背景:1.依据要求给扇形图分配不同颜色2.在玫瑰图中间插入数字或图片
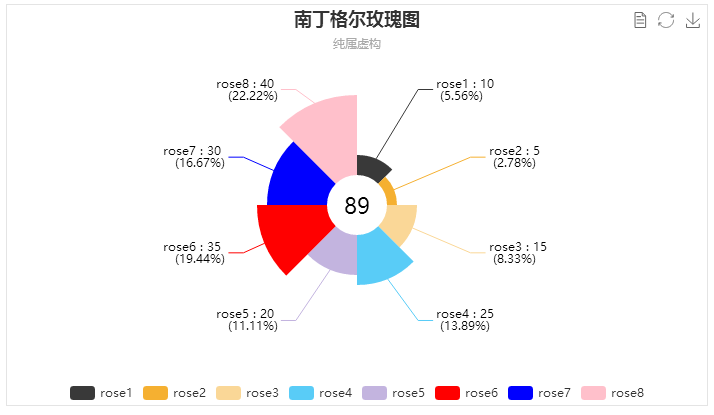
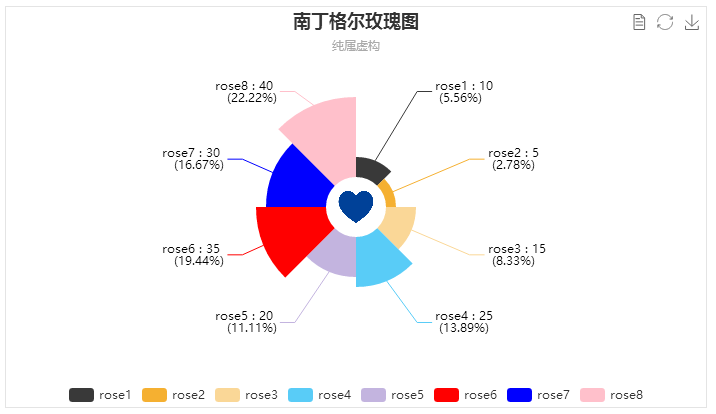
效果图:
如上一篇所述,首先要给图表一个具备宽高的容器;
HTML:
<div id="box" style="width: 700px;height: 400px;border:1px solid #e4e4e4;"></div>
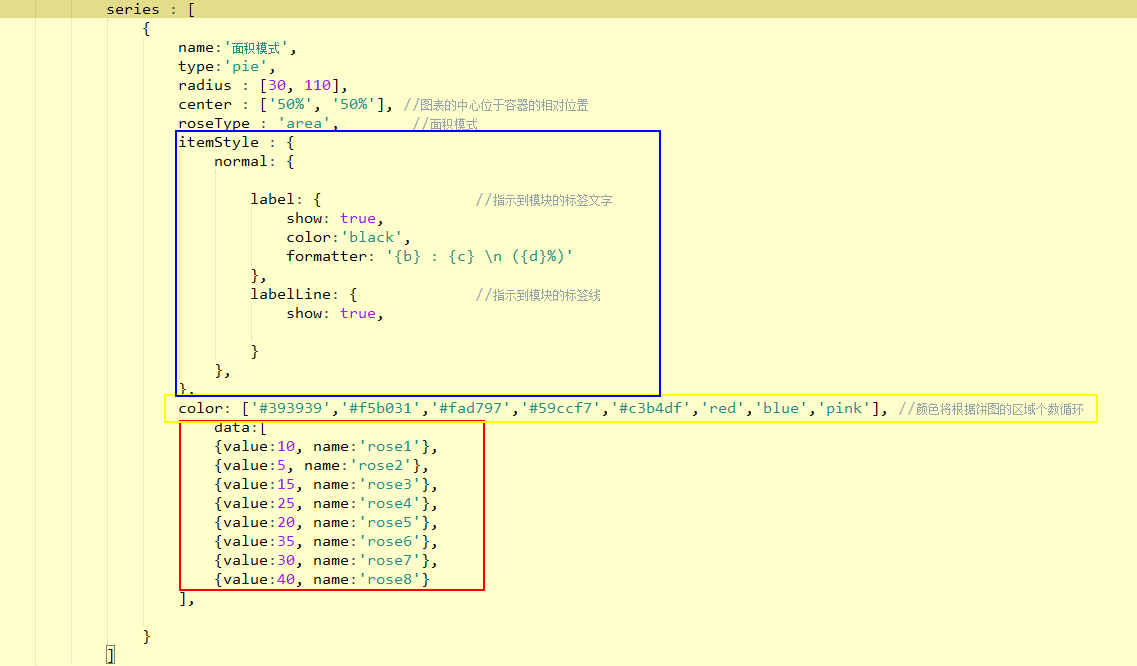
红色框内data是组成南丁格尔玫瑰图的数据;
黄色框内即是组成扇形模块的颜色,颜色将根据饼图的区域个数进行循环;
模块添加颜色之后;会发现显示数据的文字的颜色也随着改变;与扇形模块的颜色一致;因此需要对此进行设置;可以依据自己的要求统一修改文字颜色,代码如蓝框内容。
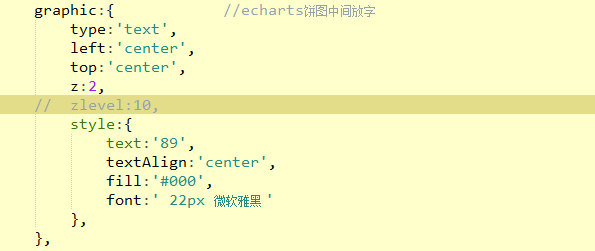
接下来简单说下饼图中间空白区域的文字与图片添加问题;
graphic 是原生图形元素组件。可以支持的图形元素包括: image, text, circle, sector, ring, polygon, polyline, rect, line, bezierCurve, arc, group,可以从echarts官网中配置项查阅到更加具体的内容。
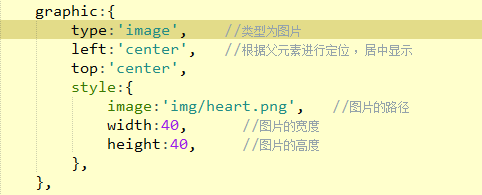
图形元素为图片:(具体可以看注释喔~~)
最后贴上js的源码:
<script src="js/echarts.js"></script>
<script>
// 获取到这个DOM节点,然后初始化
var myChart = echarts.init(document.getElementById("box"));
var option={
//标题
title : {
text: '南丁格尔玫瑰图',
subtext: '纯属虚构',
x:'center' //标题的位置
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
//图例的位置与名称
legend: {
x : 'center',
y : 'bottom',
data:['rose1','rose2','rose3','rose4','rose5','rose6','rose7','rose8']
},
//右上角工具栏
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel']
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
graphic:{ //echarts饼图中间放字
type:'text',
left:'center',
top:'center',
z:2,
// zlevel:10,
style:{
text:'89',
textAlign:'center',
fill:'#000',
font:' 22px 微软雅黑 '
},
},
series : [
{
name:'面积模式',
type:'pie',
radius : [30, 110],
center : ['50%', '50%'], //图表的中心位于容器的相对位置
roseType : 'area', //面积模式
itemStyle : {
normal: {
label: { //指示到模块的标签文字
show: true,
color:'black',
formatter: '{b} : {c} \n ({d}%)'
},
labelLine: { //指示到模块的标签线
show: true,
}
},
},
color: ['#393939','#f5b031','#fad797','#59ccf7','#c3b4df','red','blue','pink'], //颜色将根据饼图的区域个数循环
data:[
{value:10, name:'rose1'},
{value:5, name:'rose2'},
{value:15, name:'rose3'},
{value:25, name:'rose4'},
{value:20, name:'rose5'},
{value:35, name:'rose6'},
{value:30, name:'rose7'},
{value:40, name:'rose8'}
],
}
]
};
myChart.setOption(option);
</script>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








