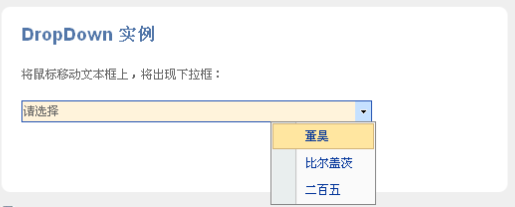
图例:

注意,”请选择“ 的是个文本框
 <
asp:Label
ID
="TextLabel"
runat
="server"
Text
="请选择"
Style
="display: block; width: 300px; padding:2px; padding-right: 50px; font-family: Tahoma; font-size: 11px;"
/>
<
asp:Label
ID
="TextLabel"
runat
="server"
Text
="请选择"
Style
="display: block; width: 300px; padding:2px; padding-right: 50px; font-family: Tahoma; font-size: 11px;"
/>
 <
asp:Panel
ID
="DropPanel"
runat
="server"
CssClass
="ContextMenuPanel"
Style
="display :none; visibility: hidden;"
>
<
asp:Panel
ID
="DropPanel"
runat
="server"
CssClass
="ContextMenuPanel"
Style
="display :none; visibility: hidden;"
>
 <
asp:LinkButton
runat
="server"
ID
="Option1"
Text
="董昊"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
<
asp:LinkButton
runat
="server"
ID
="Option1"
Text
="董昊"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
 <
asp:LinkButton
runat
="server"
ID
="Option2"
Text
="比尔盖茨"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
<
asp:LinkButton
runat
="server"
ID
="Option2"
Text
="比尔盖茨"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
 <
asp:LinkButton
runat
="server"
ID
="Option3"
Text
="二百五"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
<
asp:LinkButton
runat
="server"
ID
="Option3"
Text
="二百五"
CssClass
="ContextMenuItem"
OnClick
="OnSelect"
/>
 </
asp:Panel
>
</
asp:Panel
>
 <
ajaxToolkit:DropDownExtender
runat
="server"
ID
="DDE"
<
ajaxToolkit:DropDownExtender
runat
="server"
ID
="DDE"
 TargetControlID
="TextLabel"
TargetControlID
="TextLabel"
 DropDownControlID
="DropPanel"
/>
DropDownControlID
="DropPanel"
/>

控件简介:
 <
ajaxToolkit:DropDownExtender
runat
="server"
ID
="DDE“
<
ajaxToolkit:DropDownExtender
runat
="server"
ID
="DDE“ TargetControlID="
TextLabel"
TargetControlID="
TextLabel" DropDownControlID
="DropPanel"
/>
DropDownControlID
="DropPanel"
/>

TargetControlID
–
需要附加下拉列表的文本框
ID
DropDownControlID
–
下拉列表(
Panel
)
ID






















 4371
4371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








