以前实现图表的时候,采用的是OWC,方法如下:
OWC11下载网址
http://www.microsoft.com/downloads/details.aspx?familyid=7287252C-402E-4F72-97A5-E0FD290D4B76&displaylang=zh-cn
使用教程
http://blog.csdn.net/Eray/archive/2007/03/20/1534509.aspx
如果对图表要求较复杂,最好还是用OWC来实现,而本例是采用一个.vb文件来实现简单的线、柱、饼状图的实现。这个例子的想法来源于另一个例子,利用System.Drawing制作登陆验证码,本例是将其扩展之后形成的功能:
http://blog.csdn.net/Eray/archive/2007/12/14/1937421.aspx
另外声明:MSDN中对System.Drawing的警告如下:

不知道MS这是什么意思,但在写类,测试中还没有发现什么问题。这个问题可能真的如MS所说是意想不到……先不管,实现再说。
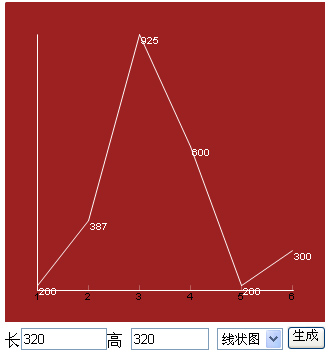
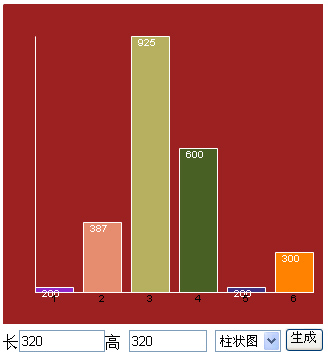
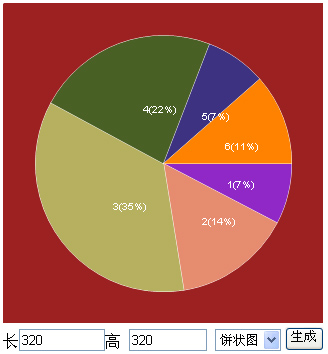
好,言归正传,先看截图(数据为手动添加):



代码较多,建议下载源码查看,源码下载地址
源码如下:
调用ASPX页面
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>mainPage</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Image ID="Image1" runat="server" />
<br />
长<asp:TextBox ID="TextBox1" runat="server" Width="80px">400</asp:TextBox>高
<asp:TextBox ID="TextBox2" runat="server" Width="72px">300</asp:TextBox>
<asp:DropDownList ID="DropDownList1" runat="server">
<asp:ListItem Value="0">线状图</asp:ListItem>
<asp:ListItem Value="1">柱状图</asp:ListItem>
<asp:ListItem Value="2">饼状图</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" Text="生成" />
</form>
</body>
</html>
ASPX.vb
Partial Class _Default
Inherits System.Web.UI.Page
Dim ec As New ErayChart
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
If TextBox1.Text.Trim <> "" And TextBox1.Text.Trim <> "" Then
'手动添加值
Dim lis As New ArrayList








 这篇博客介绍了如何利用System.Drawing库在ASP.NET中实现线状图、柱状图和饼状图的绘制。通过提供源代码示例,展示了如何手动添加数据并调整图表大小,以及三种图表类型的生成方法。
这篇博客介绍了如何利用System.Drawing库在ASP.NET中实现线状图、柱状图和饼状图的绘制。通过提供源代码示例,展示了如何手动添加数据并调整图表大小,以及三种图表类型的生成方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3986
3986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








