不断学习,做更好的自己!💪
| 视频号 | CSDN | 简书 |
|---|---|---|
| 欢迎打开微信,关注我的视频号:KevinDev | 点我 | 点我 |
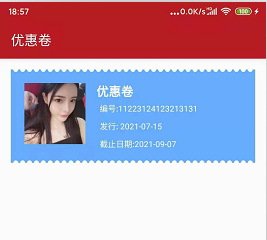
效果图

代码
1. 布局文件
activity_coupon.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
tools:context=".ui.CouponActivity">
<view.CouponDisplayView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/color_tel"
android:padding="20dp"
android:orientation="horizontal">
<ImageView
android:layout_width="90dp"
android:layout_height="90dp"
android:src="@mipmap/image1"
android:scaleType="centerCrop"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="@color/white"
android:textStyle="bold"
android:text="优惠卷"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:padding="5dp"
android:textColor="@color/white"
android:text="编号:11223124123213131"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:padding="5dp"
android:textColor="@color/white"
android:text="发行: 2021-07-15"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:paddingLeft="5dp"
android:paddingTop="5dp"
android:textColor="@color/white"
android:text="截止日期:2021-09-07"
/>
</LinearLayout>
</view.CouponDisplayView>
</RelativeLayout>
2. 自定义 View
首先肯定需要编写一个类,让它继承自 LinearLayout
/**
* Created on 2021/7/15 18:40
*
* @author Gong Youqiang
*/
public class CouponDisplayView extends LinearLayout {
private Paint mPaint;
private float gap = 8;
private float radius = 10;
private int circleNum;
private float remain;
public CouponDisplayView(Context context) {
this(context,null);
}
public CouponDisplayView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CouponDisplayView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setDither(true);
mPaint.setColor(Color.WHITE);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i=0;i<circleNum;i++){
float x = gap+radius+remain/2+((gap+radius*2)*i);
canvas.drawCircle(x,0,radius,mPaint);
canvas.drawCircle(x,getHeight(),radius,mPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (remain==0){
remain = (int)(w-gap)%(2*radius+gap);
}
circleNum = (int) ((w-gap)/(2*radius+gap));
}
}























 2947
2947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










