Material Design推出之后,app中也开始沿用这种风格
今天来说一下状态栏颜色设置,在4.4的时候推出了透明状态栏和导航栏,在不使用第三方库的情况下,4.4还是没有完全解决存在actionbar的问题,于是乎,5.0推出了比较给力的方式
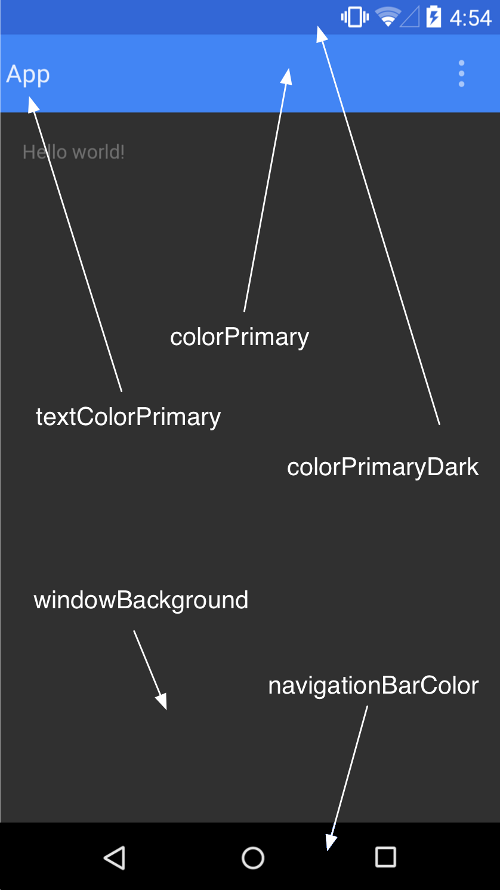
使用方式很简单了,并且官方也给出了文档,先给出一张图片,方便大家了解其中的属性
大家可以根据以上图片设置自己想要的
- 引入v7包
- 不引入v7包
引入v7包的话,能自动向下兼容,只需要一个在你的style.xml中设置5.0的特性就OK了
<style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light.NoActionBar">
<item name="android:colorPrimary">@color/colorPrimary</item>
<item name="android:colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="android:colorAccent">@color/colorAccent</item>
</style>如果你没有导入v7包的话,也就是说您的app只能运行在5.0以及以上版本才能有这个特性
没有v7包的话,不仅需要创建v21文件夹,而且需要继承5.0特有的设置风格:
- @android:style/Theme.Material (深色版本)
- @android:style/Theme.Material.Light (淺色版本)
- @android:style/Theme.Material.Light.DarkActionBar
在values和values-v21文件中分别创建相同的主题名字,以防找不到主题
values文件中的style:
<style name="AppTheme" parent="@android:style/Theme.Holo.Light.DarkActionBar">
</style>values-v21文件中的style:
<style name="AppTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:colorPrimary">@color/colorPrimary</item>
<item name="android:colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="android:colorAccent">@color/colorAccent</item>
</style>当然这里给出的状态栏的设置,其余的设置都是相同的,根据你的需求开启新的theme之旅吧!























 1266
1266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








