在嵌入式设备里,当QT界面需要切换的时候,往往需要很多动态效果。例如根据触摸,动态左右切换屏幕,或则是点一个按键,做界面淡入淡出效果等。这里会整合网络上的一些资源,做几种特效。这一篇先给一个淡入淡出的示例。
参考资料:http://serge45-blog.logdown.com/posts/208655-qt-widget-fade-effect
大神的代码完整实现了淡入淡出,但是作为初学者,也为了工程效果,在大神的代码上做了适当的增减。例如:
1. 在红色控件的背后,加了一个pushbutton,实现红色控件淡出,当红色控件隐藏后,pushbutton因此可以按。
2.当按下触发的pushbutton后,实现红色控件显示,并且实现淡入效果。
3.增加了动画完成之后的函数,实现控制红色控件淡出效果完成后,隐藏自己。
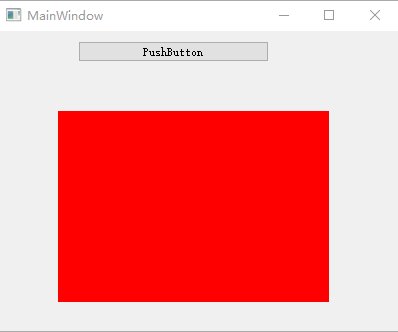
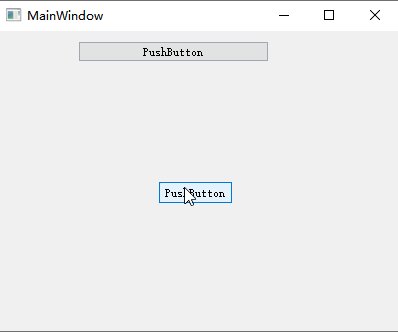
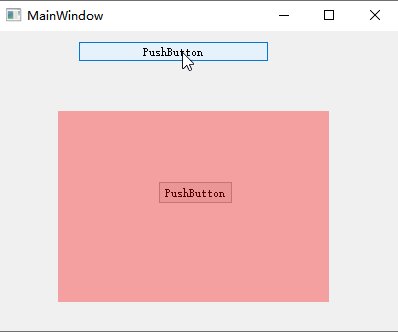
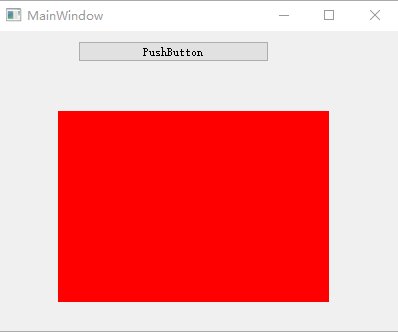
这是最终实现的gif效果。

mainwondow.h代码如下
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QAbstractAnimation>
#include <QGraphicsOpacityEffect>
#include <QPropertyAnimation>
#define QT_NO_OPENGL //i.mx6ull不支持opengl
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_demoButton_clicked();
void on_animation_stateChanged(QAbstractAnimation::State newState,
QAbstractAnimation::State oldState);
void on_animation_finished(void);
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
QGraphicsOpacityEffect *redOpacity;
QPropertyAnimation *redAnimation;
int animationDuration;
};
#endif // MAINWINDOW_H
mainwindow.c
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow),
redOpacity(nullptr),
animationDuration(1000)
{
ui->setupUi(this);
redOpacity = new QGraphicsOpacityEffect(ui->redWidget);
ui->redWidget->setGraphicsEffect(redOpacity);
redOpacity->setOpacity(1);
redAnimation = new QPropertyAnimation(redOpacity, "opacity", this);
redAnimation->setStartValue(1);
redAnimation->setEndValue(0);
redAnimation->setDuration(animationDuration);
redAnimation->setEasingCurve(QEasingCurve::Linear);
connect(redAnimation, SIGNAL(stateChanged(QAbstractAnimation::State,QAbstractAnimation::State)),
this, SLOT(on_animation_stateChanged(QAbstractAnimation::State,QAbstractAnimation::State))
);
connect(redAnimation, SIGNAL(finished()),this, SLOT(on_animation_finished()));
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_demoButton_clicked() {
if (redAnimation->state() != QAbstractAnimation::Stopped) {
redAnimation->pause();
}
redAnimation->start();
}
void MainWindow::on_animation_stateChanged(QAbstractAnimation::State newState,
QAbstractAnimation::State oldState) {
if (newState != QAbstractAnimation::Running) {
if (redAnimation->direction() == QAbstractAnimation::Forward) {
redAnimation->setDirection(QAbstractAnimation::Backward);
} else {
redAnimation->setDirection(QAbstractAnimation::Forward);
}
}
}
void MainWindow::on_animation_finished(void)
{
if(redAnimation->direction() == QAbstractAnimation::Backward)
{
ui->redWidget->hide();
}
}
void MainWindow::on_pushButton_clicked()
{
on_demoButton_clicked();
if(ui->redWidget->isHidden())//如果控件隐藏,则显示出来
{
ui->redWidget->show();
}
}
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








