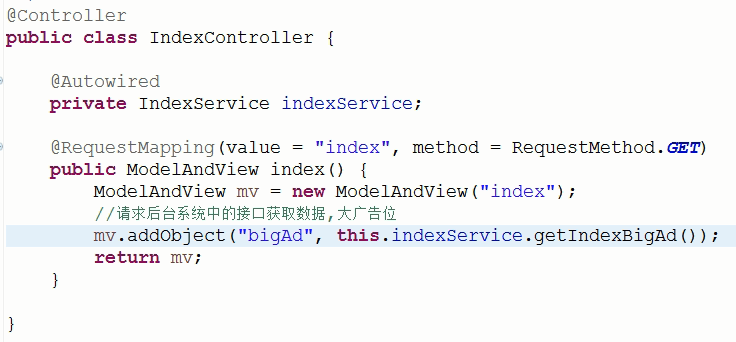
先在上边的代码中封装一楼中的数据:
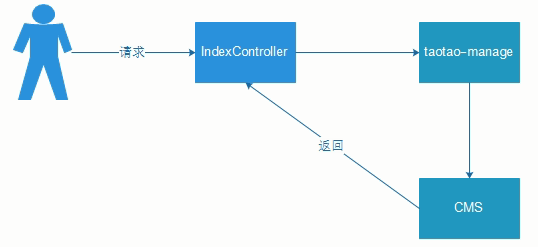
CMS系统中数据如何在首页显示出来:
Jsonp跨域请求脚本,script处理的是静态数据,如下:
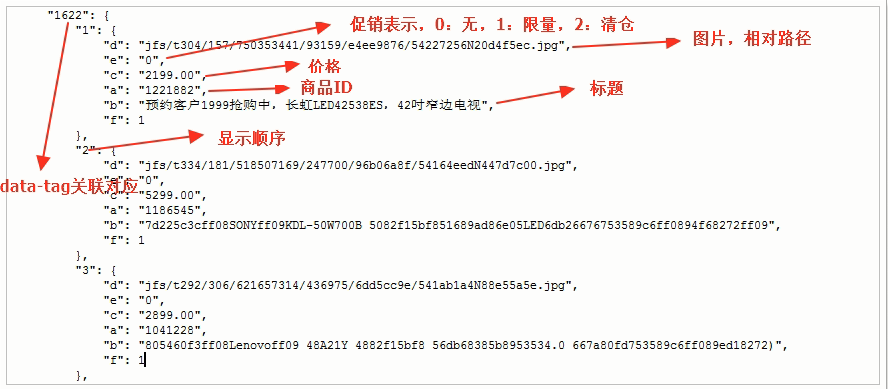
根据提供的json数据的格式,将从后台CMS系统中获得的数据封装成下图图片所示的数据结构。
-
这里,首页的数据显示不是通过ajax异步请求的,而是将数据写到Html页面中,然后由js做解析,显示到页面中。 思考:为什么不是页面加载完,去通过ajax异步请求加载数据呢?这是京东的方式,为什么要这么做?
- a) 静态化后,数据也静态化,无需再次加载数据 ajax请求,至少要发起两次请求:
- a) 直接在一次请求中将页面以及数据返回 新版本:
- a) 减少请求响应的大小
- b) 按用户的需求加载 数据和html结构分离?
- 1 . 首页的结构可能需要








 博客探讨了如何在CMS系统中获取数据并将其在静态页面上显示。使用Jsonp进行跨域请求,将CMS后台返回的json数据结构化,并在前端进行数据封装和模型构建,通过Ajax调用接口获取并拼接数据显示。
博客探讨了如何在CMS系统中获取数据并将其在静态页面上显示。使用Jsonp进行跨域请求,将CMS后台返回的json数据结构化,并在前端进行数据封装和模型构建,通过Ajax调用接口获取并拼接数据显示。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








