怎么在idea用java运行DataX?
搞了好几天各方参考终于弄出来了
1.从GitHub下载datax源码


2.等待依赖的下载,完成后会有一部分依赖没下载完回报红,可以先不管,然后在pom文件中去掉不需要的reader和writer的 module


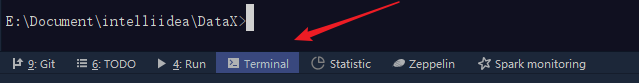
3.在下面的Terminal中输入命令
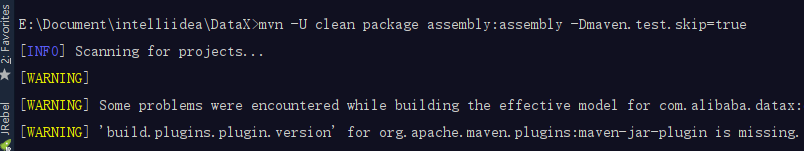
mvn -U clean package assembly:assembly -Dmaven.test.skip=true


等待打包完成会在项目下生成target\datax\datax目录,这就是你的datax.home

如果其他项目要引用,那么你需要把它编译打包到本地maven仓库或者你的私服
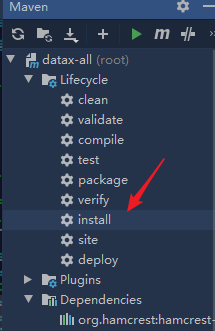
我是在本地仓库,点击右边maven lifeCycle install

期间可能有个别包会报错,你找到对应的包分别打包,然后再整体打包,等所有的包都打好,仓库就多了个datax,就可以进行下一步测试了

测试
1.新建maven项目

2.在pom文件中加入依赖,并点一下右边的重新导入依赖防止没生效

<dependency>
<groupId>com.alibaba.datax</groupId>
<artifactId>datax-core</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.alibaba.datax</groupId>
<artifactId>streamreader</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.alibaba.datax</groupId>
<artifactId>streamwriter</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.alibaba.datax</groupId>
<artifactId>datax-all</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>

3.新建EngineTest.java,注意,这里的datax.home就是之前maven命令打包后生成的目录
import com.alibaba.datax.core.Engine;
public class EngineTest {
public static void main(String[] args) {
System.setProperty("datax.home", "E:\\Document\\intelliidea\\DataX\\target\\datax\\datax");
String[] datxArgs = {"-job", "E:\\Document\\intelliidea\\dataxText\\src\\main\\resources\\stream2stream.json", "-mode", "standalone", "-jobid", "-1"};
try {
Engine.entry(datxArgs); //从这里启动
} catch (Throwable e) {
e.printStackTrace();
}
}
}
4.新建Job文件 stream2stream.json
{
"job": {
"content": [
{
"reader": {
"name": "streamreader",
"parameter": {
"sliceRecordCount": 1,
"column": [
{
"type": "long",
"value": "10"
},
{
"type": "string",
"value": "hello,DataX"
}
]
}
},
"writer": {
"name": "streamwriter",
"parameter": {
"encoding": "UTF-8",
"print": true
}
}
}
],
"setting": {
"speed": {
"channel": 1
}
}
}
}
然后运行看结果:


参考:
https://www.jianshu.com/p/b10fbdee7e56
https://www.cnblogs.com/blogsofmy/p/8287637.html
https://yq.aliyun.com/articles/642896






















 3402
3402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








