自用
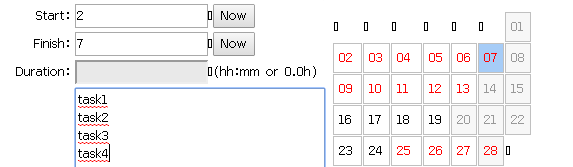
- 填报本月开始和结束日期(如 2号到7号)
- 填报这区间内的所有工作,每项一行
- 点击 Enable jQery 标签
- 点击 AnukoFill 标签即可把任务平均分到每天。提交后页面会自动刷新。
浏览器 标签或书签的内容
Enable jQuery
javascript:void(function(){if(!document.getElementById('jQscript')){var jQscript=document.createElement('script');jQscript.id='jQscript';jQscript.src='https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js';document.documentElement.appendChild(jQscript);}}());AnukoFill
javascript:!function(){var t=window.location.href.substr(0,window.location.href.lastIndexOf("/")),i=$("#activity").val().trim(),r=$("#project").val().trim();if(!i||!r)return void alert("Select product and activity please!");for(var a=$("#start").val().trim(),e=$("#finish").val().trim(),n=$("#note").val().trim().split("\n"),o=parseInt(n.length/(e-a+1)),l="",s=$("a.CalendarLinkRecordsExist").attr("href").substr(6),d=s.trim().substr(6,4),c=s.trim().substr(0,2),v=parseInt(a),m=0;m<n.length;m++)l+=n[m]+" ",(1==o||m>0&&m%o==0||m==n.length-1)&&(console.log("Adding "+(c+"/"+v+"/"+d)+": "+l),$.post(t+"/time.php",{project:r,activity:i,duration:8,note:l,billable:1,date:c+"/"+v+"/"+d,btn_submit:"Submit"}),l="",v++);window.location.reload()}();Clear Today
javascript:!function(){for(var e=window.location.href.substr(0,window.location.href.lastIndexOf("/")),t=$("a").filter(function(){return"Delete"==$(this).text()}),o=0;o<t.length;o++){var l=$(t[o]).attr("href").substr(19);$.post(e+"/time_delete.php?id="+l,{delete_button:"Delete",id:l}),console.log("Deleted "+l)}location.reload()}();源代码
AnukoFill
(function() {
var basePath=window.location.href.substr(0,window.location.href.lastIndexOf('/'));
var activity = $('#activity').val().trim();
var project = $('#project').val().trim();
if(!activity || !project){
alert('Select product and activity please!');
return;
}
var start = $('#start').val().trim();
var end =$('#finish').val().trim();
var allIssueList=$('#note').val().trim().split("\n");
var eachPartLength=parseInt(allIssueList.length/(end-start+1));
var cachedIssue='';
var currentDate=$('a.CalendarLinkRecordsExist').attr('href').substr(6);
var year=currentDate.trim().substr(6,4);
var month=currentDate.trim().substr(0,2);
var iterDay=parseInt(start);
for(var i =0;i< allIssueList.length; i++){
cachedIssue+=allIssueList[i]+' ';
if(eachPartLength==1 || (i > 0 && i % eachPartLength == 0 ) || i == allIssueList.length - 1) {
console.log('Adding ' + (month + "/" + iterDay + "/" + year) +': ' + cachedIssue);
$.post( basePath+"/time.php", { project: project, activity:activity, duration:8, note: cachedIssue, billable:1, date: (month + "/" + iterDay + "/" + year), btn_submit:"Submit" } );
cachedIssue='';
iterDay++;
}
}
window.location.reload();
})();Clear Today
(function() {
var basePath=window.location.href.substr(0,window.location.href.lastIndexOf('/'));
var btns=$('a').filter(function(index){return $(this).text() == "Delete"});
for(var i=0;i<btns.length;i++){
var deleteId=$(btns[i]).attr('href').substr(19);
$.post( basePath+"/time_delete.php?id="+deleteId, { delete_button: 'Delete', id : deleteId} );
console.log('Deleted ' + deleteId)
};
location.reload();
})();问题:
任务数目目前不能少于天数























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








