报错信息:
RangeError: Maximum call stack size exceeded
- Array.join
- loader.js:228 Function.Module._findPath
internal/modules/cjs/loader.js:228:56
- loader.js:591 Function.Module._resolveFilename
internal/modules/cjs/loader.js:591:25
- loader.js:520 Function.Module._load
internal/modules/cjs/loader.js:520:25
- loader.js:650 Module.require
internal/modules/cjs/loader.js:650:17
- helpers.js:20 require
internal/modules/cjs/helpers.js:20:18
- extract-chunks.js:35 getNames
[vue-cli3-import-test]/[@vue]/preload-webpack-plugin/src/lib/extract-chunks.js:35:22
- extract-chunks.js:44 getNames
[vue-cli3-import-test]/[@vue]/preload-webpack-plugin/src/lib/extract-chunks.js:44:21
这是因为 @vue/preload-webpack-plugin 这个插件在打包过程中创建chunks 有问题,导致循环依赖。
解决方案1:
将每个单页的中 预载插件移除。
vue.config.ts
只贴入需要修改的config。其他的配置根据项目自定义。
const pagesObject = {
index:{
// page 的入口
entry:'src/main.js',
// 模板来源
template:'public/index.html',
// 在 dist/index.html 的输出
filename:'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
// title:'index',
// 提取出来的通用 chunk 和 vendor chunk。
// chunks: ["chunk-vendors", "chunk-common", "index"]
},
};
module.exports = {
pages:pagesObject,
chainWebpack: config => {
// TODO: Remove this workaround once https://github.com/vuejs/vue-cli/issues/2463 is fixed
// Remove preload plugins for multi-page build to prevent infinite recursion
Object.keys(pagesObject).forEach(page => {
config.plugins.delete(`preload-${page}`)
config.plugins.delete(`prefetch-${page}`)
})
},
}
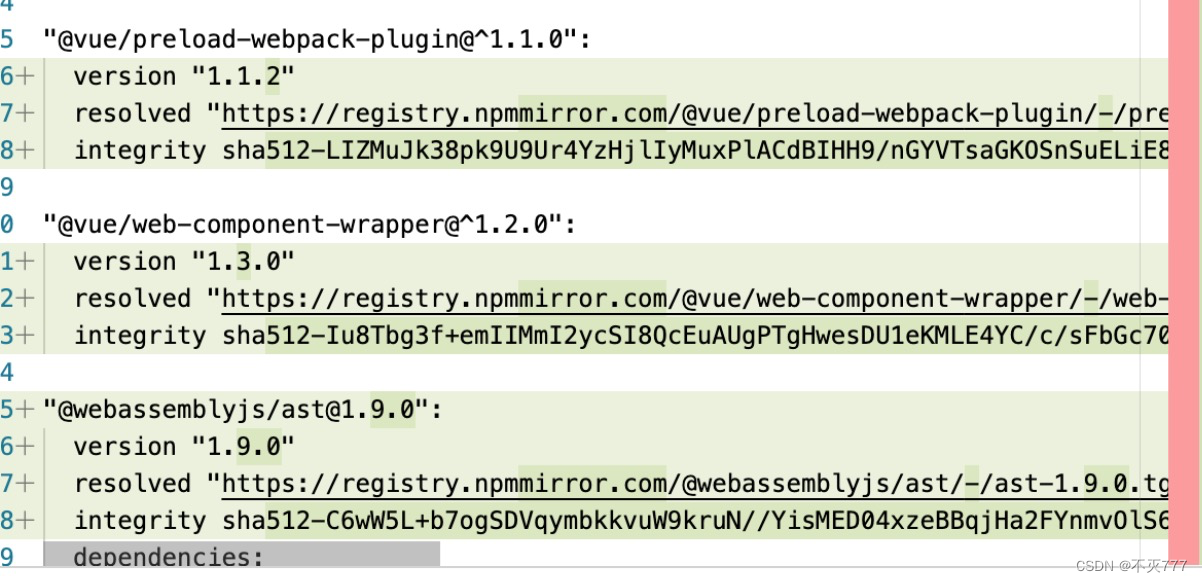
解决方案2:这是@vue/preload-webpack-plugin1.1.0的bug,升级到1.1.1以上版本即可,在package-lock/yarn-lock,删除重新install一下,看下preload版本升级。

参考issue:
https://github.com/vuejs/vue-cli/issues/2463
https://github.com/vuejs/preload-webpack-plugin/pull/3





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








