和列,而c是背景颜色。为什么这里x,y都是从0到3四个数,因为我们对每个形状的定义都是通过4个元素的数组来定义的。
其它的开始、暂停和左右移动等你可以看我给的源代码。
2. 配对游戏。
配对游戏主要是练习记忆力,点击某个图片很快就消失,然后再点第二张看是否和第一张相同。给个小图你就明白了。
你可以把这些图片换成你喜欢的图片。和显示的图片多少。
这个游戏的实现比较简单,代码也不多。你可以给它加上排名啊,简易程度等选择。
3. jQuery实现的老虎机
这个大家都会玩吧。呵呵。拉斯维加斯很多这东东呢。千万别玩真大了,这玩意永远是输家都。它的算法就注定了这个结果。
它的实现主要用到了jQuery的动画效果。而它的最后的滑动效果算法我觉得有点看不懂。唉,可能需要点时间去理解老虎机的原理吧。呵呵































 1151
1151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








