最近参与的项目中用到Extjs,研究了几天, 发现实际开发中很有必要将各种布局的组件一起作为自定义组件使用,以提高代码重用性。
项目中的‘添加用户’功能中, 由于用户信息比较多,还同时可能要注册其账号信息,所以想在添加的时候分多步填写最后提交。
翻阅Extjs3.2的example发现没有满足要求的组件。于是试着书写一个。我暂时给它取名叫StepForm。
1.Extjs中可以模拟java中的集成关系,从而可以让自定义的‘类’集成自Extjs中的‘类’,比如Ext.Panel,Ext.Window等等。
于是,要做的第一步就是新建一个StemForm.js文件,然后用Ext.extend(Ext.Panel,{})集成Ext中的Panel。
2.重写Panel的构造函数constructor,在该函数中书写Util.StepForm.superclass.constructor.apply(this,[{...}])来提交自定义的参数。
3.当自定义StepForm类写好后,可以与使用Ext本身组件一样的方式使用 var stepForm = new Util.StepForm({});
最后我把完整代码输出:
StepForm.js:
index.jsp
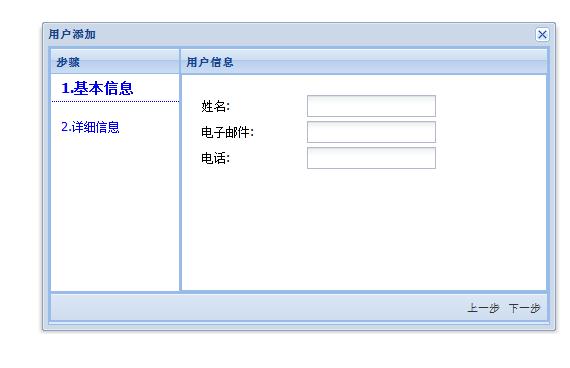
效果图:
























 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










