CSS盒子模型有很多的内容和属性,CSS也一直在更新和新增属性,今天我们来说说CSS3新增的盒子模型中的
边框中的内容,也就是border-radius属性。
border-radius属性设置元素的边框添加圆角,其实没有边框也可以添加圆角效果。但是要是显示出来,就必须增
加背景色或者边框。
可能的值:xpx;圆角是xpx,半径为xpx的四分之一圆。
语法格式为:
border-radius:apx bpx cpx dpx; 顺时针。当a=b=c=d,写为:border-radius:apx;
这样看起来很抽象,还是拿例子来说明
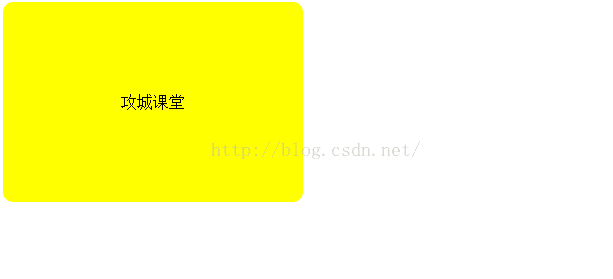
实例一:没有边框,有背景色的div,给其增加边框圆角属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
#test {
width:300px;
height:200px;
background-color:#FFFF00;
border-radius:10px;
line-height:200px;/*设置行高相同,便于居中*/
text-align:center;
}
</style>
</head>
<body>
<div id="test">攻城课堂</div>
</body>
</html>
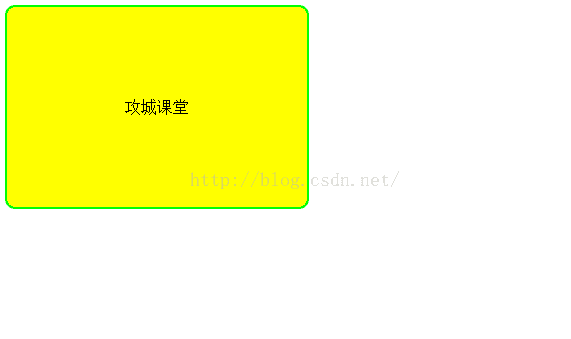
实例二:有绿色实线2像素的边框,有背景色的div,给其增加边框圆角属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
#test {
width:300px;
height:200px;
background-color:#FFFF00;
border:#00FF00 solid 2px;/*增加的边框*/
border-radius:10px;
line-height:200px;/*设置行高相同,便于居中*/
text-align:center;
}
</style>
</head>
<body>
<div id="test">攻城课堂</div>
</body>
</html>运行的结果为:
我们在浏览的大多数网页中肯定会看到过许多各种各样的圆角的图片,有许多并不是经过PS处理过的,那么多
的图片我们也不可能一张一张去切割和处理,因此我们可以利用盒子模型的border-radius属性进行样式设计,会达到
意想不到的效果,而且还会很方便和简洁。那我们来看实例。
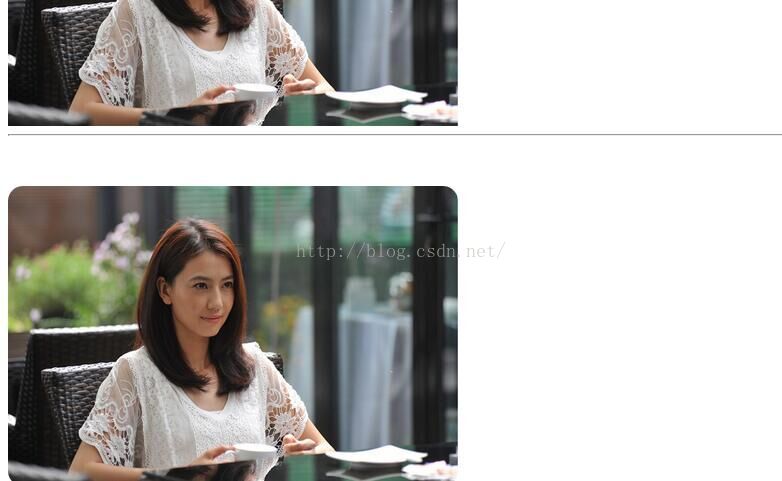
实例三:给下面两张图片其中的一张图片添加圆角属性,请区别两张效果的不同
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
img {
display:block;
margin-top:50px;
width:450px;
height:300px;
}
#img_1 {
border-radius:15px;
}
</style>
</head>
<body>
<img src="10.jpg" />
<hr/>
<img id="img_1" src="10.jpg" />
</body>
</html>
我们在浏览网页的时候还会看到一些圆形的图片,这个也很好实现,就将border-radius的属性的值设置为图片高
度和宽度的一半即可。可以是正方形的,也可以是矩形的。
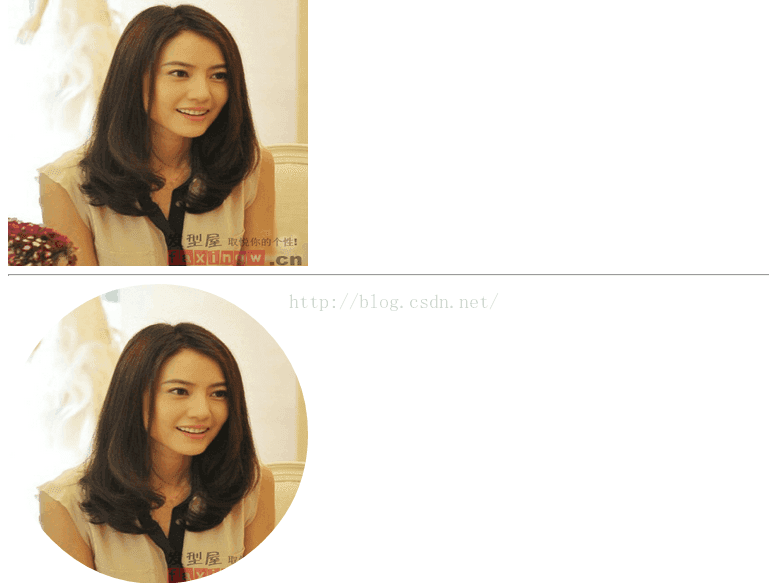
实例四:设置一张图片为圆形
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS演示</title>
<style type="text/css">
img {
display:block;
width:300px;
height:300px;
}
#img_1 {
border-radius:150px;
}
</style>
</head>
<body>
<img src="6.jpg" />
<hr/>
<img id="img_1" src="6.jpg" />
</body>
</html>
当然,我们也可以进行单个圆角的设置,这个就不再过多的演示了,如果我们要求各个边角都不相同,可以使用
下面的属性进行设置:
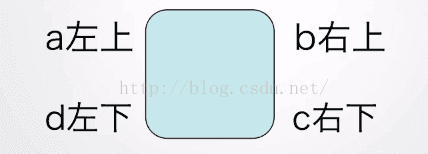
border-top-left-radius:表示左上角
border-top-right-radius:表示右上角
border-bottom-right-radius:表示左下角
border-bottom-left-radius:表示右下角
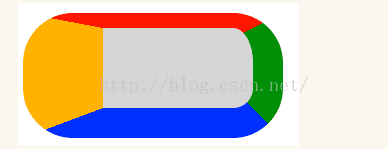
我们找个图来看看效果:同时也要设置各个边框的宽度和颜色的不同
只给出CSS代码:
.demo {
border-color: red green blue orange;
border-width: 15px 30px 30px 80px;
border-radius: 50px;
}






























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








