文章末尾是解决方法步骤,快速搭建vue2项目,可以直接跳到末尾,上面是我遇到问题的解决过程
问题解决的过程
安装vue后配置好环境变量
项目cmd 执行npm run dev
'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序
全局cmd 执行webpack -V
出现package-json,改了路径还是显示要安装cli
另外一个解决方法说删除nodemodules就好了 但是也没有解决


两个都不行,而且执行命令之后报错信息变成了这样


也不行
把node modules删了之后再npm install发现了一个报错,最开始也有但是没注意看
把他忽略了之后直接npm run dev 然后报了那个webpack的错就一直寻找那个报错是为什么
而没有关注npm install的报错信息

不出所料应该是版本太低了


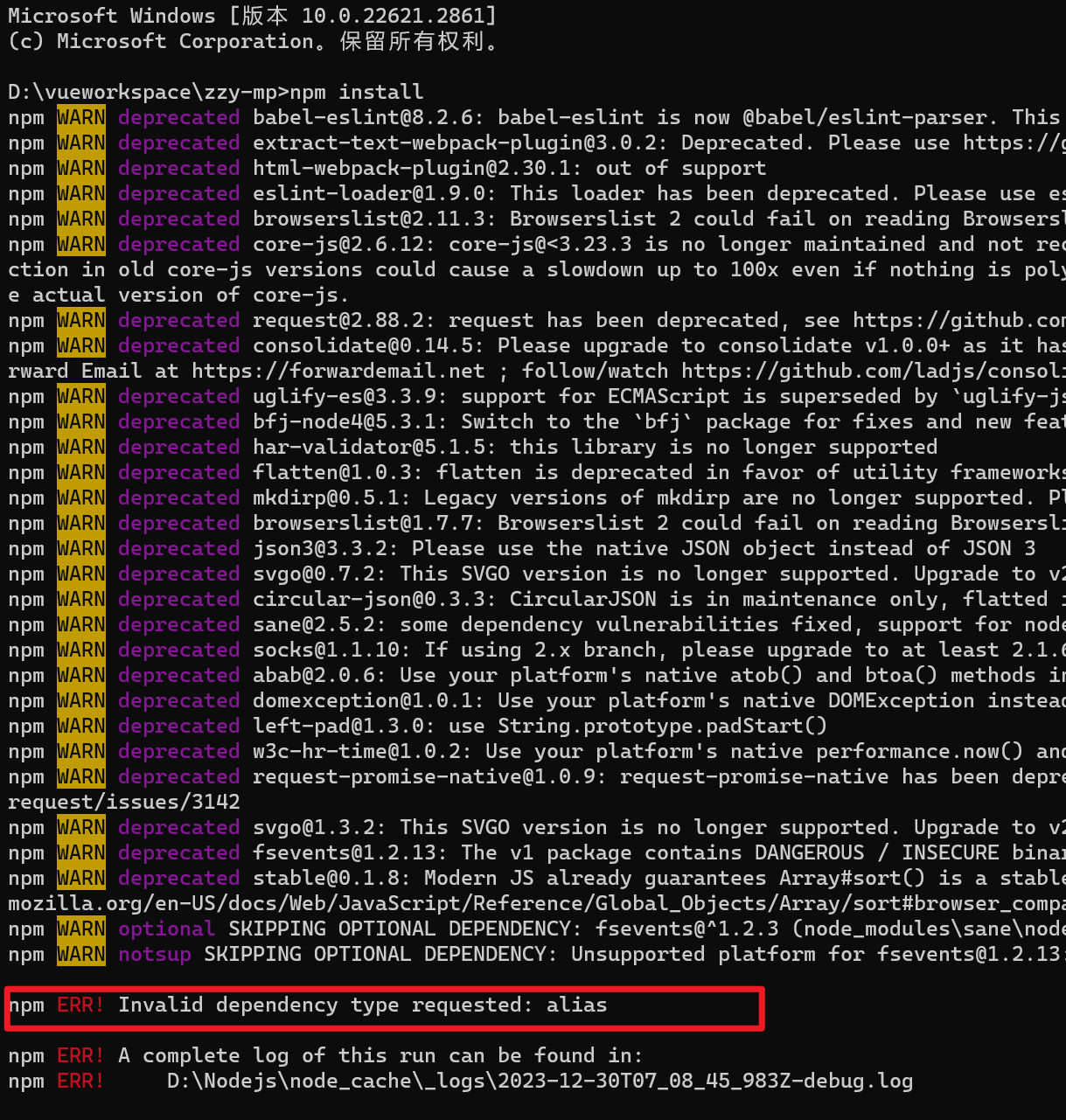
但是从头开始创建项目执行:npm install 又出现新问题

最后成功解决 下面是解决方法
总结步骤
1.安装好nodejs选择高版本后,安装配置vue
(安装可看文章http://t.csdnimg.cn/hia6X 和 http://t.csdnimg.cn/Jj3pB)
2.vue创建项目,在某个文件夹里cmd 输入vue init webpack demo ,其中demo为vue项目的名称
3.进入新创建的vue项目下,(cd demo),执行:npm install
4.出现问题

就是说文件是损坏的,要去官网安装,csdn有一个方案更快
5.在项目下cmd 输入
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再npm install就没问题
npm run dev 成功






















 3442
3442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








