Javascript 中的内部对象按照使用方式可分为动态对象和静态对象。在引用动态对象的属性和方法时,必须使用new关键字来创建一个对象实例,然后才能使用”对象名.成员”的方式来访问其属性和方法;引用静态对象的属性和方法时,不需要使用new关键字来创建对象实例,直接使用”对象名.成员”的方式来访问其属性和方法即可。

1. Object 对象
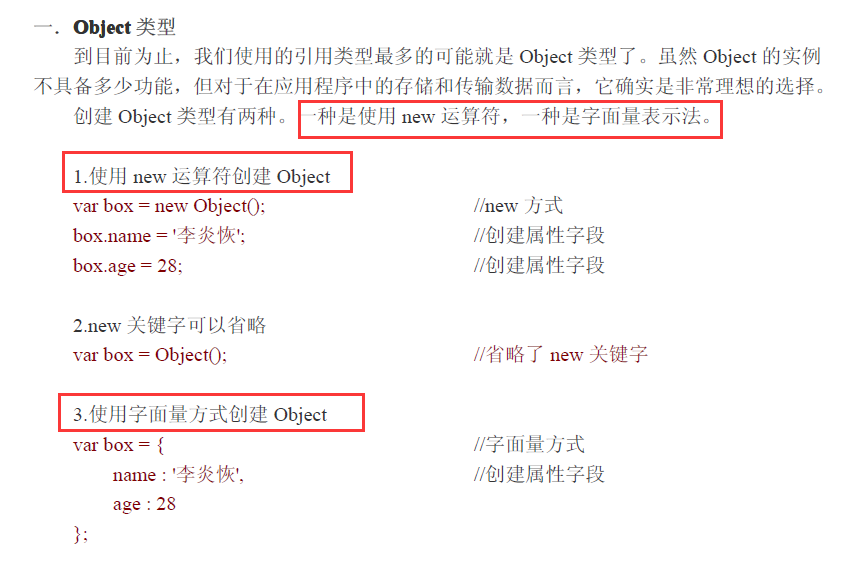
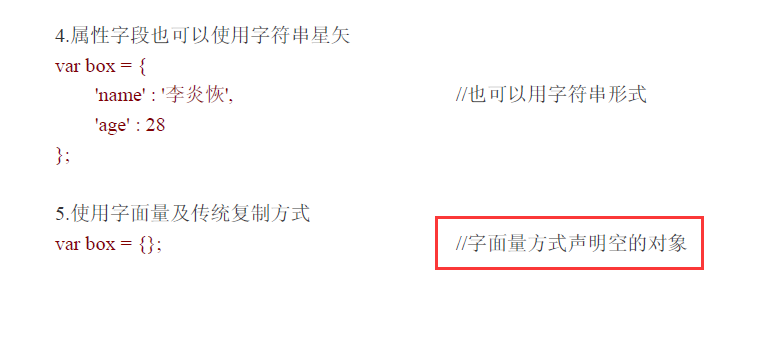
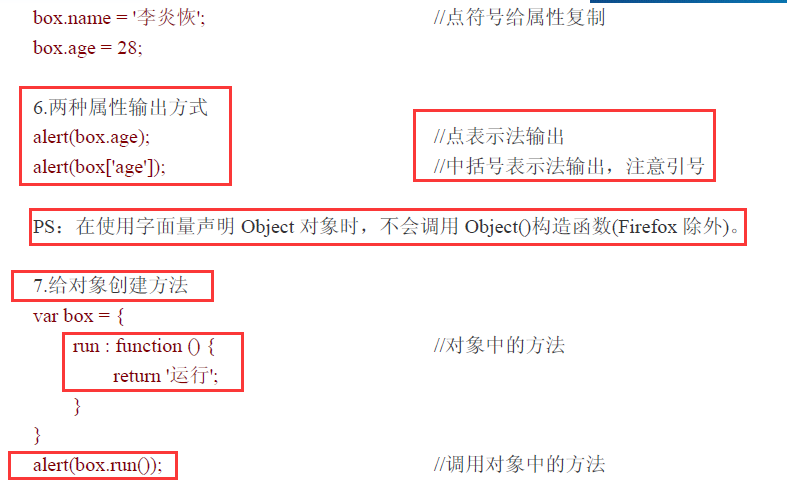
Object 对象提供了对象的最基本功能,这些功能构成了所有其他对象的基础,同时还提供了创建自定义对象的简单方式,不需要再定义构造函数。使用 Object 对象可以在程序运行时为 Javascript 对象随意添加属性,因此可以很容易的创建自定义对象。
2. Object 对象属性
(1) prototype 属性
该属性返回对象类型原型的引用:
ObjectName.prototype
用 prototype 属性可以提供对象的类的一组基本功能。对象的新实例"继承"赋予该对象原型的操作。
例如,要为Array对象添加返回数组中最大元素值的方法是,声明该函数,
将它加入Array.prototype,并使用它。
function array_max()
{
var i,max=this[0];
for(i=1;i<this.length;i++)
{
if(max<this[i]);
max=this[i];
}
return max;
}
Array.prototype.max = array_max;
var x = new Array(1,2,3,4,5,6);
var y = x.max();
alert(y);
输出:6
所有 JScript 固有对象都有只读的prototype属性,可以像该例中那样为原型添加功能,
但该对象不能被赋予不同的原型。然后,
用户定义的对象可以被赋给新的原型。
本语言参考每个内部对象的方法和
属性列表指出哪些对象原型的部分,哪些不是。(2) constructor 属性
该属性表示创建对象的函数。
object.constructor
参数说明:
object : 必选项,是对象或函数的名称。
constructor 属性是所有具有prototype 的对象的成员。它们包括除Global 和 Math
对象以外的所有 JScript 固有对象。constructor
属性保存了对构造特定对象实例的函数的引用。例如:
var x = new String("Hi");
if(x.constructor==String)
{
alert("zhen");
}
输出:"zhen"
或
function MyFunc()
{
}
var y = new MyFunc();
if(y.constructor == MyFunc)
{
alert("lala");
}
输出:"lala"






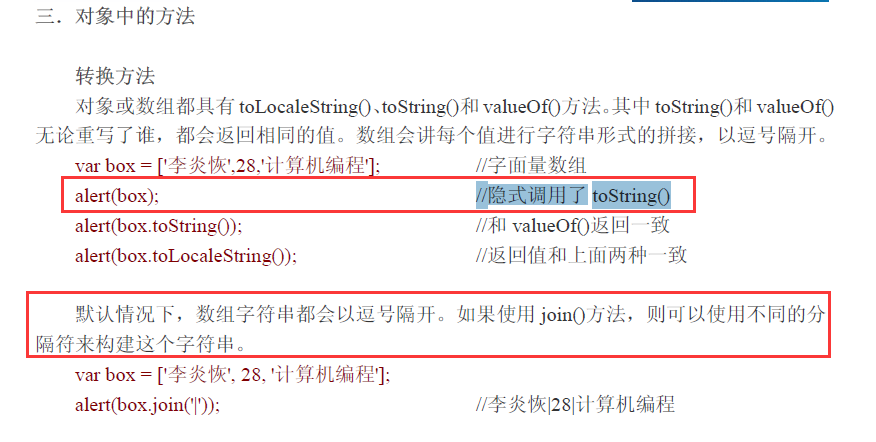
对象中的方法:



toString(),toLocaleString()方法返回string类型,valueOf()方法返回Object类型。








JavaScript 中的所有事物都是对象:字符串、数值、数组、函数…
此外,JavaScript 允许自定义对象。
JavaScript 对象
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型.
访问对象的属性
属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName访问对象的方法
方法是能够在对象上执行的动作。
您可以通过以下语法来调用方法:
objectName.methodName()创建 JavaScript 对象
通过 JavaScript,您能够定义并创建自己的对象。
创建新对象有两种不同的方法:
定义并创建对象的实例
使用函数来定义对象,然后创建新的对象实例
**创建直接的实例**
这个例子创建了对象的一个新实例,并向其添加了四个属性:
实例
person=new Object();
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";**使用对象构造器**
本例使用函数来构造对象:
实例
<!DOCTYPE html>
<html>
<body>
<script>
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
myFather=new person("Bill","Gates",56,"blue");
document.write(myFather.firstname + " is " + myFather.age + " years old.");
</script>
</body>
</html>
**创建 JavaScript 对象实例**
一旦您有了对象构造器,就可以创建新的对象实例,就像这样:
var myFather=new person("Bill","Gates",56,"blue");
var myMother=new person("Steve","Jobs",48,"green");把属性添加到 JavaScript 对象
您可以通过为对象赋值,向已有对象添加新属性:
假设 personObj 已存在 - 您可以为其添加这些新属性:firstname、lastname、age 以及 eyecolor:
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";
x=person.firstname;在以上代码执行后,x 的值将是:
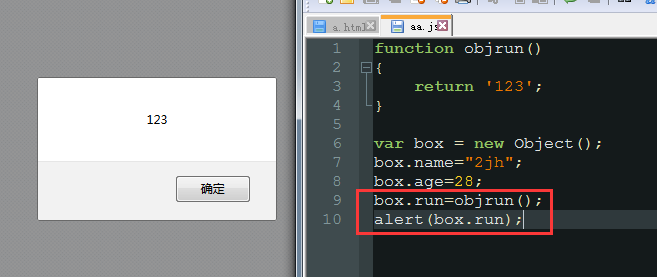
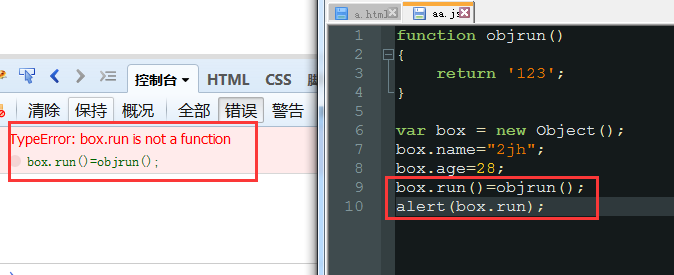
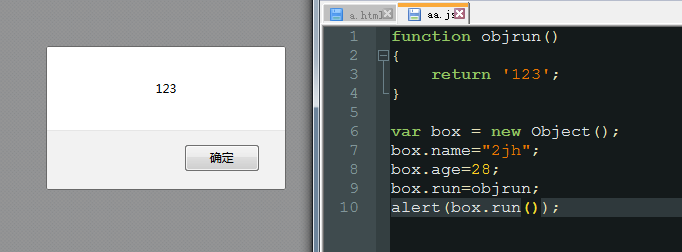
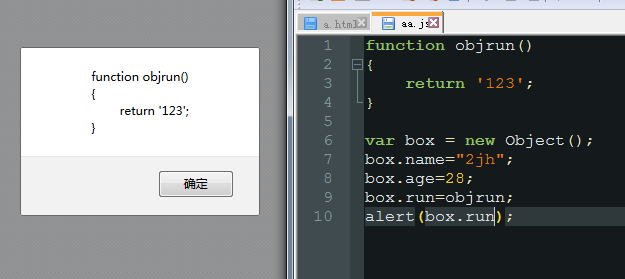
Bill把方法添加到 JavaScript 对象
方法只不过是附加在对象上的函数。
在构造器函数内部定义对象的方法:
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
this.changeName=changeName;
function changeName(name)
{
this.lastname=name;
}
}changeName() 函数 name 的值赋给 person 的 lastname 属性。
现在您可以试一下:
myMother.changeName("Ballmer");JavaScript 类
JavaScript 是面向对象的语言,但 JavaScript 不使用类。
在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样)。
JavaScript 基于 prototype,而不是基于类的。
JavaScript for…in 循环
JavaScript for…in 语句循环遍历对象的属性。
语法
for (对象中的变量)
{
要执行的代码
}
注释:for…in 循环中的代码块将针对每个属性执行一次。
实例
循环遍历对象的属性:
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person)
{
txt=txt + person[x];
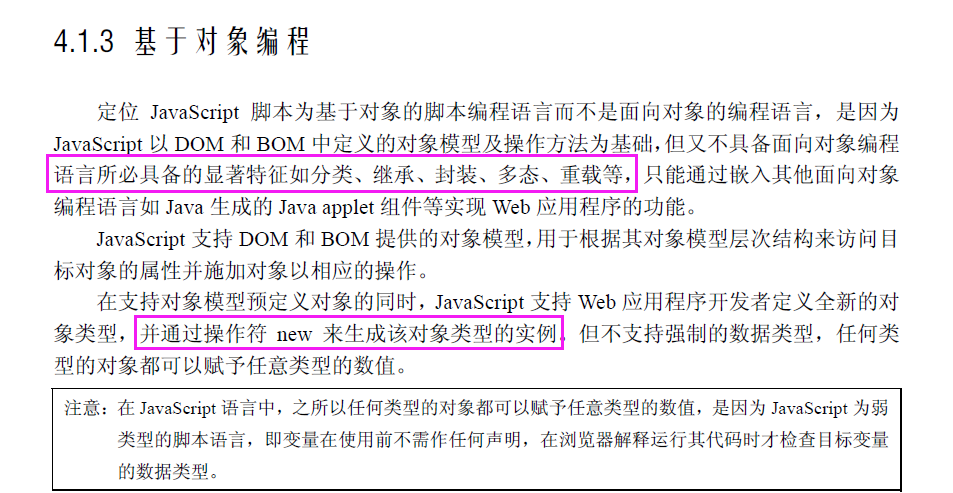
}基于对象编程:





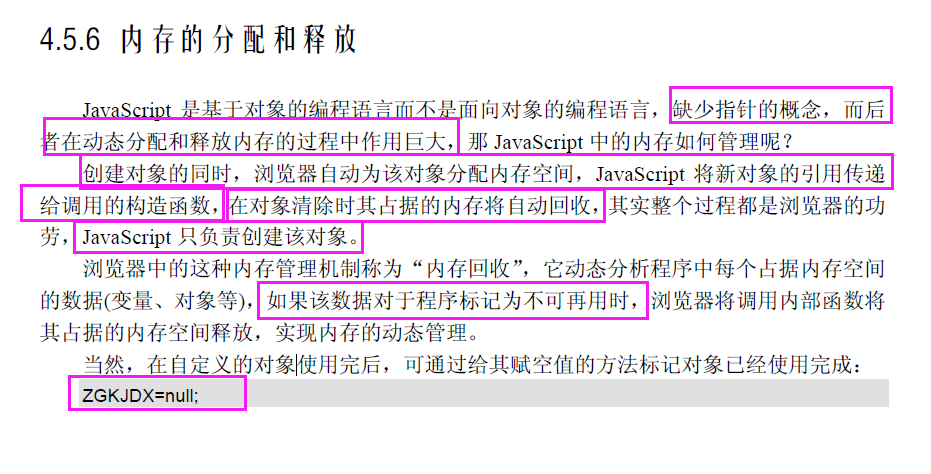
内存回收




























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








