最近在研究前端React,发现坑特别的多,尤其是对于我这种埋头死磕的人,低级错误很多:
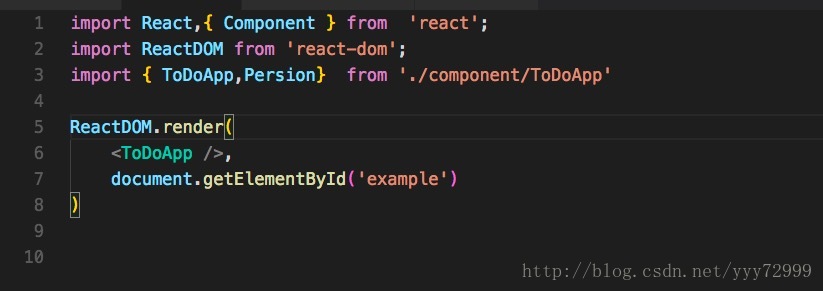
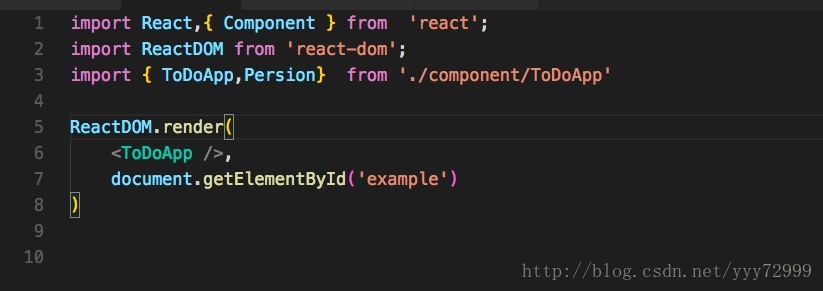
当用webpack打包完 React之后,到页面去测试执行,发现报错:
首先查看webpack配置文件,发现均无问题,如果有问题,那么在我执行webpack命令的时候他就会报错,其次查看源文件导入
测试单一代码发现均无问题,改成单一导入默认测试:
测试正常!,这就奇怪了,后来才发现:
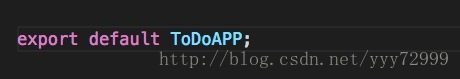
React定义方法的时候所有明明首字母必须大写,不能是驼峰原则!
修改ToDoAPP类改为Todoapp恢复正常



























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








