前言
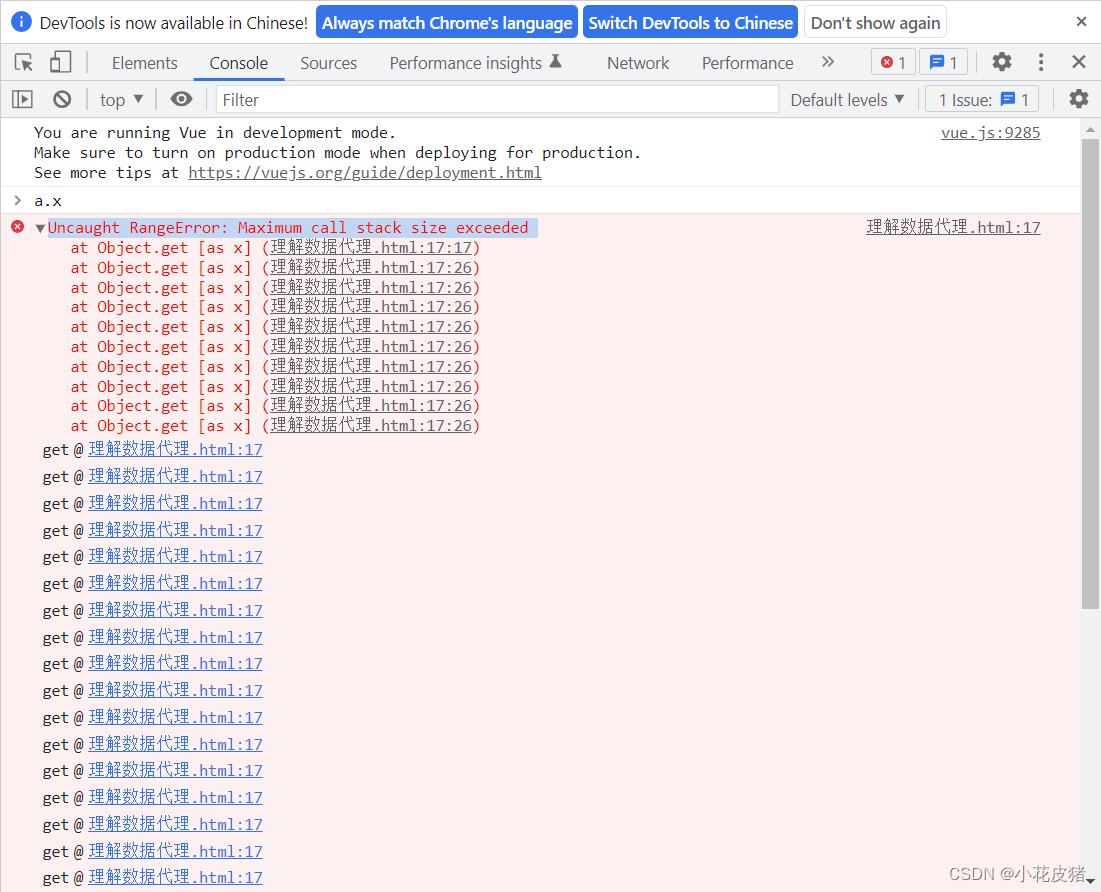
今天写了一个简单的数据代理,运行的时候发现报错了,如下

解决问题
搜索发现是一个运行错误:超出最大调用堆栈大小
然后我就检查我的代码
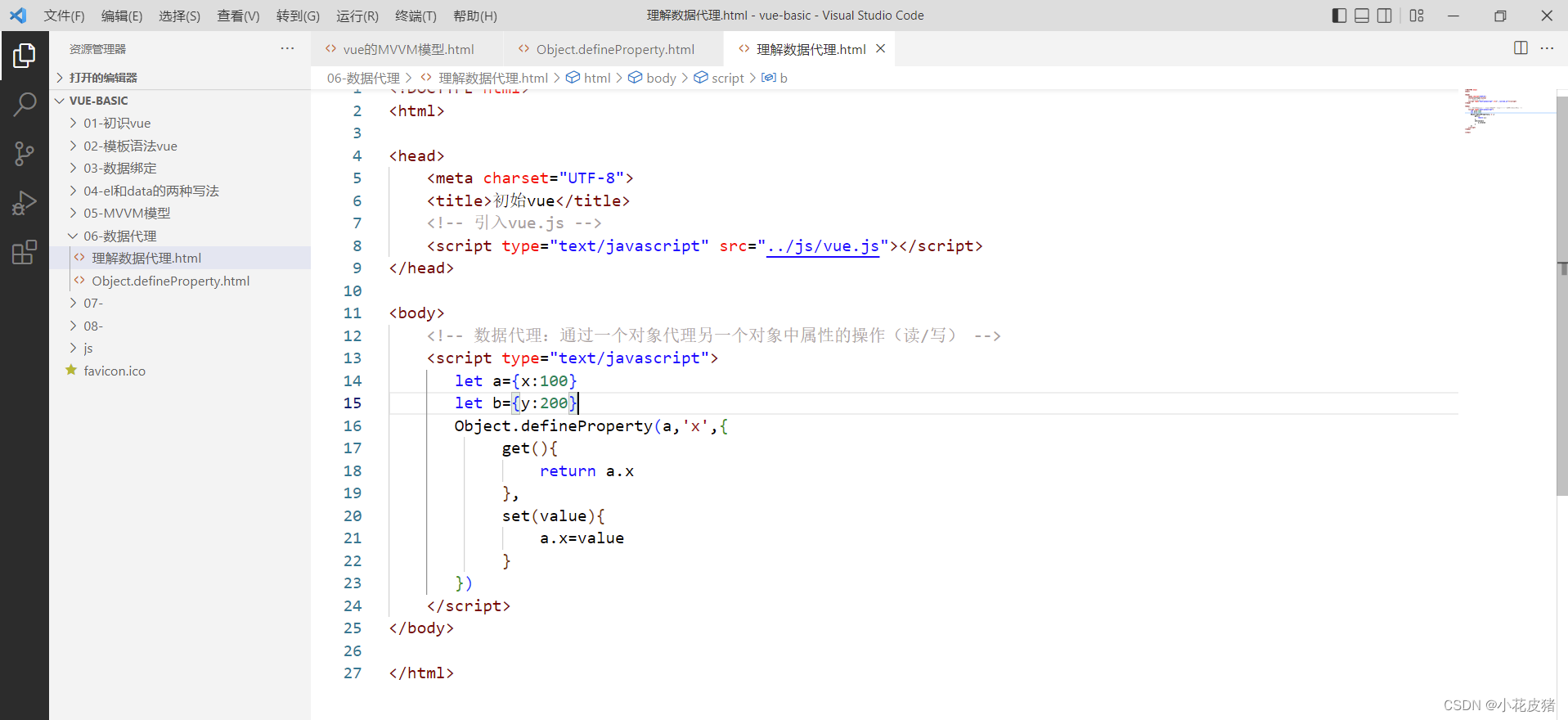
这是我的原代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
let a={x:100}
let b={y:200}
Object.defineProperty(a,'x',{
get(){
return a.x
},
set(value){
a.x=value
}
})
</script>
</body>
</html>

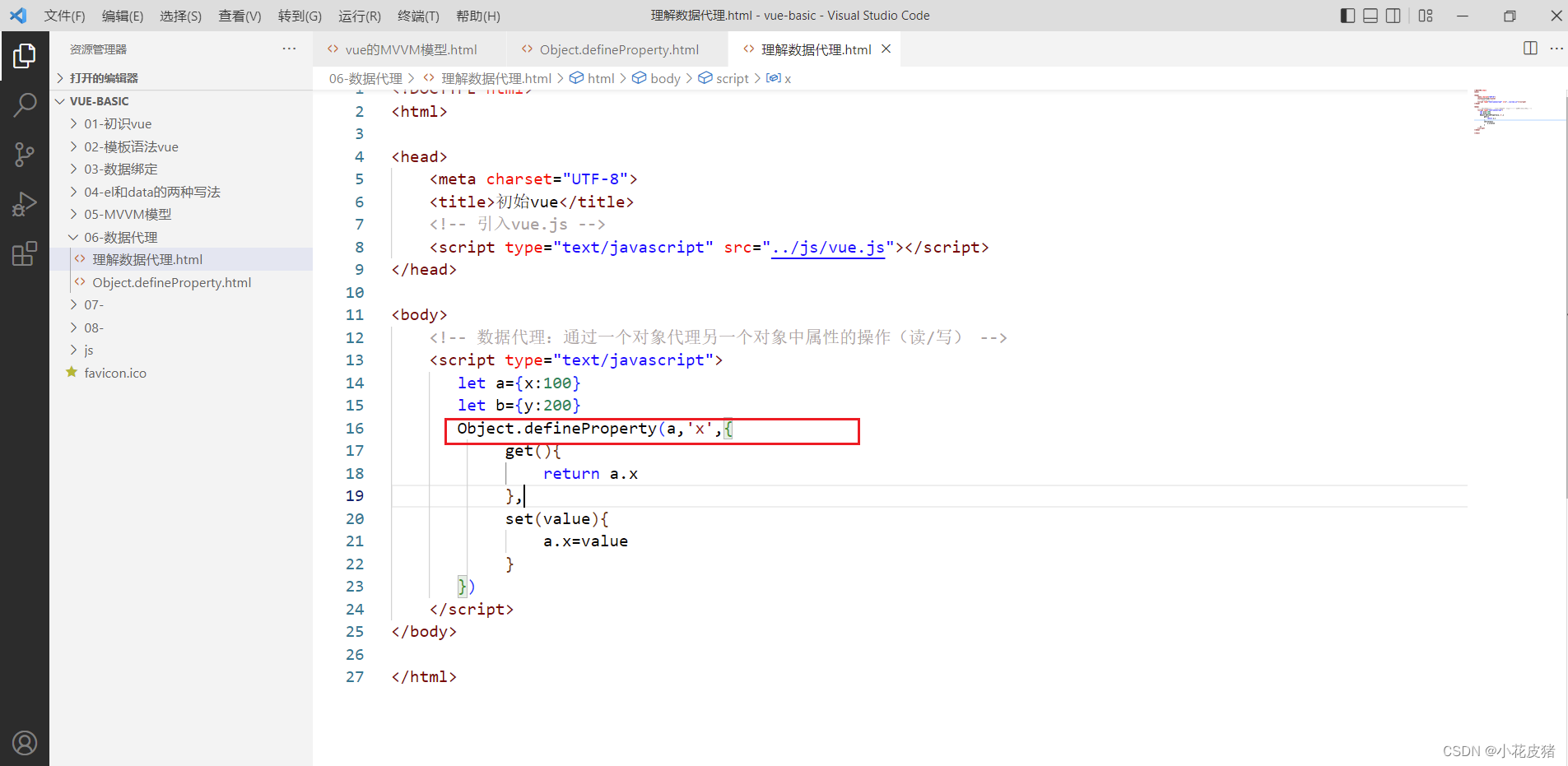
终于在这里,发现问题,这里我想做代理数据,想通过变量b去获取变量a的数据,这里写错了,应该是b变量去代理,而不是A变量

修改代码

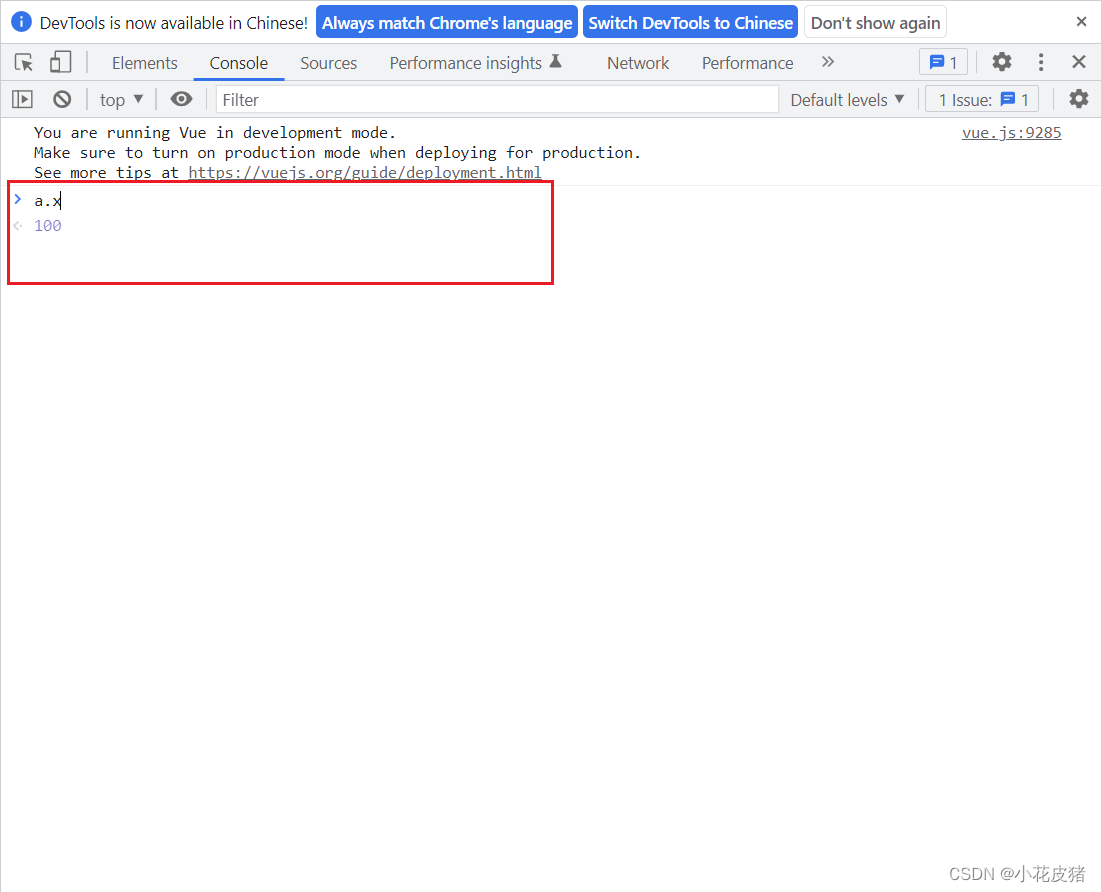
再次运行,解决问题

总结
经过网上搜索发现:
出现这个的主要问题就是代码编写错误,通常表现为代码写错了,比如onclick写成onclich,还有就是我这种逻辑性错误



























 16万+
16万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










