先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注Android)

正文
-
android:autoSizeTextType:设置是否支持字体自动缩放填充满空间大小。
-
android:autoText:开启后自动帮你检查拼写错误。
-
android:breakStrategy:换行策略,“simple”:一行显示不完换下一行,文本默认就是这种形式,“balanced”:平衡方式,尽可能的保证每行宽度相同,“high_quality”:影响性能,会自动添加连词符,适合只读文本。
-
android:bufferType:指定代码中getText获得的文本类型,如果是editable则返回的类似于StringBuilder,可以利用append追加字符,如果是spannable则可在给定的字符区域使用样式。
-
android:capitalize:主要用于EditText,而且一般用键盘外设情况下,sentences:仅第一个字母大写,words:每一个单词首字母大小,用空格区分单词;characters:每一个英文字母都大写。
-
android:cursorVisible:设置光标是否可见,主要是EditText的闪烁的那个线
-
android:digits:主要用于EditText,限定输入字符,如设置android:digits=“公众号:空名先生”,输入的时候只接收这几个显示,其他的都不显示。
-
android:drawableTint:设置drawable图片的颜色,会和图片重叠显示,造成很棒的效果,和android:drawableBottom、android:drawableEnd、android:drawableRight、android:drawableLeft、android:drawableStart,这些属性同时使用。
-
android:drawableTintMode:表示用什么样的形式将drawableTint和drawable上下左右这些结合绘制。add:结合色调和drawable颜色以及Alpha通道,将结果t调整到有效的颜色值,multiply:将drawable的颜色和alpha通道与色调相乘,src_atop:色调在drawable上方绘制,但是drawable的alpha通道掩盖了结果,src_in:色调被drawable的alpha通道遮盖。 drawable的颜色通道被抛出,src_over:色彩绘制在drawable的顶部。
-
android:editable:TextView默认是false,EditText默认是true,主要用于EditText,代表是否能进行文本输入。
-
android:editorExtras:设置文本的额外的输入数据。
-
android:elegantTextHeight:优雅的文本高度,尤其是对于不太紧凑的复杂脚本文本。
-
android:fallbackLineSpacing:小空也不知道是个什么玩意。
-
android:fontFeatureSettings:字体功能设置,用的很少。
-
android:fontVariationSettings:设置TrueType或OpenType字体变体设置,应用场景少。
-
android:freezesText:暂时没遇见应用场景,如果设置,文本视图将包括其冻结冰柱内的当前完整文本,以及元数据(如当前光标位置)。
-
android:hyphenationFrequency:连词符的频率,“normal”:适用于聊天消息,“none”:没有连字符,“full”:标准连词符。
-
android:imeActionId:主要在EditText使用,设置IME动作ID。
-
android:imeActionLabel:主要在EditText使用,设置IME动作标签。
-
android:imeOptions:主要在EditText使用,附加功能,设置右下角IME动作与编辑框相关的动作。
-
android:includeFontPadding:设置TextView是否包含额外的顶部和底部填充。
-
android:inputMethod:主要在EditText使用,为文本设置数据类型(date:输入日期、datetime:用于输入日期和时间、none:没有内容类型、number:仅限数字字段、numberDecimal:可以与数字及其他选项组合以允许小数(小数)数字、numberPassword:数字密码字段、numberSigned:可以与数字及其他选项结合使用以允许签名的数字、phone:用于输入电话号码、text:只是简单的旧文本、textAutoComplete:可以与文本及其变体结合使用,以指定此字段将执行自己的自动完成并适当地与输入方法进行通信、textAutoCorrect:可以与文本及其变体结合使用,以请求自动更正正在输入的文本、textCapCharacters:可以与文本及其变体结合使用,以请求所有字符的大写、textCapSentences:可以与文本及其变体结合使用,以请求每个句子的第一个字符的大写、textCapWords:可以与文本及其变体结合使用,以请求每个单词的第一个字符的大写、textEmailAddress:将用作电子邮件地址的文本、textEmailSubject:作为电子邮件主题提供的文本、textFilter:正在过滤其他一些数据的文本、textImeMultiLine:可以与文本及其变体结合使用,表明虽然常规文本视图不应该是多行,但IME应该提供多行、textLongMessage:作为长消息内容的文本、textMultiLine:可以与文本及其变体结合使用,以允许字段中的多行文本、textNoSuggestions:可以与文本及其变体结合使用,以指示IME不应显示任何基于字典的单词建议、textPassword:作为密码的文本、textPersonName:作为人名的文字、textPhonetic:用于语音发音的文本,例如联系人条目中的语音名称字段、textPostalAddress:作为邮寄地址提供的文本、textShortMessage:作为短消息内容的文本、textUri:将用作URI的文本、textVisiblePassword:作为应该可见的密码的文本、textWebEditText:在Web表单中作为文本提供的文本、textWebEmailAddress:将用作Web表单上的电子邮件地址的文本、textWebPassword:将用作Web表单上的密码的文本、time:输入时间)
-
android:justificationMode:对齐模式。inter_word:通过拉伸字间距来实现对齐,none:不对齐。
-
android:letterSpacing:文本之间的间距,可为浮点型。
-
android:lineSpacingExtra:文本行间距,最后一行不算。
-
android:lineSpacingMultiplier:文本行间距,默认值乘该数。
-
android:linksClickable:默认为true,如果是false,autoLink属性中的链接将没作用。
-
android:marqueeRepeatLimit:设置重复选取框动画的次数。仅在TextView启用了选取框时应用。设置为-1可无限重复。
-
android:minHeight:设置最小高度。
-
android:minWidth:设置最小宽度。
-
android:numeric:主要用于EditText,默认为false,设置后会是设置的数字类型。decimal:输入为数字,允许小数,integer:数字类型,signed:输入为数字,允许使用符号。
-
android:password:文本将以密码点的形式显示,而不是文字本身。
-
android:phoneNumber:具有电话号码类型。
-
android:privateImeOptions:主要用于EditText,向文本视图附加的输入法提供附加内容类型描述,该说明对输入法的实施是私密的。
-
android:selectAllOnFocus:如果文本是可选的,请在视图获得焦点时全部选择。
-
android:textAppearance:设置文字外观。
-
android:textSelectHandle:置与用于在文本中定位光标的选择句柄对应的Drawable。
-
android:textSelectHandleLeft:设置与用于选择文本的左手柄对应的Drawable。
-
android:textSelectHandleRight:设置与用于选择文本的右手柄对应的Drawable。
😜常用属性
-
android:gravity:内部对齐方式:左对齐,右对齐,居中对齐,顶部对齐,底部对齐这些。
-
android:inputType:设置文本的数据类型,如果包含非该类型的文本则不显示,如设置为number类型,如果文本有非数字类型文本,则文本显示不出来。类型有:( “none”:输入普通字符、“text”:输入普通字符、“textCapCharacters”:输入普通字符、“textCapWords”:单词首字母大小、“textCapSentences”:仅第一个字母大小、“textAutoCorrect”:前两个自动完成、“textAutoComplete”:前两个自动完成、“textMultiLine”:多行输入、“textImeMultiLine”:输入法多行(不一定支持)、“textNoSuggestions”:不提示、“textUri”:URI格式、“textEmailAddress”:电子邮件地址格式、“textEmailSubject”:邮件主题格式、“textShortMessage”:短消息格式、“textLongMessage”:长消息格式、“textPersonName”:人名格式、“textPostalAddress”:邮政格式、“textPassword”:密码格式、“textVisiblePassword”:密码可见格式、“textWebEditText”:作为网页表单的文本格式、“textFilter”:文本筛选格式、“textPhonetic”:拼音输入格式、“number”:数字格式、“numberSigned”:有符号数字格式、“numberDecimal”:可以带小数点的浮点格式、“phone”:拨号键盘、“datetime”:日期+时间格式、“date”:日期键盘、“time”:时间键盘)。
-
android:lines:设置文本多少行,当长度超出该值时,超出文本部分不显示和android:minLines属性类似。
-
android:maxLines:设置文本最大多少行,当文本达到改行数还没显示完,超出部分不显示,和android:lines属性类似。
-
android:maxLength:控制文本最多显示多少个字符,比如你设置了10,而文本有几十个字,最终效果只能显示10个字。
-
android:drawableBottom:TextVie底部出现一个图片。
-
android:drawableEnd:TextView右侧出现一个图片。
-
android:drawableRight:TextView右侧出现一个图片。
-
android:drawableLeft:TextView左侧出现一个图片。
-
android:drawableStart:TextView左侧出现一个图片。
-
android:drawablePadding:是设置text与drawable(图片等)的间隔,一般都与drawableLeft、drawableStart 、drawableEnd 、drawableRight、drawableTop、drawableBottom一起使用。
-
android:drawableTop:TextView上部出现一个图片。
-
android:minLines:限制文本最低多少行显示。
-
android:singleLine:布尔类型,表示是否单行显示,已经废弃,建议用android:lines。
-
android:text:设置显示的文本。
-
android:textSize:设置文本大小。
-
android:textStyle:设置文本样式。
-
android:typeface:设置文本的字体,monospace:等宽字体,sans:无衬线字体,serif:衬线,normal:普通字体。
-
android:fontFamily:字体家,里面可以有多个字体,可搭配字体权重,引用的是xml文件,例如【android:fontFamily=“@font/myfont”】,文件在【res-font中】。
-
android:textFontWeight:设置使用的字体的权重,权重高使用谁,和android:fontFamily一起使用。
-
android:hint:提示文本在文本空时显示,和EditText的hint是同等之妙。
-
android:textColorHint:设置android:hint属性文本的颜色。
-
android:shadowColor:设置所有文本阴影的颜色,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
-
android:shadowDx:设置所有文本x轴即水平偏移,右为正,左为负,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
-
android:shadowDy:设置所有文本y轴即垂直偏移,下为正,上为负,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
-
android:shadowRadius:设置所有文本阴影的半径,shadowColor、shadowDx、shadowDy、shadowRadius同时使用实现立体文字效果,味道极佳。
-
android:textColor:设置文本的颜色。
-
android:textColorHighlight:设置点击后文本的背景色,比如android:autoLink="web"为超链接的时候,点击后背景色会展示android:textColorHighlight设置的。
-
android:textColorLink:设置文本是链接类型的颜色,和android:autoLink="web"联合使用。
-
android:textCursorDrawable:设置光标颜色,这个应用在EditText输入框View中,而且是自定义的drawable文件。
-
android:textScaleX:设置文本的水平缩放程度,大于1,x方向拉长,看起来更胖了,小于1,x方向缩短,看起来更瘦了。
-
android:autoLink:指定连接形式文字,可以是(“web”:匹配网页模式,点击跳转浏览器应用打开网页、“all”:匹配所有模式(相当于网络|电子邮件|电话|图)、“email”:匹配电子邮件地址,点击后自动跳转邮箱相关的应用、“phone”:匹配电子邮件地,点击后自动跳转拨号页面、“none”:默认值,什么也没有)。
-
android:ellipsize:设置省略号(“start”:省略号显示在开头、“end”:省略号显示在结尾、“middle”:省略号显示在中间、“marquee” :以[跑马灯]的方式显示(动画横向移动)),如果TextView的layout_width和layout_height是指定了像素的固定宽高,该属性会直接生效,如果宽高是"wrap_content"类型的,则需要同时结合【android:maxLines】和【android:maxEms】属性才可生效。
-
android:ems:代表的是字符M的宽度,注意不同的设备M的宽度不同,假设设置为6,则可显示文本的长度为6个M的长度。
-
android:maxEms:设置视图最多ems宽。
-
android:minEms:设置视图最小ems宽。
-
android:enabled:设置控件针对点击事件是否启用,每个view都有,设置为true则点击事件无响应。
😜初始TextView
看到上面那么多属性是不是懵了,不要慌,真实开发中用到的属性其实连五分之一都到不了。
我们先来创建个基本的文本控件
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.TextActivity”>
<TextView
android:layout_width=“match_parent”
android:layout_height=“200dp”
android:text=“爱是一道光,绿到你发慌”
android:textColor=“#00ff00”
android:textSize=“20sp” />
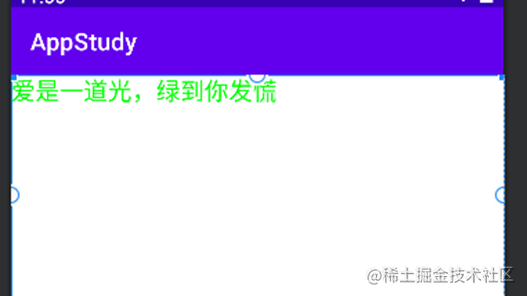
结合上面属性列表,运行效果是这样的:

那上面代码写的对吗?
对,一点都没错,否则怎么能看到效果了。
那还有更好的方式吗?
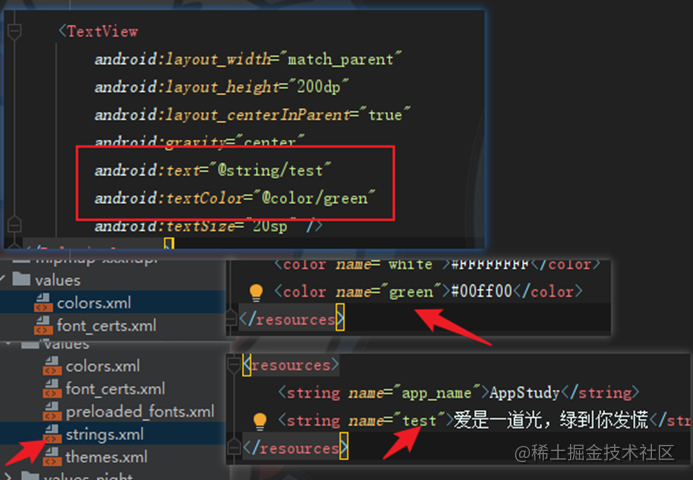
有,就是将text和textColor提出来,放到专门的文件里,text在【res-values-strings.xml中】,textColor在【res-values-colors.xml】中。

那么我们这么做的好处是什么呢?
你想象下有这么个场景:不同的页面都有相同的文本,在不同的页面布局有对应的TextView,这就存在多个text,当有一天需要修改这个文本的时候,你难道每个文本都改一遍(其实完全可以)?但是如果我们把text提出到【strings.xml】中,所有页面都能引用,以后遇见修改只需要修改【strings.xml】中的那一个文本就行了。
这就是文本配置文件,同理color是在颜色配置文件中【colors.xml】。
解决国际化需求也只需要再提供一个英文的【string.xml】即可。
😜文字对齐
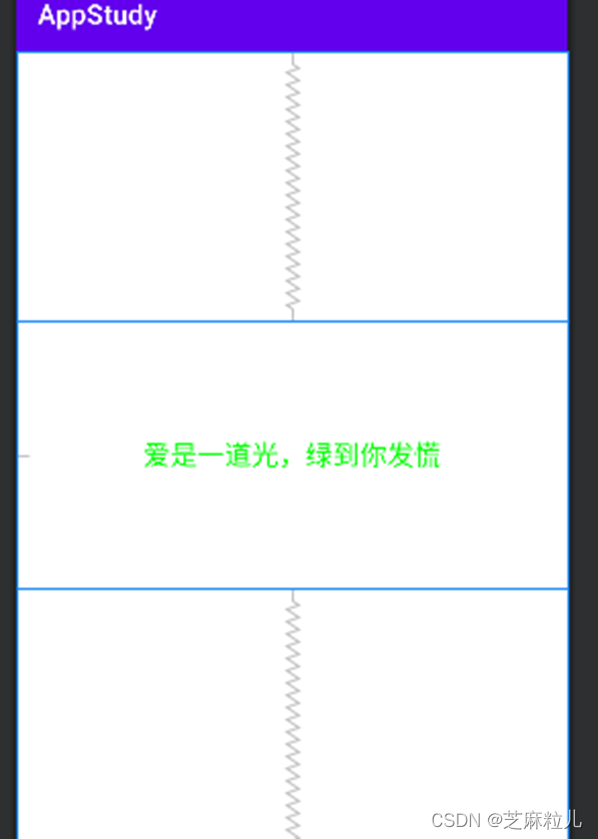
我们给文字设置了字体,颜色和大小后,再给他增加文字内部居中对齐和相对父类的居中对齐。
<TextView
android:layout_width=“match_parent”
android:layout_height=“200dp”
android:layout_centerInParent=“true”
android:gravity=“center”
android:text=“爱是一道光,绿到你发慌”
android:textColor=“#00ff00”
android:textSize=“20sp” />

除此之外,自身内部的对齐方式还有:
-
android:gravity=“left”:文本相对文本控件左对齐。
-
android:gravity=“right”:文本相对文本控件右对齐。
-
android:gravity=“center_horizontal”:文本相对文本控件水平居中。
-
android:gravity=“center_vertical”:文本相对文本控件垂直居中。
-
android:gravity=“bottom”:文本相对文本控件底部对齐。
注意任何的对齐方式都可以利用【|】来表示【且】
- android:gravity=“right|bottom”:代表右对齐以及底部对齐,显示在控件右下角
自身相对父布局对齐方式:
如果父布局是LinearLayout,则使用android:layout_gravity=" ",双引号内对齐方式和上面的android:gravity类似,而父View如果是RelativeLayout,对齐方式如下:
-
android:layout_alignParentStart=“true”:该View在父内部左侧对齐
-
android:layout_alignParentLeft=“true”:该View在父内部左侧对齐
-
android:layout_alignParentTop=“true”:该View在父内部顶部对齐
-
android:layout_alignParentEnd=“true”:该View在父内部右对齐
-
android:layout_alignParentRight=“true”:该View在父内部右侧对齐
-
android:layout_alignParentBottom=“true”:该View在父内部底部对齐
-
android:layout_centerInParent=“true”:该View在父内部居中
-
android:layout_centerHorizontal=“true”:该View在父内部水平居中
-
android:layout_centerVertical=“true”:该View在父内部垂直居中
😜文字自定义粗细
产品经理过来一看,- 哎,不行啊。你这有点小啊,话说这玩意能加图片吗?
小空一听,立马加了两个属性drawableTop(drawableLeft、drawableRight、drawableBottom)在TextView的上(左、右、下方放置一个drawable(图片等))和textStyle
<TextView
android:id=“@+id/myTest”
android:layout_width=“match_parent”
android:layout_height=“200dp”
android:layout_centerInParent=“true”
android:layout_gravity=“bottom”
android:drawableTop=“@mipmap/ic_launcher”
android:gravity=“center”
android:text=“@string/test”
android:textStyle=“bold”
android:textColor=“@color/green”
android:textSize=“20sp” />

产品一看,你这也不够粗啊,是男人你再粗一点。

WC,这能忍?来
public class TextActivity extends AppCompatActivity {
《960全网最全Android开发笔记》

《379页Android开发面试宝典》

《507页Android开发相关源码解析》

因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
79页Android开发面试宝典》**
[外链图片转存中…(img-B5ugGAfS-1713710647498)]
《507页Android开发相关源码解析》
[外链图片转存中…(img-HSuyQ6U8-1713710647499)]
因为文件太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-ynvO0VPd-1713710647499)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








