先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
@Consume deviceList: RemoteDevice[]
private confirm: () => void
private interval = null
build() {
Column() {
Text(‘游戏失败’).fontSize(30).margin(20)
Flex({
direction: this.toggle ? FlexDirection.Column : FlexDirection.ColumnReverse,
alignItems: ItemAlign.Center
})
{
Image($r(“app.media.bomb”)).objectFit(ImageFit.Contain).height(80)
}.height(200)
Image($r(“app.media.btn_restart”)).objectFit(ImageFit.Contain).height(120).margin(10)
.onClick(() => {
this.controller.close()
this.confirm()
})
}
.width(‘80%’)
.margin(50)
.backgroundColor(Color.White)
}
3)设置动画效果:使用 animateTo显式动画接口炸弹位置切换时添加动画,并且设置定时器定时执行动画;
aboutToAppear() {
this.setBombAnimate()
}
setBombAnimate() {
let fun = () => {
this.toggle = !this.toggle;
}
this.interval = setInterval(() => {
animateTo({ duration: 1500, curve: Curve.Sharp }, fun)
}, 1600)
}
4. 添加分布式流转
分布式流转需要在同一网络下通过 DeviceManager组件 进行设备间发现和认证,获取到可信设备的deviceId调用 featureAbility.startAbility ,即可把应用程序流转到另一设备。
原本分布式流转应用流程如下:
1)创建DeviceManager实例;
2)调用实例的startDeviceDiscovery(),开始设备发现未信任设备;
3)设置设备状态监听on(‘deviceStateChange’,callback),监听设备上下线状态;
4)设置设备状态监听on(‘deviceFound’,callback),监听设备发现;
5)传入未信任设备参数,调用实例authenticateDevice方法,对设备进行PIN码认证;
6)若是已信任设备,可通过实例的getTrustedDeviceListSync()方法来获取设备信息;
7)将设备信息中的deviceId传入featureAbility.startAbility方法,实现流转;
8)流转接收方可通过featureAbility.getWant()获取到发送方携带的数据;
9)注销设备发现监听off(‘deviceFound’);
10)注销设备状态监听off(‘deviceStateChange’);
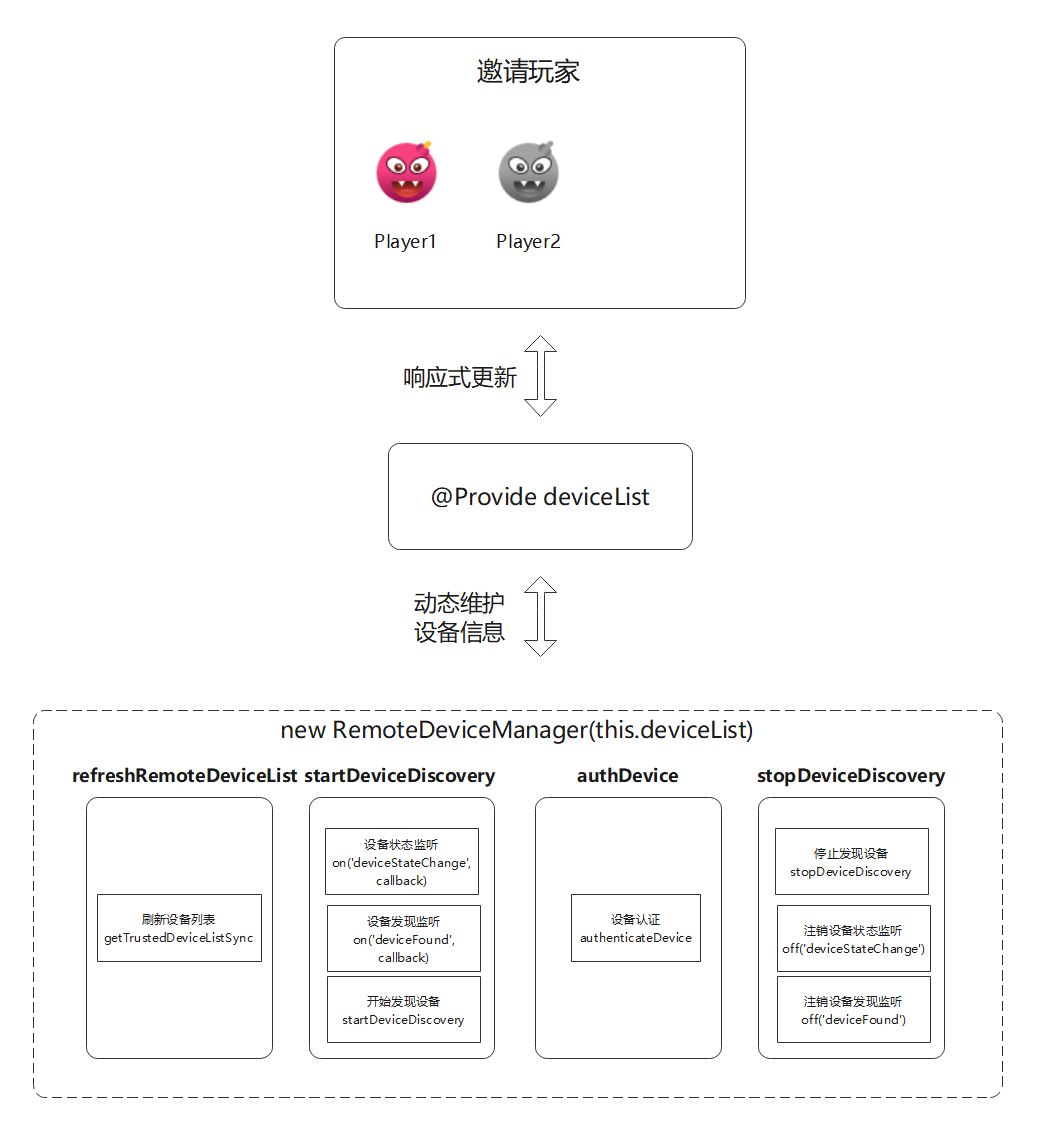
项目中将上面设备管理封装至RemoteDeviceManager,通过RemoteDeviceManager的四个方法来动态维护deviceList设备信息列表。

项目实现分布式流转只需如下流程:
4.1 创建RemoteDeviceManager实例
1)导入RemoteDeviceManager
import {RemoteDeviceManager} from ‘./RemoteDeviceManager’
2)声明@Provide装饰的设备列表变量deviceList,和创建RemoteDeviceManager实例。
@Provide deviceList: RemoteDevice[] = []
private remoteDm: RemoteDeviceManager = new RemoteDeviceManager(this.deviceList)
4.2 刷新设备列表
在生命周期aboutToAppear中,调用刷新设备列表和开始发现设备。
aboutToAppear定义:函数在创建自定义组件的新实例后,在执行其build函数之前执行。
aboutToAppear() {
this.remoteDm.refreshRemoteDeviceList() // 刷新设备列表
this.remoteDm.startDeviceDiscovery() // 开始发现设备
}
4.3 设备认证
invitePlayer(remoteDevice:RemoteDevice) {
if (remoteDevice.status == RemoteDeviceStatus.ONLINE) {
prompt.showToast({ message: “Already invited!” })
return
}
this.remoteDm.authDevice(remoteDevice).then(() => {
prompt.showToast({ message: “Invite success! deviceName=” + remoteDevice.deviceName })
}).catch(() => {
prompt.showToast({ message: “Invite fail!” })
})
}
4.4 跨设备流转
从deviceList中获取设备列表在线的设备Id,通过featureAbility.startAbility进行流转。
async startAbilityRandom() {
let deviceId = this.getRandomDeviceId() // 随机获取设备id
CommonLog.info(‘featureAbility.startAbility deviceId=’ + deviceId);
let bundleName = await getBundleName()
let wantValue = {
bundleName: bundleName,
abilityName: ‘com.sample.bombgame.MainAbility’,
deviceId: deviceId,
parameters: {
ongoing: true,
transferNumber: this.transferNumber + 1
}
};
featureAbility.startAbility({
want: wantValue
}).then((data) => {
CommonLog.info(’ featureAbility.startAbility finished, ’ + JSON.stringify(data));
featureAbility.terminateSelf((error) => {
CommonLog.info(‘terminateSelf finished, error=’ + error);
});
});
}
4.5 注销监听
在声明周期aboutToDisappear进行注销监听。
aboutToDisappear定义:函数在自定义组件析构消耗之前执行。
aboutToDisappear() {
this.remoteDm.stopDeviceDiscovery() // 注销监听
}
5. 编写游戏逻辑
5.1 开始游戏
startGame() {
CommonLog.info(‘startGame’);
this.randomTouchRule() // 随机游戏点击规则
this.setRandomBomb() // 随机生成炸弹位置
this.stopCountDown() // 停止倒计时
if (this.transferNumber < 10) {
this.duration = 3000 - this.transferNumber * 100
} else {
this.duration = 2000
}
const interval: number = 500
// 开始倒计时
this.timer = setInterval(() => {
if (this.duration <= interval) {
this.duration = 0
clearInterval(this.timer)
this.timer = null
this.gameFail()
} else {
this.duration -= interval
}
}, interval)
}
5.2 判断输赢
编写判断逻辑,用于不同的点击事件中调用。
/**
- 判断游戏输赢
- @param operation 点击类型
*/
judgeGame(operation:RuleType) {
this.stopCountDown()
if (operation != this.ruleText) {
this.gameFail()
} else {
prompt.showToast({ message: “finish” })
this.bombIndex = -1
this.startAbilityRandom()
}
}
5.3 游戏失败
游戏失败,弹出游戏失败弹框。
gameFail() {
prompt.showToast({
message: ‘Game Fail’
})
CommonLog.info(‘gameFail’);
this.gameFailDialog.open()
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
为了能够帮助大家快速掌握**鸿蒙(Harmony NEXT)**应用开发技术知识。在此给大家分享一下我结合鸿蒙最新资料整理出来的鸿蒙南北向开发学习路线以及整理的最新版鸿蒙学习文档资料。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
《鸿蒙开发进阶》**
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-Cswg2FKb-1713657243759)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1137
1137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








