
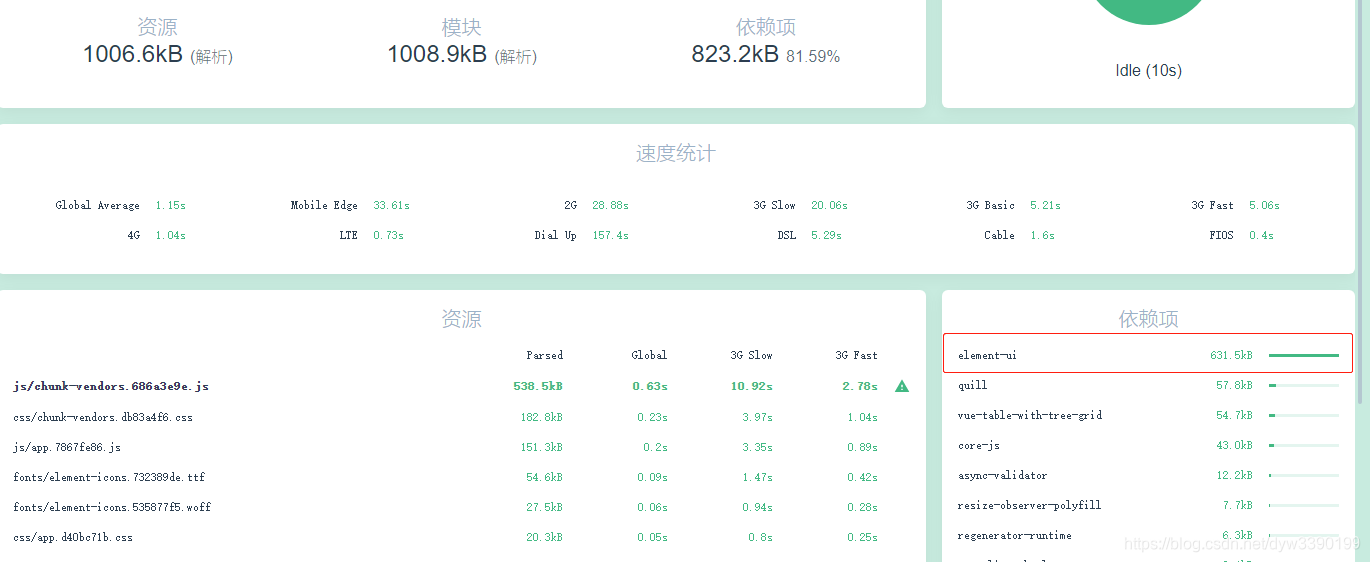
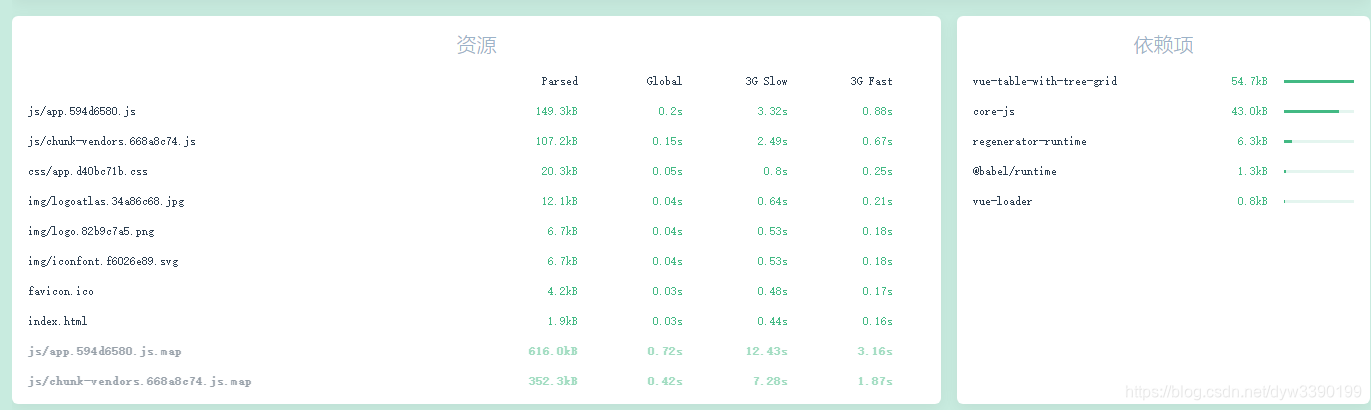
element-ui占了很大的占比

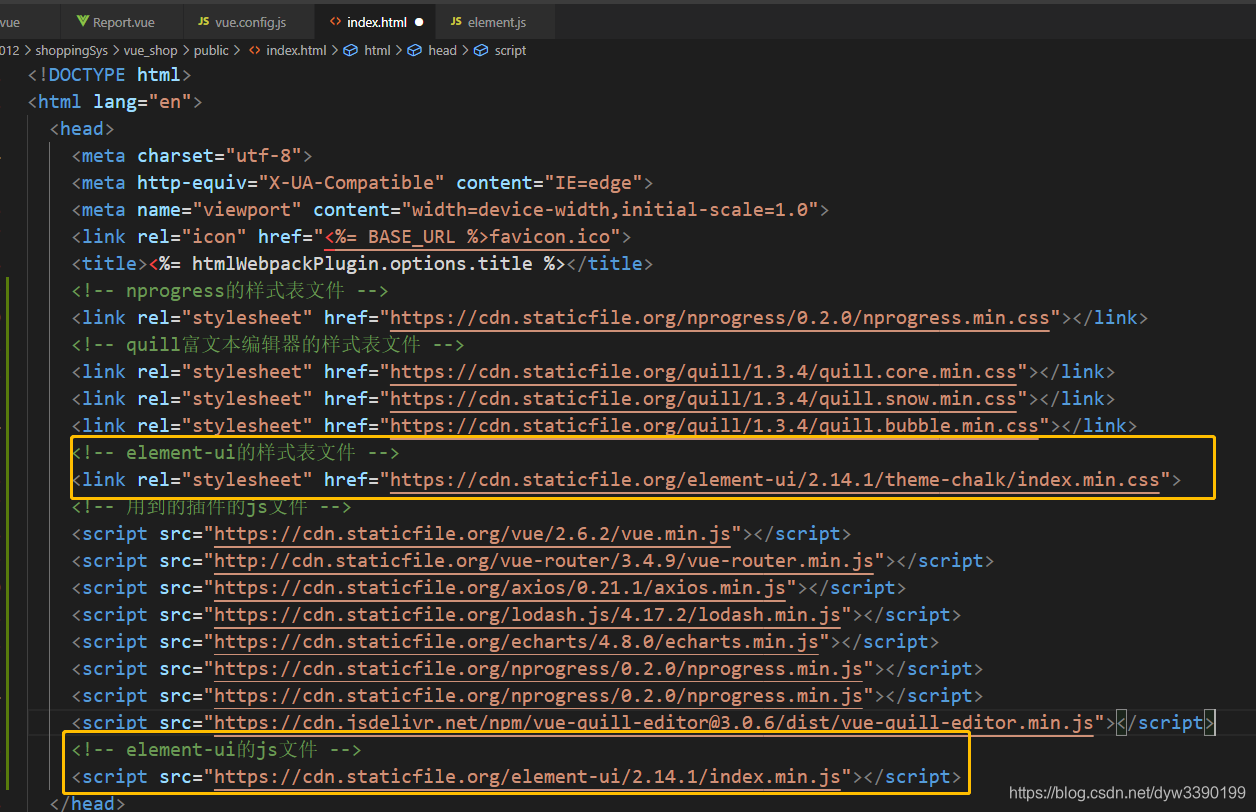
我们到staticfile CDN找到element-ui的cdn资源,然后在index.html中加入
<!-- element-ui的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.14.1/theme-chalk/index.min.css">
<!-- element-ui的js文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.14.1/index.min.js"></script>

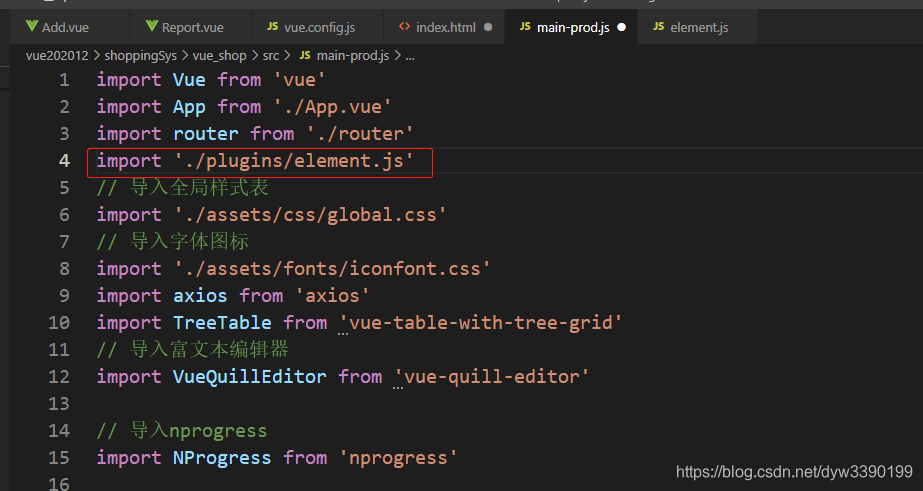
保存,然后在生产环境main-prod.js中,我们就可以删除掉这一行了:

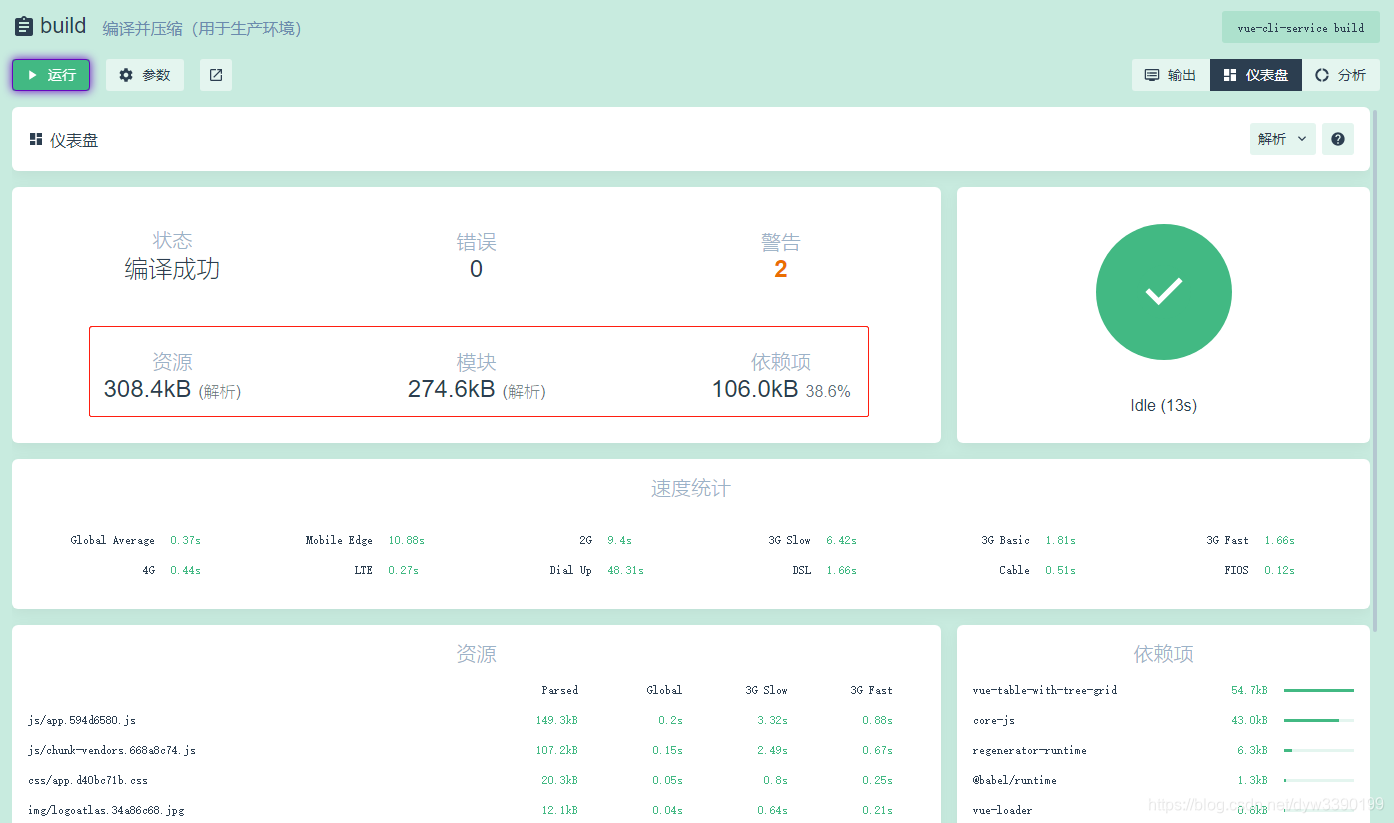
现在再重新编译下,发现体积大大减小了


备注:推荐两个不错的找cdn的地方
staticfile CDN
jsdelivrCDN






















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








