环境
- node.js(官网下载最新即可)
- npm(安装node.js就有)
- cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- vue
cnpm install vue -g
- vue-cli3
npm install -g @vue/cli
- yarn
npm install yarn -g
创建一个项目
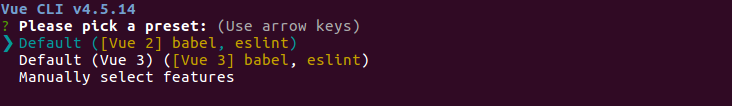
vue create test

选择vue2项目回车即可,耐心等待下载依赖

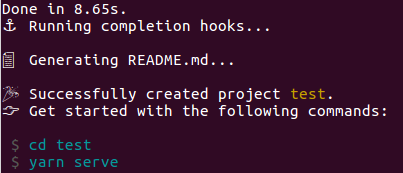
跟随提示 启动项目
快速安装(vuex、vue-router、axios)
使用图形界面安装
vue ui

先安装基础的vuex、vue-router
然后再去旁边那个添加插件里面安装AXIOS
然后就可以愉快的玩撒哦
























 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








