<c:choose>标签、<c:when>标签和<c:otherwise>标签
<c:choose>就像Java switch语句,它可以让你选择一些替代方案品。正如switch语句case语句,<c:choose>标
签有<c:when>的标签。一个switch语句中有default子句来指定一个默认的行动同样的方式<c:choose>有
<c:otherwise>作为默认子句。
通常这三个标签被放在一起使用。<c:choose>标签嵌套在<c:when>标签和<c:otherwise>标签的外面作为他们
的父标签来使用;其中<c:choose>标签和<c:when>标签也可以一起组合使用。
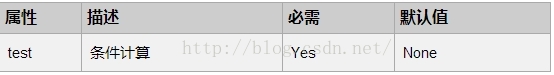
<c:choose>标签没有任何属性。<c:when>标记有一个属性,下面列出了。<c:otherwise>标签没有任何属性。
<c:when>标记具有以下属性:
语法结构一:同时使用<c:choose>标签、<c:when>标签和<c:otherwise>标签
结构:
实例代码:<c:choose>
<c:when test="判断条件1" >//业务逻辑
</c:when>
<c:when tes="判断条件2" >//业务逻辑
</c:when>
...
<c:otherwise>//业务逻辑
</c:otherwise>
</c:choose>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 导入JSTL标签库 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSTL使用</title>
</head>
<body>
<h1>JSTL标签的使用</h1>
<hr>
<!-- 标签的用法 -->
<form action="NewFile.jsp" method="post">
<input type="text" name="score" value="${param.score}" />
<input type="submit" />
</form>
<c:choose>
<c:when test="${param.score>=90&¶m.score<=100}">
<c:out value="优秀" />
</c:when>
<c:when test="${param.score>=80&¶m.score<90}">
<c:out value="良好" />
</c:when>
<c:when test="${param.score>=70&¶m.score<80}">
<c:out value="中等" />
</c:when>
<c:when test="${param.score>=60&¶m.score<70}">
<c:out value="及格" />
</c:when>
<c:when test="${param.score>=0&¶m.score<60}">
<c:out value="不及格" />
</c:when>
<c:otherwise>
<c:out value="你的输入有问题!" />
</c:otherwise>
</c:choose>
</body>
</html>
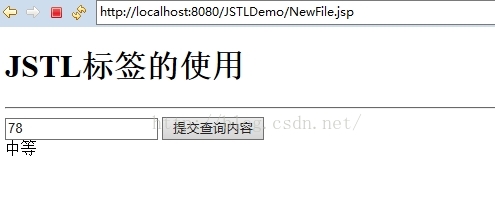
结果:
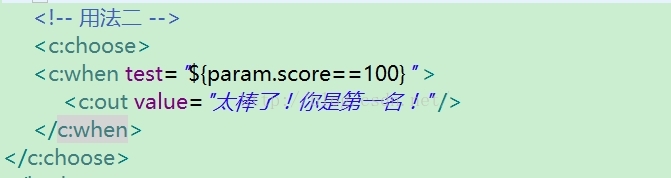
语法结构二:只使用<c:choose>标签和<c:when>标签
结构:
<c:choose>
<c:when test="条件" />
表达式
</c:when>
</c:choose>
实例:
在上面的代码中加上以下代码:
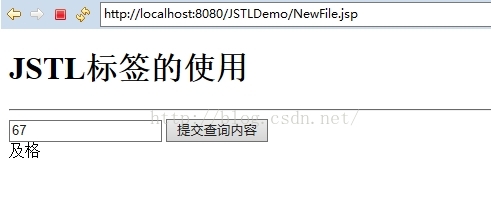
结果:
<c:forEach>标签
存在这些标签嵌入Java的一个很好的选择,让while或do-while循环通过脚本。<c:forEach>标签是常用的标
签,因为它遍历对象的集合。
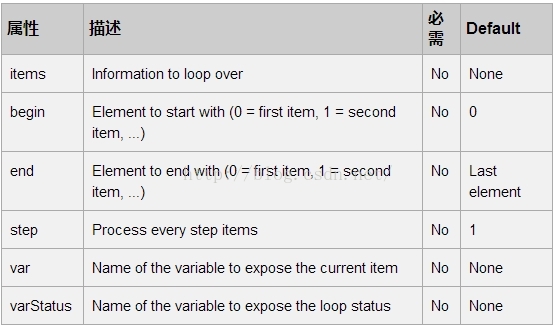
<c:forEach>标记有以下属性:
<c:forEach>标签的用法:
根据循环条件遍历集合(Collection)中的元素。
var属性是设定变量名用于存储从集合中取出元素(必须无默认值);
items属性是指定要遍历的几个(必须无默认值);
begin属性和end属性是用于指定遍历的起始位置和终止位置(有默认);
step属性指定循环的步长(有默认);
varStatus属性通过index、count、first和last几个状态值,描述begin和end子集中的元素的状态。
常用用法一:全部遍历
<c:forEach var="存储当前遍历元素的变量" items="待遍历集合" >实例代码:
操作var变量表示的元素<br/>
</c:forEach>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 导入JSTL标签库 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSTL使用</title>
</head>
<body>
<h1>JSTL标签的使用</h1>
<hr>
<%
List<String> fruits = new ArrayList<String>();
fruits.add("apple");
fruits.add("orange");
fruits.add("pear");
fruits.add("watermelon");
fruits.add("banana");
fruits.add("grape");
request.setAttribute("fruits",fruits);
%>
<!--用法一:全部遍历 -->
<c:forEach var="fruit" items="${fruits}" >
<c:out value="${fruit}" /><br/>
</c:forEach>
<c:out value="==========================" />
</body>
</html>
结果:
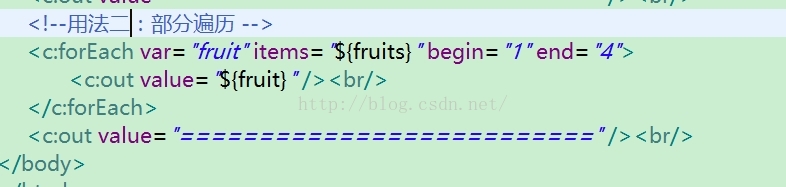
常用用法二:部分遍历
<c:forEach var="存储当前遍历元素的变量" items="待遍历集合" begin="开始遍历元素的index值" end="结束遍历的元素的index值" >上面实例加上以下代码:
操作var变量表示的元素<br/>
</c:forEach>
结果:
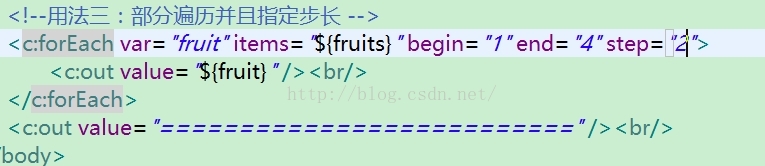
常用用法三:部分遍历并且指定步长
<c:forEach var="存储当前遍历元素的变量" items="待遍历集合" begin="开始遍历元素的index值" end="结束遍历的元素的index值" step="部分遍历中每次遍历的间隔元素个数" >上面实例加上以下代码:
操作var变量表示的元素<br/>
</c:forEach>
结果:
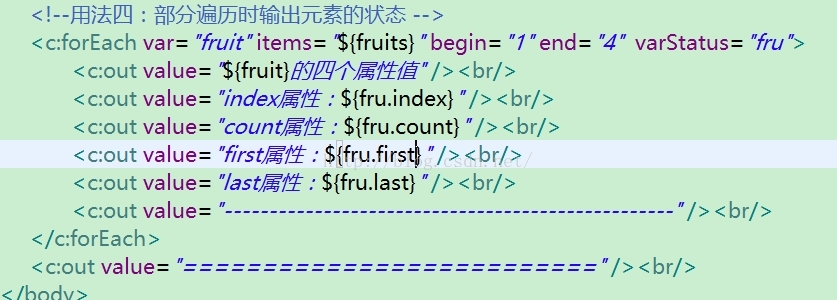
常用用法四:部分遍历时输出元素的状态
<c:forEach var="存储当前遍历元素的变量" items="待遍历集合" begin="开始遍历元素的index值" end="结束遍历的元素的index值" step="部分遍历中每次遍历的间隔元素个数" varStatus="指定一个变量用来存储当前元素的状态值" >
操作var变量表示的元素<br/>
</c:forEach>
上面实例加上以下代码:
结果:
<c:foTokens>标签
<c:forTokens>标签是用来打破的字符串令牌和遍历每个标记。<c:forTokens>标签有类似<c:forEach>的属性,
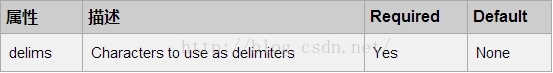
除了一个额外的属性delims指定要使用的字符作为分隔符。
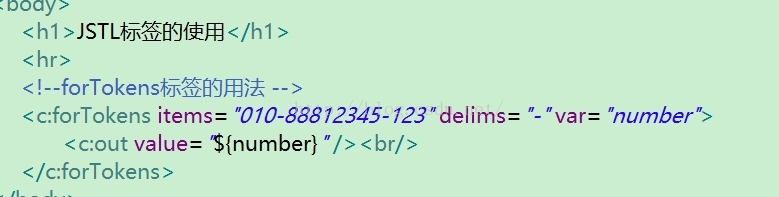
<c:forTokens>标签的用法:
用于浏览字符串,并根据指定的字符将字符串截取。
items属性用于指定迭代的字符串;
delims属性指定使用的分隔符;
var属性用来指定存放遍历到的成员;
begin属性指定遍历的开始位置(int型从取值0开始);
end属性是指定遍历的结束位置(int型,默认集合中最后一个元素);
step属性指定循环的步长(大于0的整型);
varStatus属性通过index、count、first和last几个状态值,描述begin和end子集中的元素的状态。
实例:
结果:
对于其他的属性可以自行进行设置与验证。








































 704
704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








