前言
今天给大家分享5款开源且非常优秀的基于 vue3.x 、 Native UI 的中后台管理系统模板,助力大家快速开发一个中后台管理系统
Soybean Admin
简介
Soybean Admin 是一个基于 Vue3、Vite、TypeScript、Naive UI 的免费中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于mock实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
特性
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发, 使用高效率的npm包管理器pnpm TypeScript: 应用程序级
- JavaScript 的语言 主题:丰富可配置的主题、暗黑模式,基于windicss的动态主题颜色
- 代码规范:丰富的规范插件及极高的代码规范 权限路由:简易的路由配置、基于mock的动态路由能快速实现后端动态路由
- 请求函数:完善的请求函数封装,提供Promise和hooks两种请求函数
地址
https://github.com/honghuangdc/soybean-admin
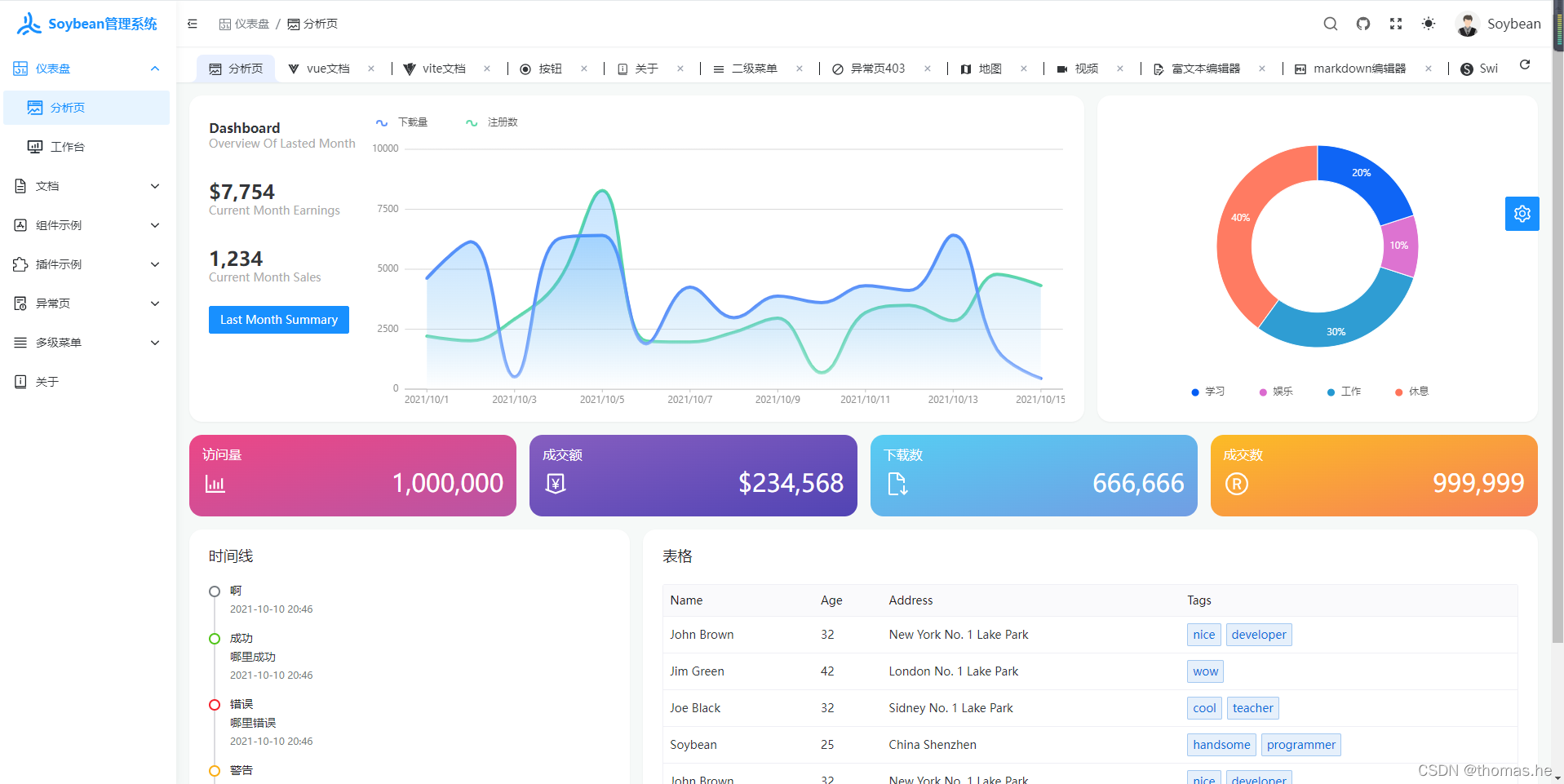
预览

Naive Ui Admin
简介
Naive Ui Admin 完全免费,且可商用,基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目,也可用于学习参考。
特性
- 二次封装实用高扩展性组件
- 响应式、多主题,多配置,快速集成,开箱即用
- 最新技术栈,使用 Vue3、Typescript、Pinia、Vite 等前端前沿技术
- 强大的鉴权系统,对路由、菜单、功能点等支持三种鉴权模式,满足不同的业务鉴权需求
- 持续更新,实用性页面模板功能和交互,随意搭配组合,让构建页面变得简单化
地址
https://github.com/jekip/naive-ui-admin
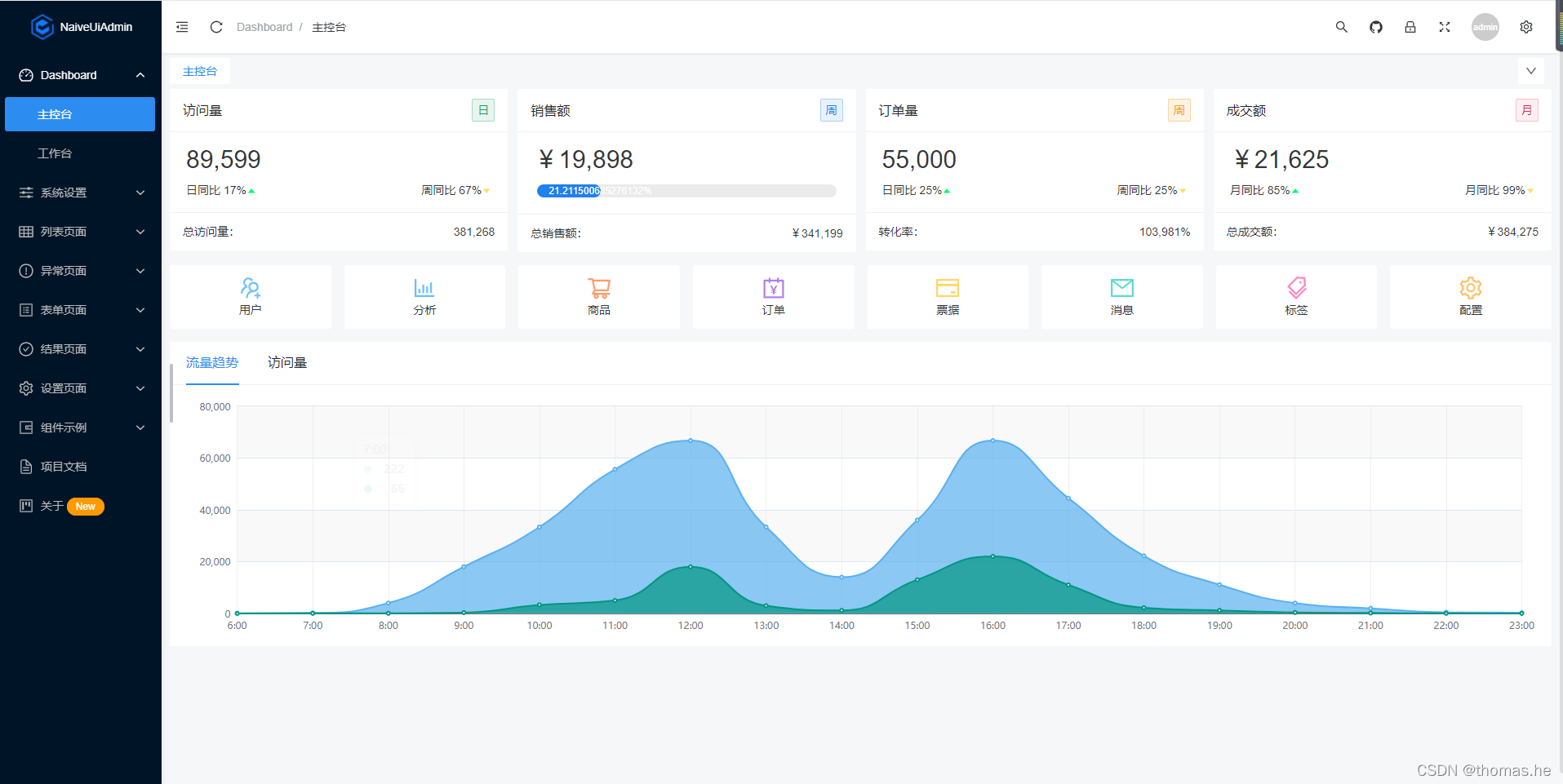
预览

Admin Work
简介
Admin Work,是 Vue Admini Work 系列中最成熟和完善的中后台框架,全面的系统配置,优质模板,常用组件,真正一站式开箱即用 采用时下最流行的 Vue3 UI 库–NaiveUI
使用了当今最流行的技术框架: Vue3 + Vite2 + Typescript + Navie UI。
特性
- 支持前端控制路由权限和后端控制路由模式
- 支持 mock ,完全独立于后台
- 提供了非常多的 mxin 代码块,方便集成各种功能
- 内置了大量常用的组件,比如,上传,消息提示等
- 支持多主题、多布局切换
- 使用注意事项: 项目默认使用使用vscode工具进行开发,也是唯一推荐的开发工具
- 项目默认eslint校验规范
地址
https://github.com/qingqingxuan/admin-work
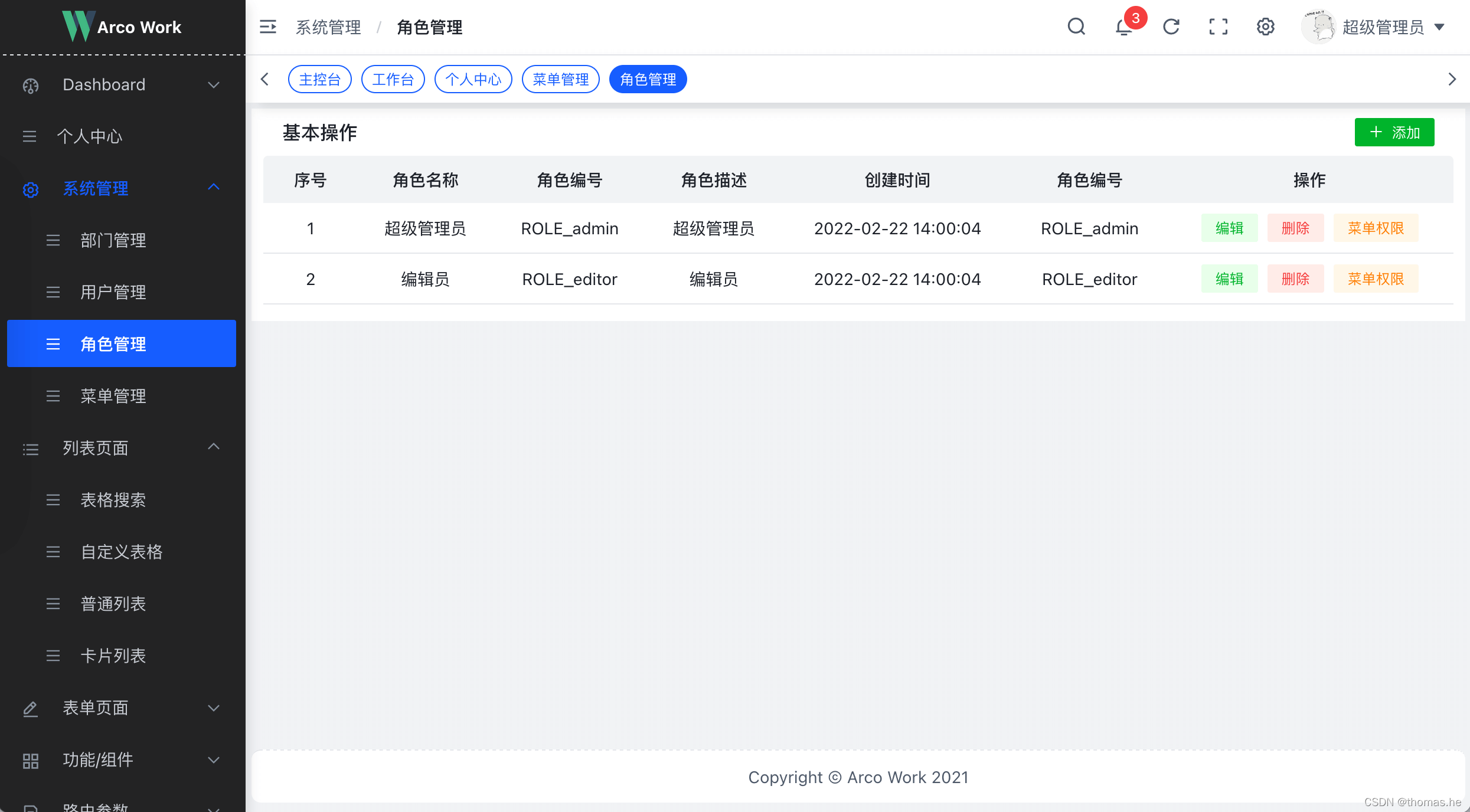
预览

其他
欢迎有问题及时交流~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多交流






















 4338
4338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








