想了很久这个HTML学习该怎样开始,一直在想怎么写HTML概述,到现在也没有标准的一个说法。因为近期一
个多月学Web前端开发的时候,只是知道用HTML可以编写网页之类的东西,其他的一无所知,这几天空闲的时候一
直在找Web前端开发方面的知识,现在对HTML和CSS再加上JavaScript这三个有了一些初步的了解,没有之前那么
迷惑了,根本不知道从何开始学起。
由于老师一上来就开始讲深入的知识,前几节课都是迷迷糊糊的。这初期的学习必须要靠自己去补上,在网上找
了好久,该从什么方面开始了解,找了不少Web前端开发基础课程,HTML+CSS+JS视频教程等,但是没有找到合适
的,终于在51CTO学院上找到了适合我们初学者的Web前端HTML+CSS+JS初级入门视频课程。
HTML就是超文本标记语言的简写,是最基础的网页语言。超文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网也中的各个部分。超文本标记语言是为网页创建和其它可以在网页浏览器中看到的信息设计的一种标记语言。
HTML是通过标签来定义的语言,代码都是由标签所组成。多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定的书写规范。
格式:<标签名 属性名=“属性值”>数据内容</标签名>
<标签名 属性名=“属性值” />
HTML代码由<html>开始</html>结束,里面由头部分<head></head>和体部分<body></body>两部分组成。 头部分是给HTML页面增加一些辅助或者属性信息,它里面的内容先加载。体部分 真正存放页面数据的地方。
HTML代码不用区分大小写。但是为了方便以后的修改和阅读需要遵循一定的编写格式规范。
说了这么多,那么我们可以用一般的文本编辑器来实现HTML编写。比如Word,写字板,日记本等等,这里我们日记本最方便了。
1打开系统自带的日记本:
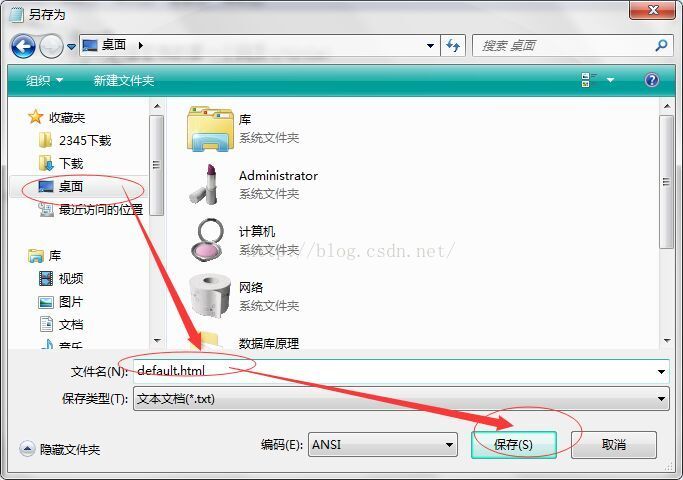
2在日记本中输入下面HTML格式的东西:
<html>
<head>
</head>
<body>
</body>
</html>3在头部分中输入:
<html>
<head>
<title>连宏伟的第一个网页</title>
</head>
<body>
</body>
</html>4在体部分中输入:
<html>
<head>
<title>连宏伟的第一个网页</title>
</head>
<body>
<font>这是本网页的第一行内容</font>
<hr />
<b>这是本网页的第二行内容</b>
<br />
<h2>这是本网页的第三行内容</h2>
</body>
</html>
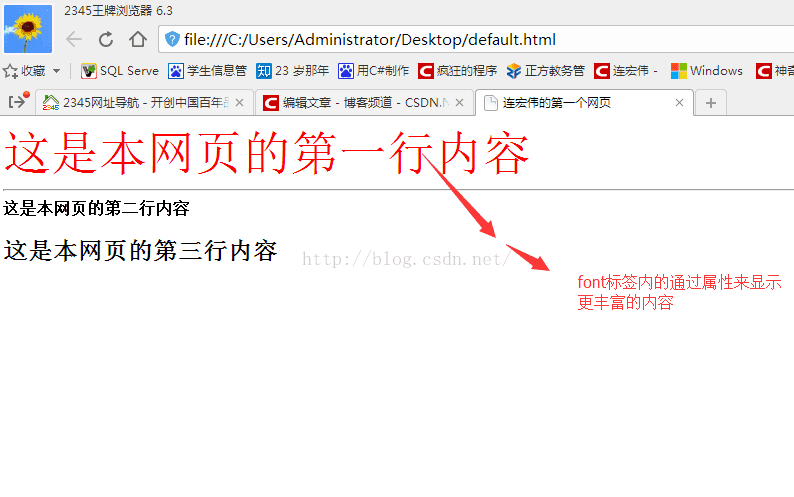
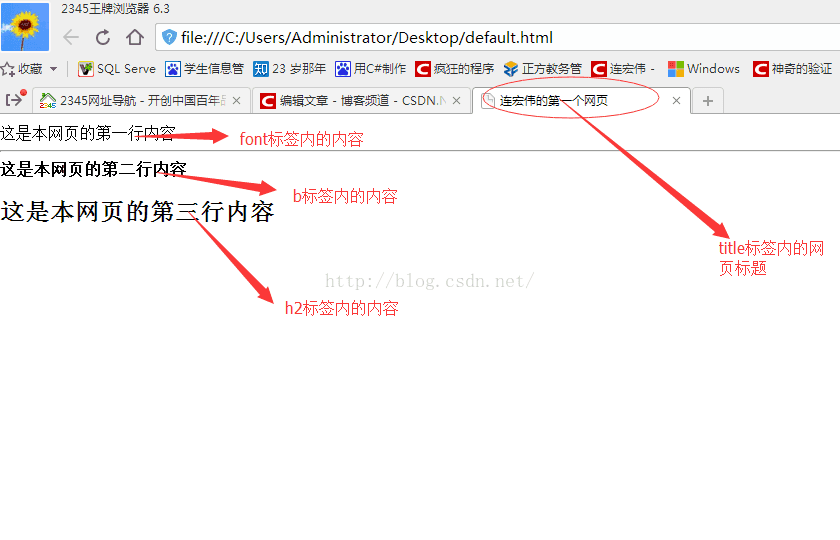
6双击打开default文件,所显示的网页为:
7要是需要显示更丰富的文字内容,需要使用标签的属性:
<html>
<head>
<title>连宏伟的第一个网页</title>
</head>
<body>
<font color="red" size="8">这是本网页的第一行内容</font>
<hr />
<b>这是本网页的第二行内容</b>
<br />
<h2>这是本网页的第三行内容</h2>
</body>
</html>
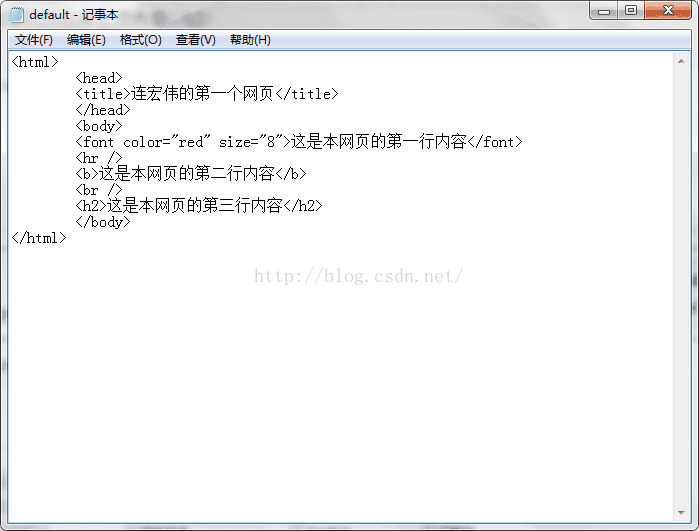
在日记本本中编写的东西为:
总体来说,HTML的操作思想:为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作,标签就相当于一个容器,对容器中的数据进行操作,就是在不断的改变容器的属性值。





























 1106
1106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








