如今混合开发方兴未艾,有的项目可能一开始是原生开发的,后期需要加入混合开发,如将Cordova工程引进到原生工程中。那么该如何操作呢?下面就来描述一下步骤。
1、首先我们来创建一个Cordova工程,取名MyCordova。在创建Cordova工程之前,需要先安装Cordova,具体安装方法网上很多,在此不累述。
cordova create MyCordova
2、接下来添加iOS平台,添加命令如下:
cordova platform add ios
3、回到MyCordova工程根目录,运行刚才添加的iOS工程。
cordova run ios运行效果如下:
4、通过xcode创建一个原生工程MyApp。如果原生工程已经存在,可以忽略此步骤。
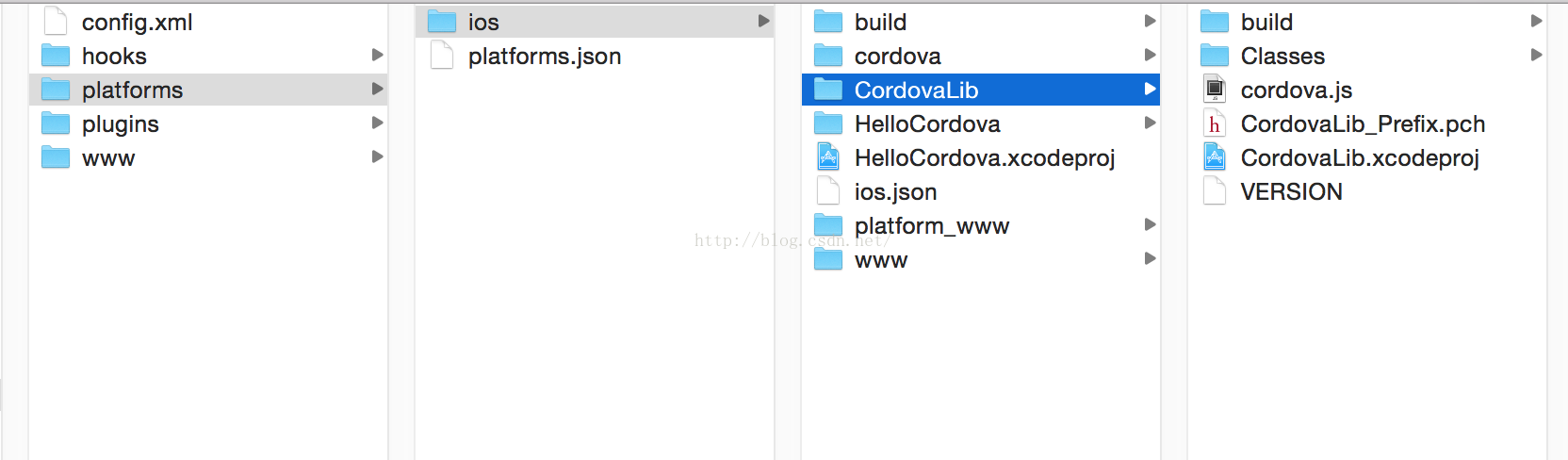
5、将MyCordova工程中iOS下的CordovaLib文件夹和www文件夹拷贝到MyApp工程目录下。
MyCordova目录:
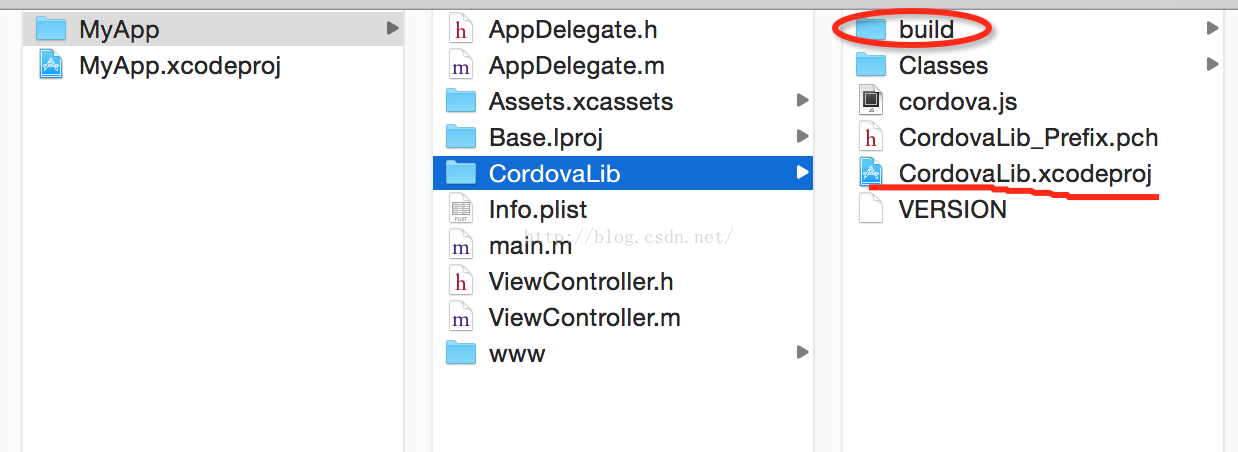
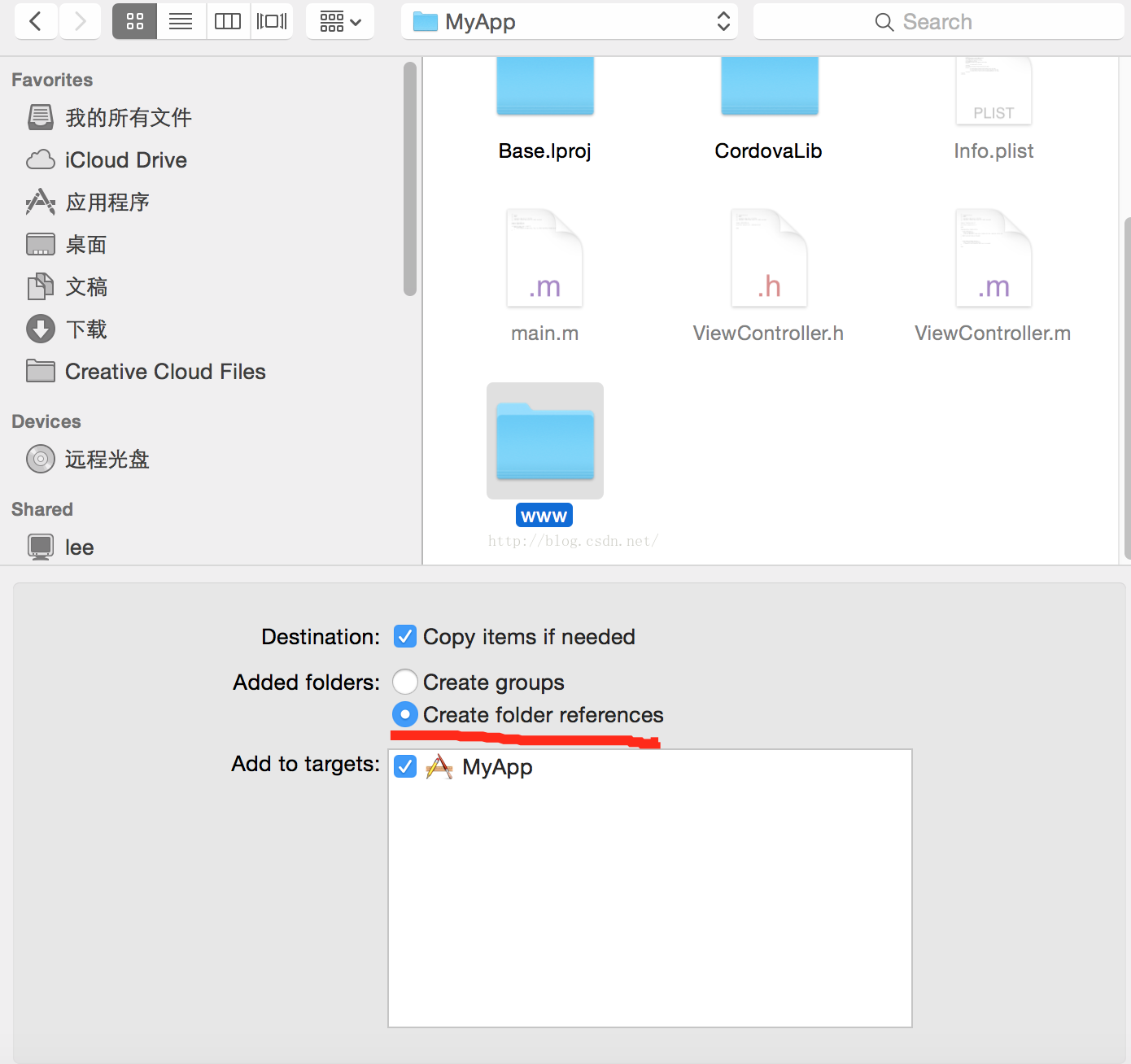
MyApp目录:
6、参看上图。删除CordovaLib下面的build文件夹,此文件夹是在执行cordova run ios命令过程中产生的,如果你没有执行过该命令就不会产生这个文件夹。然后通过xcode的Add files to “MyApp” ...将CordovaLib.xcodeproj文件和www文件夹添加到MyApp工程中。注意,在添加www文件夹时要勾选Create folder references。如下:
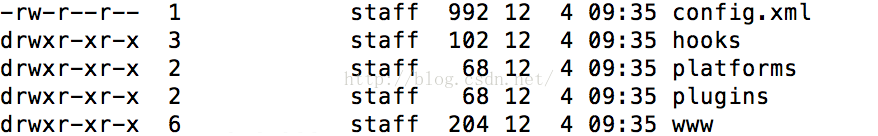
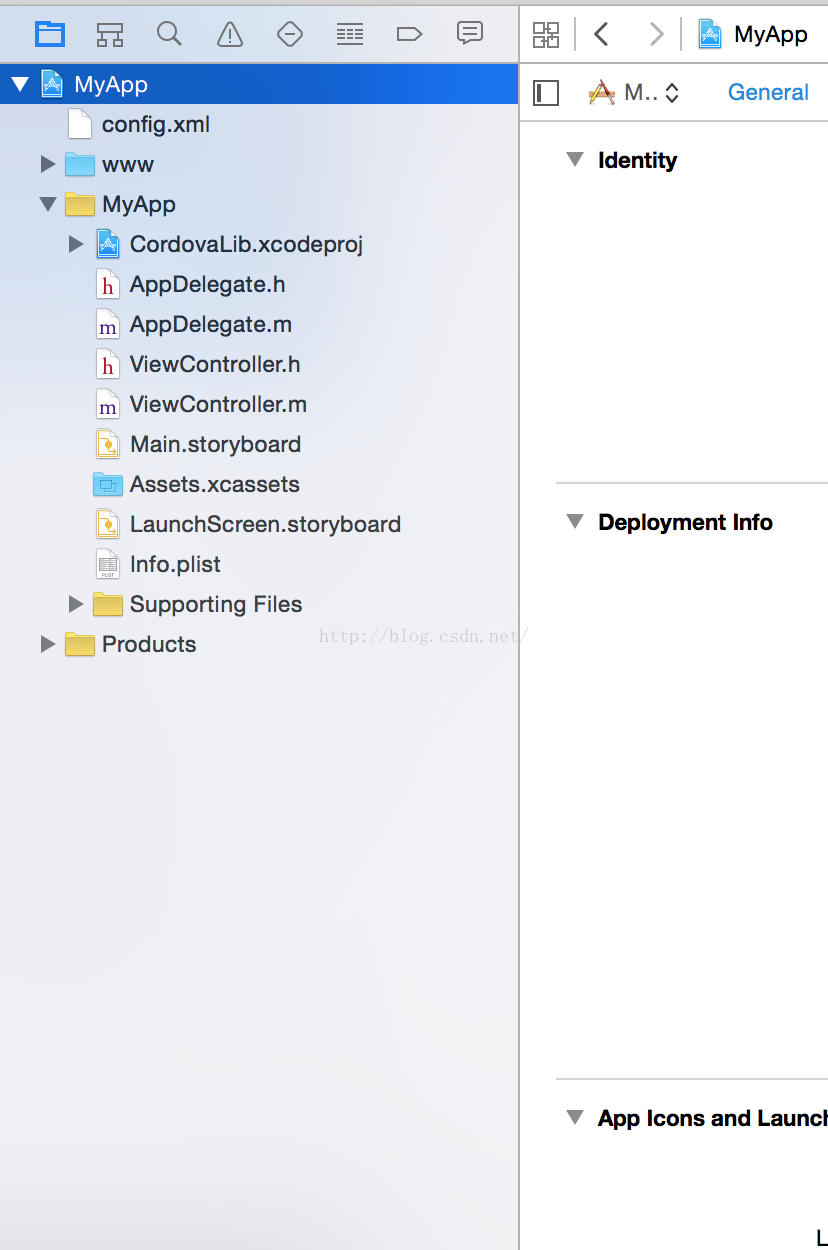
7、将MyCordova工程根目录下的config.xml也添加到MyApp工程中。至此,所需的文件拷贝添加工作已经完成,其文件结构如下:
下面开始对对MyApp工程进行配置工作。
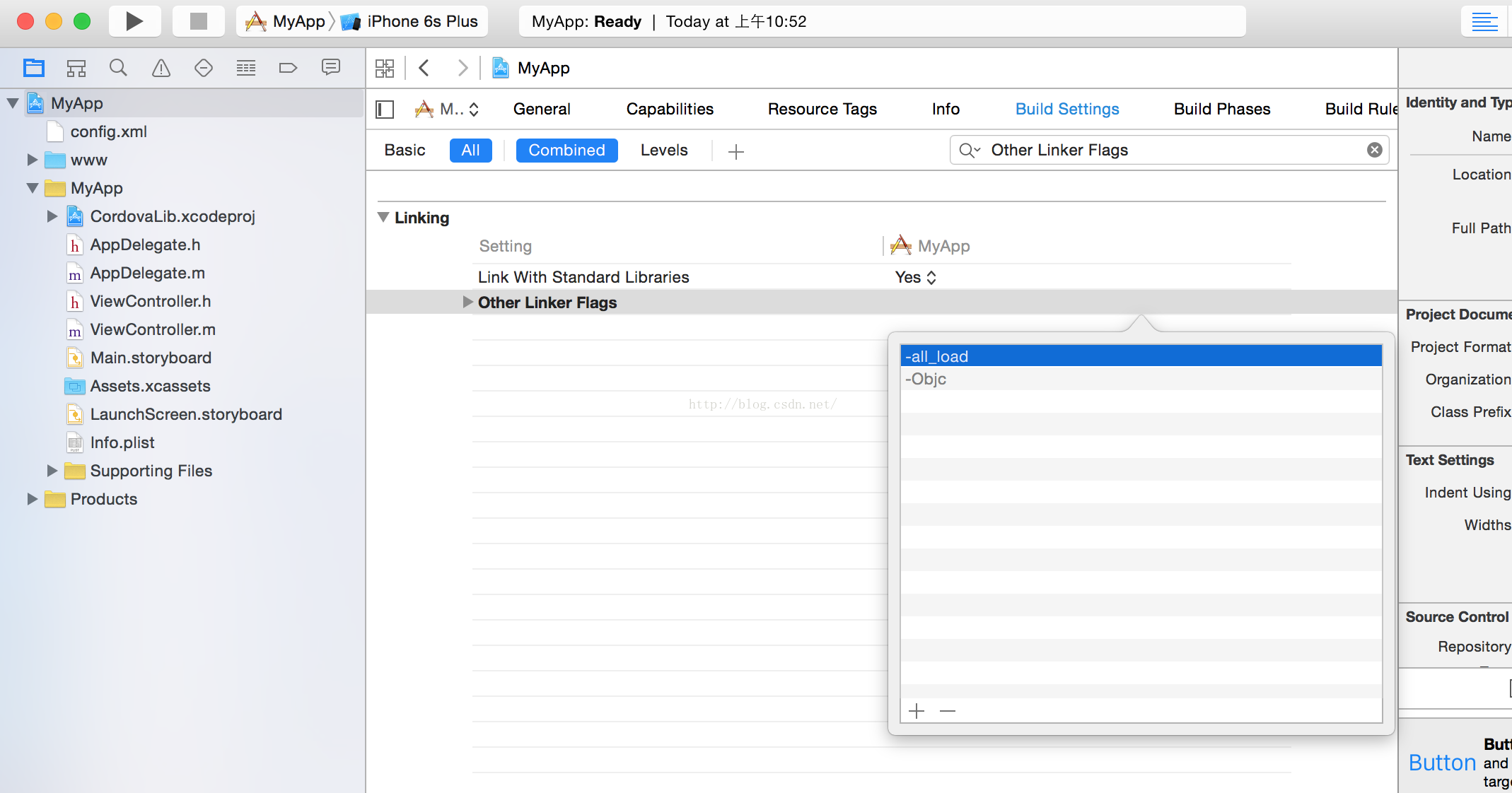
8、选择MyApp工程的Build Settings->Other Linker Flags, 设置-Objc -all_load
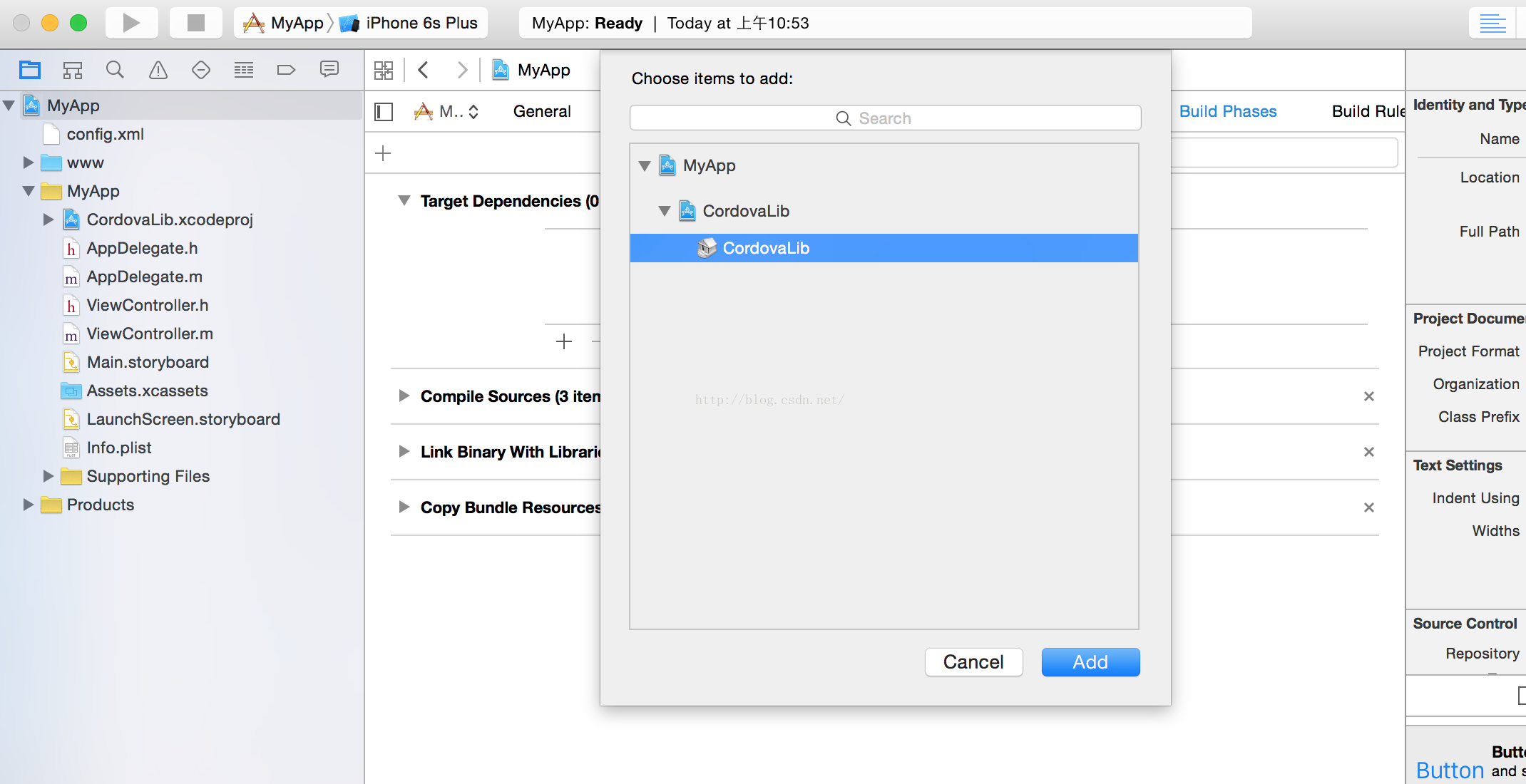
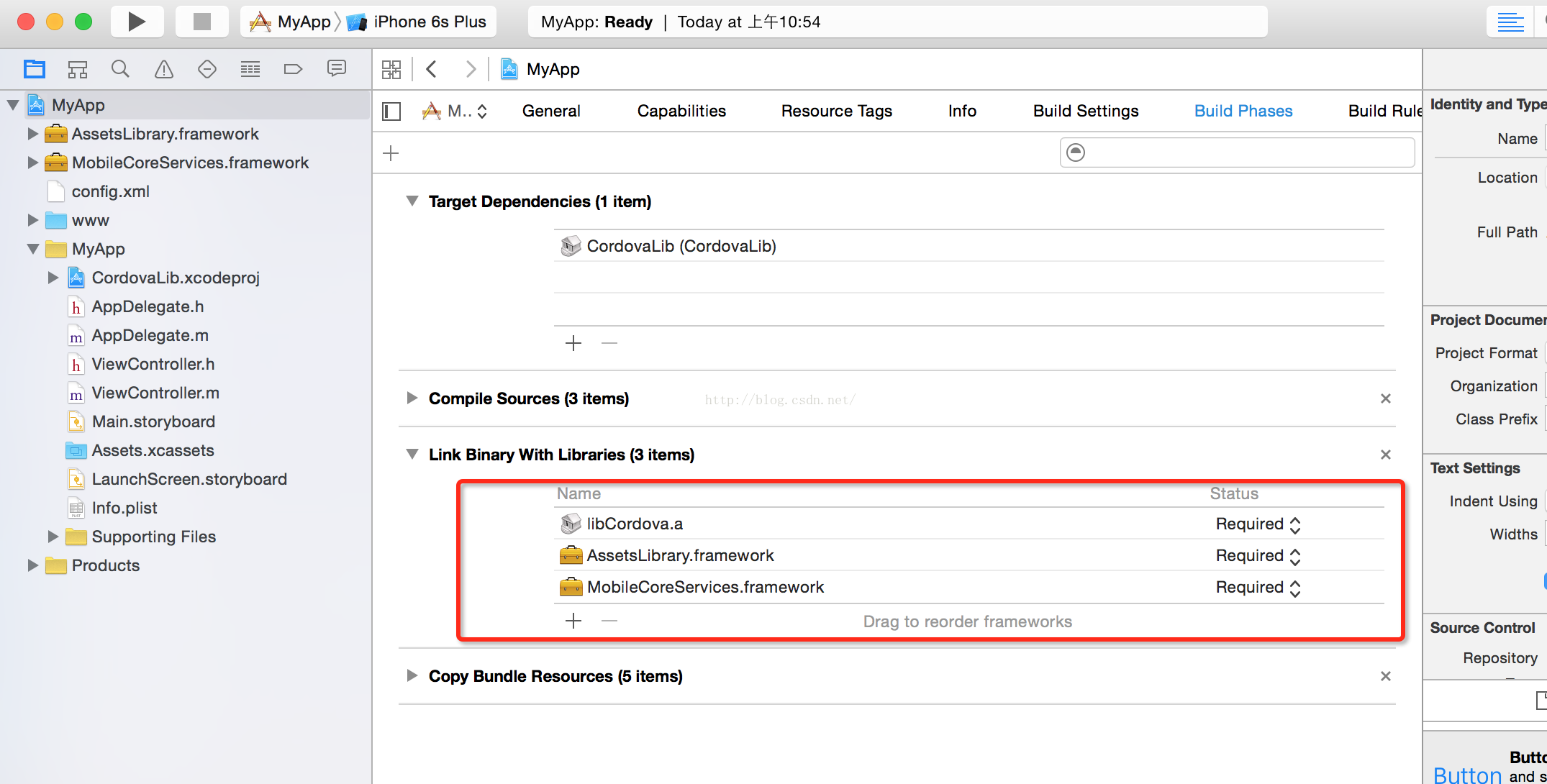
9、选择MyApp工程的Build Phases->Target Dependencies添加CordovaLib
10、选择MyApp工程的Build Phases->Link Binary With Librarys添加libCordova.a、 MobileCoreServices.framework、AssetsLibrary.framework相关框架。
到此MyApp工程已经顺利导入MyCordova工程了,点击Product->Build编译通过。下面再来创建并弹出Cordova页面。
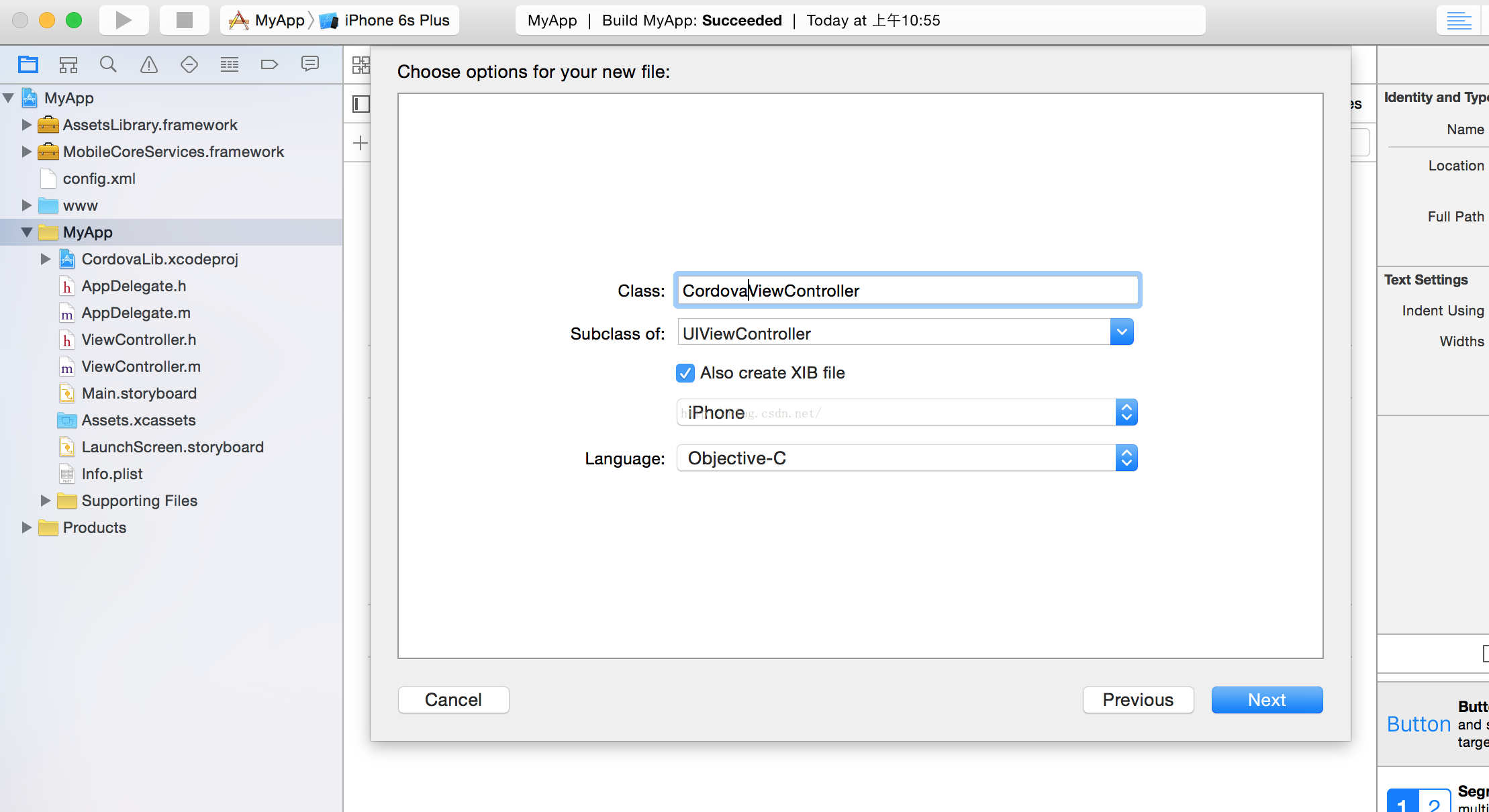
11、创建一个视图控制器CordovaViewController。
其中CordovaViewController.h文件内容如下:
#import <Cordova/CDVViewController.h>
#import <Cordova/CDVCommandDelegateImpl.h>
#import <Cordova/CDVCommandQueue.h>
@interface CordovaViewController : CDVViewController
@end
@interface CordovaCommandDelegate : CDVCommandDelegateImpl
@end
@interface CordovaCommandQueue : CDVCommandQueue
@end#import "CordovaViewController.h"
@implementation CordovaViewController
- (id)initWithNibName:(NSString*)nibNameOrNil bundle:(NSBundle*)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Uncomment to override the CDVCommandDelegateImpl used
// _commandDelegate = [[MainCommandDelegate alloc] initWithViewController:self];
// Uncomment to override the CDVCommandQueue used
// _commandQueue = [[MainCommandQueue alloc] initWithViewController:self];
}
return self;
}
- (id)init
{
self = [super init];
if (self) {
// Uncomment to override the CDVCommandDelegateImpl used
// _commandDelegate = [[MainCommandDelegate alloc] initWithViewController:self];
// Uncomment to override the CDVCommandQueue used
// _commandQueue = [[MainCommandQueue alloc] initWithViewController:self];
}
return self;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
#pragma mark View lifecycle
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
}
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)viewDidUnload
{
[super viewDidUnload];
}
#pragma mark UIWebDelegate implementation
- (void)webViewDidFinishLoad:(UIWebView*)theWebView
{
theWebView.backgroundColor = [UIColor blackColor];
return [super webViewDidFinishLoad:theWebView];
}
@end
@implementation CordovaCommandDelegate
#pragma mark CDVCommandDelegate implementation
- (id)getCommandInstance:(NSString*)className
{
return [super getCommandInstance:className];
}
- (NSString*)pathForResource:(NSString*)resourcepath
{
return [super pathForResource:resourcepath];
}
@end
@implementation CordovaCommandQueue
- (BOOL)execute:(CDVInvokedUrlCommand*)command
{
return [super execute:command];
}
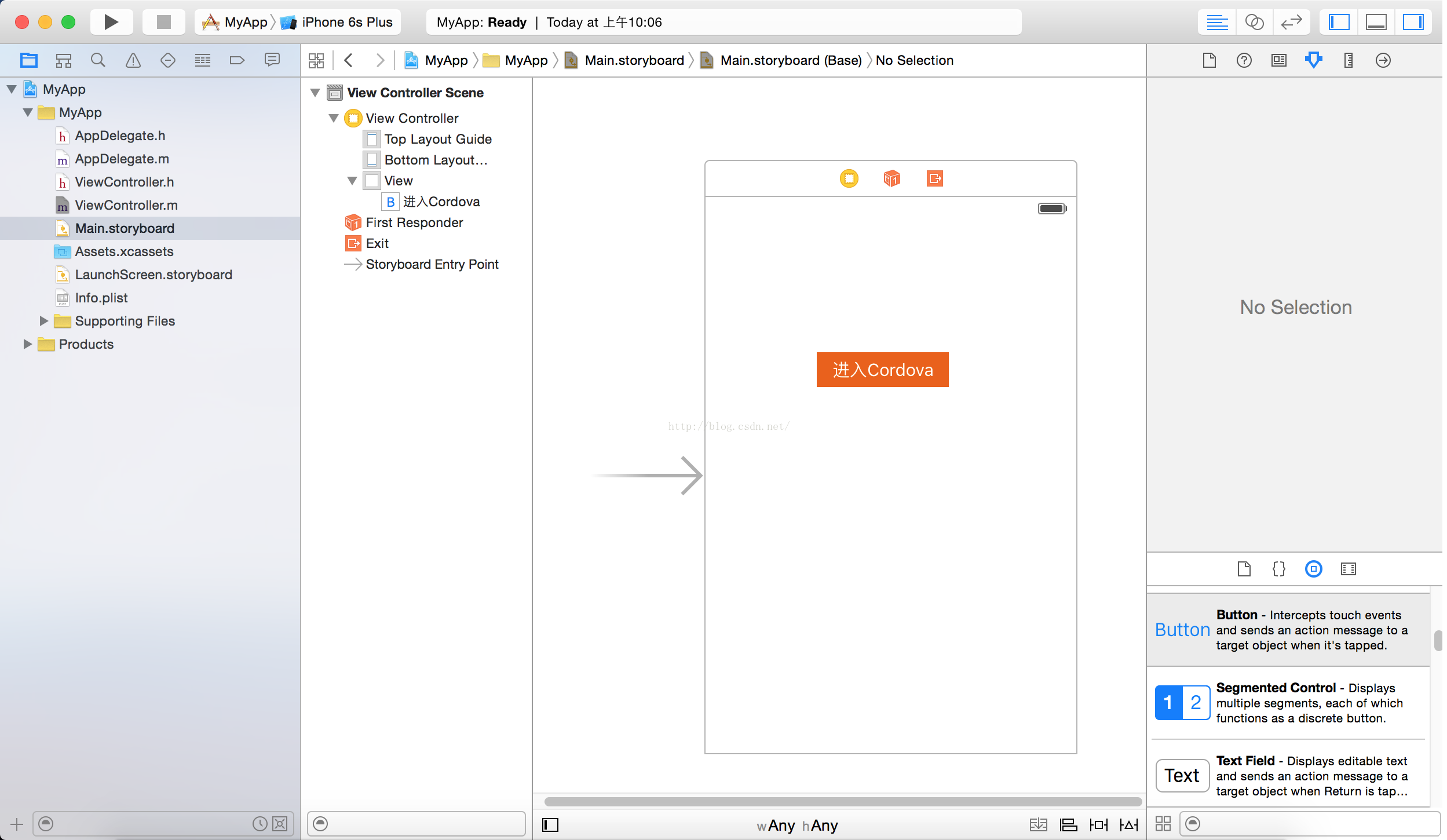
@end12、为MyApp工程中的“进入Cordova”UIButton绑定事件方法,来弹出CordovaViewController视图控制器。运行效果如下:(左边为原生视图控制器,右边为弹出的CordovaViewController视图控制器)

是不是跟在MyCordova工程中通过cordova run ios命令运行出来的效果一样呢!
ok,至此原生工程导入Cordova工程的方法步骤全部结束。







































 599
599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








