Json jquery easyUI
怎样使用组件:
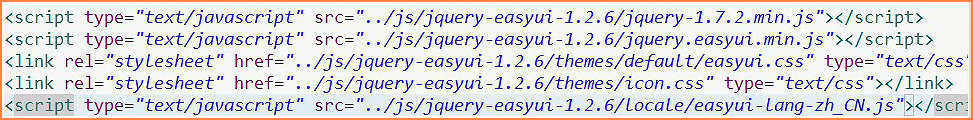
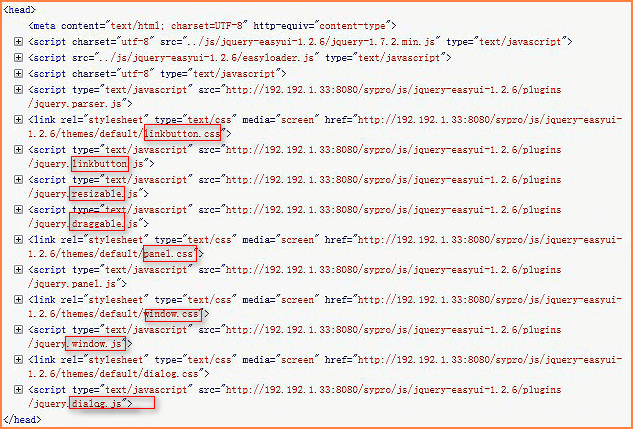
需要导入3个文件:jquery-min.js、jquery.easyui.min.js、easyui.css
当前页面乱码的处理:
<meta http-equiv="content-type" content="text/html;charset=UTF-8">并且指定JavaScript的编码同样为utf-8

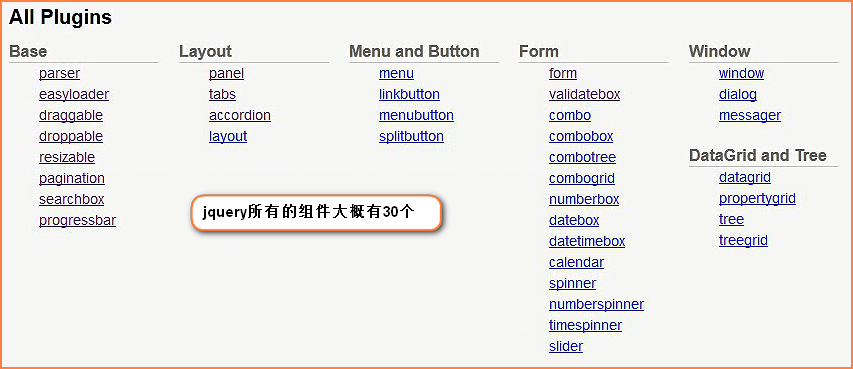
easyloader
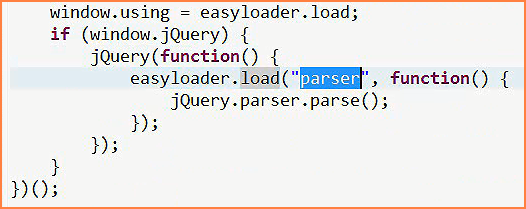
parser
panel
tabs
accordion
layout
首先以 dialog组件在jqueryUI中的使用为例:
a.直接添加元素:
// 给一个div添加一个class(格式为easyui-组件名),就会得到我们想要的结果
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px"
toolbar="#dlg-toolbar" buttons="#dlg-buttons">
Dialog Content.
</div>之所以会是这样,是由于Parser组件的缘故:
b.使用JavaScript:
<div id="dd">Dialog Content.</div> $(function(){
$('#dd').dialog({
title: 'My Dialog',
width: 400,
height: 200,
closed: false,
cache: false,
href: 'get_content.php',
modal: true
});
});EasyLoader(简单加载):使用什么时加载什么,但是不推荐使用这种方式。
引入easyloader.js
easyloader.base = '../'; // 设置 easyui 基础目录
easyloader.load('messager', function(){ // 加载指定模块
$.messager.alert('Title', 'load ok');
});
//动态的将message.js加载到页面中,然后通过回调方式使用easyui
//也可以使用下面的方式
// 脚本路径相对于 easyui 目录
using('./myscript.js', function(){
// ...
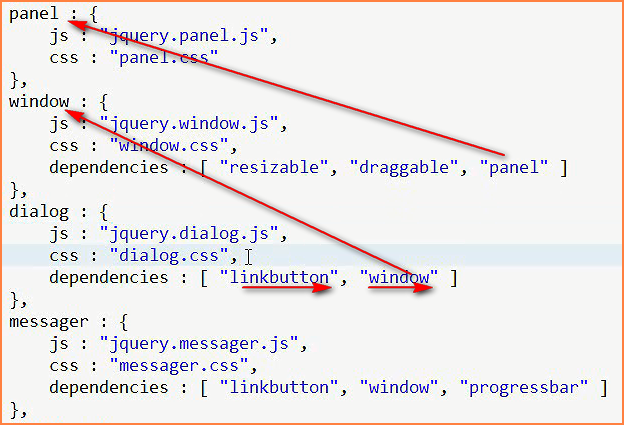
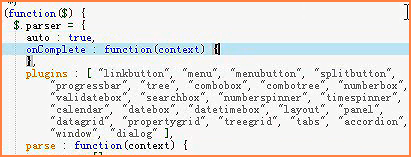
}); 使用easyloader加载js、css文件顺序看组件依赖关系:
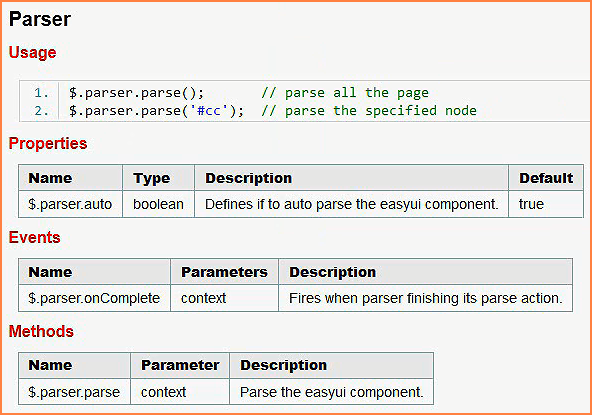
Parser 组件:
easyloader.js
关于两种方式的选择,跟后台交互的,属性比较多的,建议使用js的方式,而linkbutton、menu、layout等等样式比较固定的,建议使用class样式方式。
panel(布局面板)
面板作为承载其它内容的容器。
这是构建其他组件的基础(比如:layout,tabs,accordion等)。
它还提供了折叠、关闭、最大化、最小化和自定义行为。
面板可以很容易地嵌入到web页面的任何位置。
通过标签创建面板
<div id="p" class="easyui-panel" title="My Panel"
style="width:500px;height:150px;padding:10px;background:#fafafa;"
data-options="iconCls:'icon-save',closable:true,
collapsible:true,minimizable:true,maximizable:true">
<p>panel content.</p>
<p>panel content.</p>
</div>
通过js创建面板
<div id="p" style="padding:10px;">
<p>panel content.</p>
<p>panel content.</p>
</div>
$('#p').panel({
width:500,
height:150,
title: 'My Panel',
tools: [{
iconCls:'icon-add',
handler:function(){alert('new')}
},{
iconCls:'icon-save',
handler:function(){alert('save')}
}]
}); 当加载成功的时候让我们通过ajax加载面板内容并显示一些消息。
$('#p').panel({
href:'content_url.php',
onLoad:function(){
alert('loaded successfully');
}
}); 



























 723
723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








