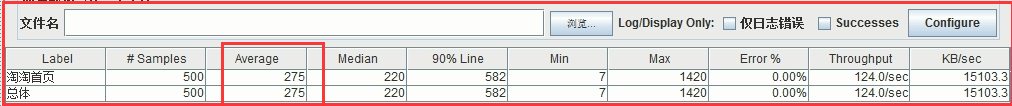
应用程序开发完初级阶段,在没有添加缓存的情况下测试,刷新页面或者请求主页时服务器的响应时间是特别长的,一个用户访问几乎接近0.3秒才能完成页面的加载。如果加大并发量测试,这里使用测试工具Jmeter.bat

使用50个线程数,循环10次执行。
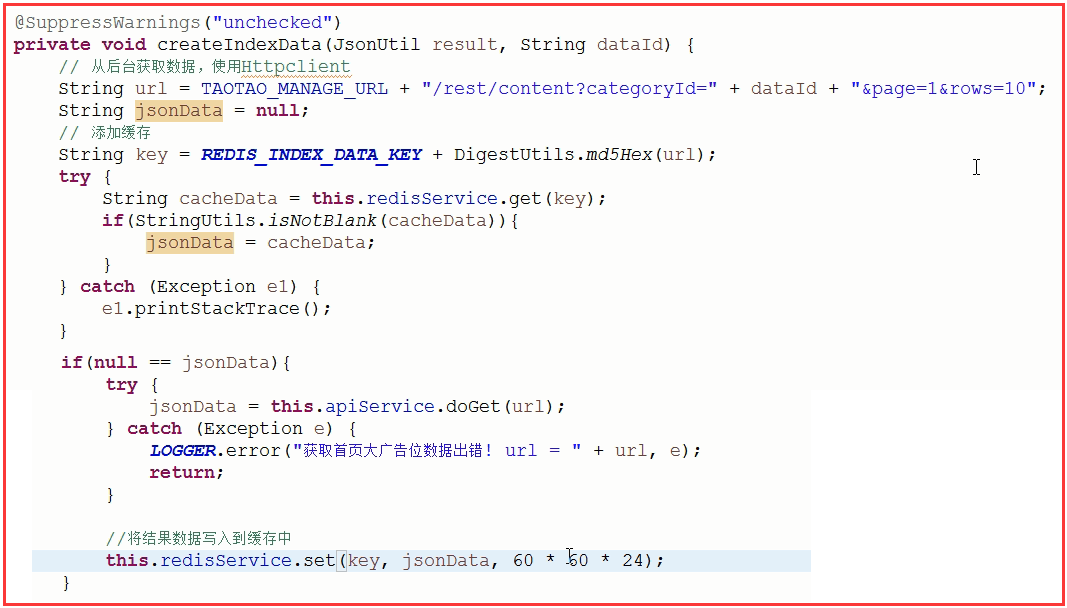
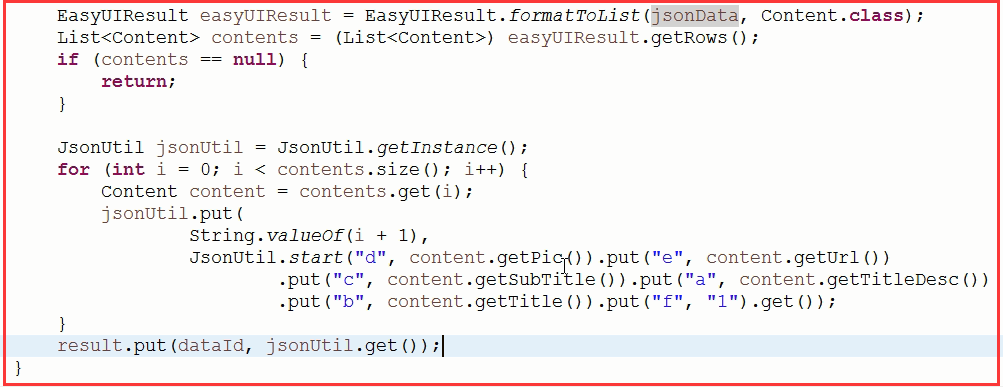
在IndexService中添加缓存逻辑,保存一天:

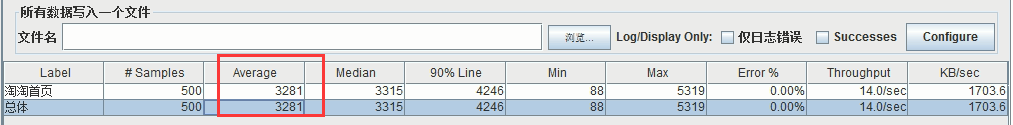
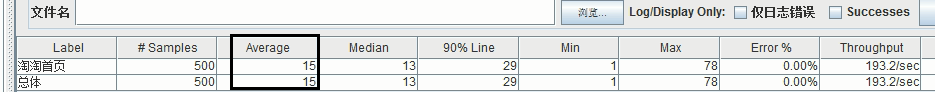
添加缓存的测试:
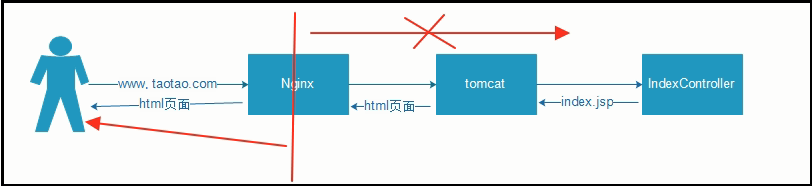
优化三,Nginx资源静态化:
-
1、 静态页面如何生成?
- a) 请求到tomcat
- b) 在nginx中配置,如果静态化文件不存在就访问tomcat,如果存在就返回
- c) 后台任务,访问tomcat生成静态页面 2、 后台数据和静态页面的同步?
-
a) 后台数据变更,发送消息
(RabbitMQ),重新生成静态页面(删除这个静态页面) - b) 从业务角度考虑,能否定时同步数据(定时生成静态页面)
如何定时同步?(两种方案)
- 使用
Quartz定时任务 +Httpclient实现
请求地址:http://www.taotao.com/service/index,不能直接请求http://www.taotao.com,否则Nginx返回的还是静态页面,通过请求上边的地址,跳过Nginx,直接访问tomcat- 使用
linux中wget命令,使用crontab实现定时任务,更新页面

这种方案不需要写代码,只需要在服务端做个Nginx配置
以下使用的是第二种方法,处理同步问题
资源静态化配置:
server {
listen 80;
server_name www.taotao.com taotao.com;
#charset koi8-r;
#access_log logs/host.access.log main;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host; #代理头信息添加Host
set $staticIndex "C:/taotao-index/";
root $staticIndex;
location ~*(/|/index.html)$ { //以“/”开头或者“/index.html”开头的,
set $indexHtml $staticIndex/index.html; //把 C:/taotao-index/index.html文件赋值给$indexHtml
if (!-e $indexHtml ){ //“-e”判断文件是否存在
proxy_pass http://127.0.0.1:8082; //不存在,请求这个ip,走tomcat
# break;
}
rewrite $indexHtml break; //返回这个页面
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
location / { //其余的请求一样走这个ip路径
proxy_pass http://127.0.0.1:8082;
proxy_connect_timeout 600;
proxy_read_timeout 600;
}
}
linux生成index.html的命令:
生成html命令:
wget -O/tmp/index.html //生成文件的路径
http://www.taotao.com/service/index //请求的域名地址
&& echo "<div style='display:none'>Created: `date -d today +"%Y-%m-%d %H:%M:%S"`<div>"
//请求成功写一段话(文件生成时间)到文件中
>> /tmp/index.html //覆盖index.heml 文件
创建shell脚本,/tmp/index.sh:
#!/bin/bash
wget -O/tmp/index.html http://www.baidu.com/
&& echo "<div style='display:none'>Created: `date -d today +"%Y-%m-%d %H:%M:%S"`<div>"
>> /tmp/index.html
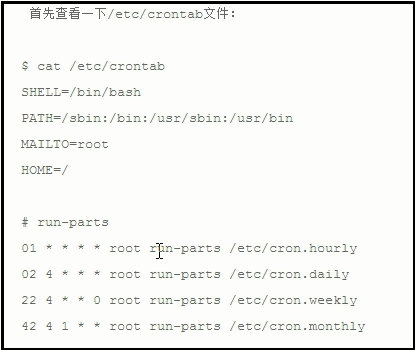
添加系统任务(每一分钟执行一次):
crontab -e
*/1 * * * * sh /tmp/index.sh
静态化:
基于centos6.5快速搭建jdk,tomcat,nginx,显示个人静态页面(基于yum)






























 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








