我们本次教程所开发的浏览器可以完成如下功能:
- 加载用户输入的url
- 显示在渲染页面过程中发起的所有请求
- 允许用户在页面中执行自定义的 JavaScript 脚本
牛刀小试
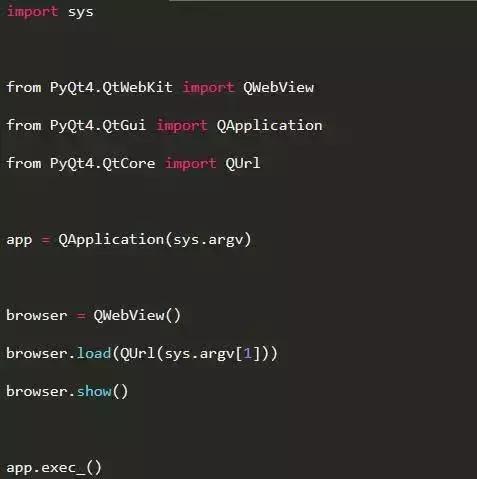
让我们从最简单的 PyQt 的 Webkit 用例开始吧:输入 url,打开窗口并在窗口中加载页面。
这个例子十分短小,连 import 语句和空行在内也只有 13 行代码。
当你通过命令行将 url 传给脚本时,程序会加载 url 并且在窗口中显示加载完成的页面。
现在,看似你已经有一个“命令行浏览器”啦!至少比 python 的 requests 模块强多了,甚至比 Lynx 还略高一筹,因为我们的浏览器还可以加载 JavaScript 脚本呢。但是目前为止还没有跟 Lynx 拉开差距,因为在启用浏览器的时候只能通过命令行传入 url。那么,必然需要通过某种方式把需要加载的 url 传入浏览器。没错,就是地址栏!
添加地址栏
其实地址栏的实现非常简单,我们只需要在窗口顶端加一个输入框就够了。用户在文本框中输入 url 之后,浏览器就会加载这个地址。下面,我们将用到 QLineEdit 控件来实现输入框。鉴于我们的浏览器现在有地址栏和浏览器显示框两部分,因此还要给我们的应用增加一个网格布局。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4963
4963

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








