EasyUI中DataGrid以表格形式展示数据,并提供了丰富的选择、排序、分组和编辑数据的功能支持。DataGrid的设计用于缩短开发时间,并且使开发人员不需要具备特定的知识。它是轻量级的且功能丰富。单元格合并、多列标题、冻结列和页脚只是其中的一小部分功能。
1. 回顾一下第4节内容
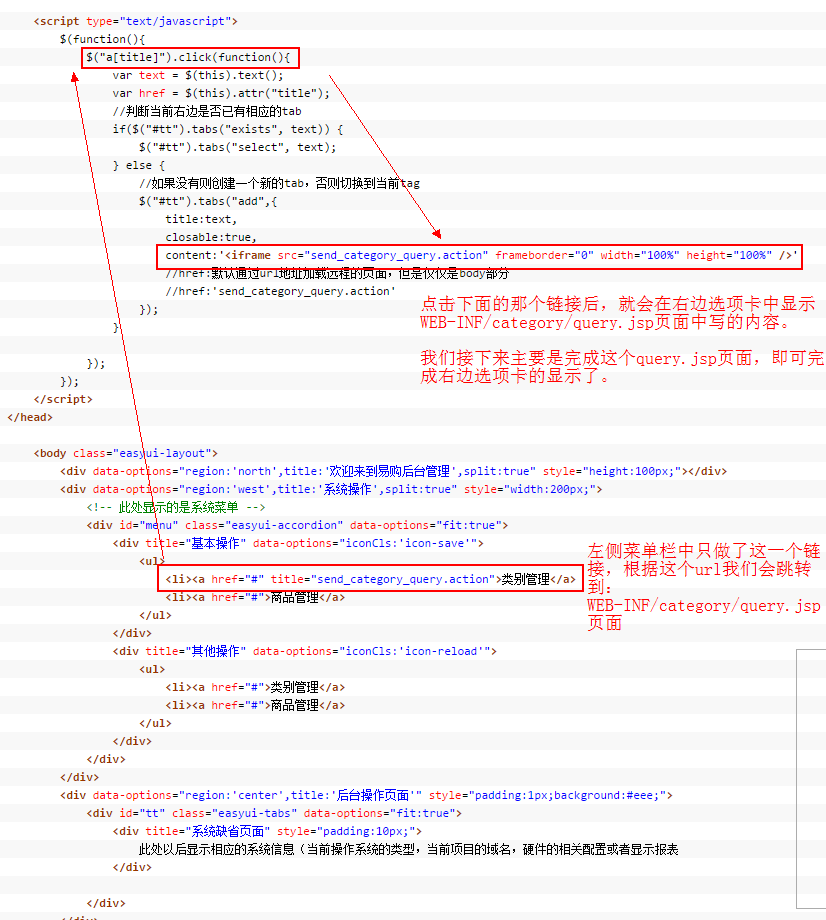
在第4节中,我们使用EasyUI搭建好了左侧菜单栏,并且通过点击菜单选项在右边弹出对应的选项卡。这节我们来使用DataGrid把右边的选项卡部分做好。先看一下第4节中最后的aindex.jsp文件(也可参见第4节中的内容):
2. 创建DataGrid控件的几种方式
DataGrid显示数据是json格式的,所以我们首先要把从后台获取到的数据打包成Jason格式,然后传到前台来让DataGrid来显示,这一节我们先不从后台获取数据,先自己准备一个.json文件,里面有ison格式的数据,然后我们来让DataGird显示,先把显示功能做好,再请求后台数据。
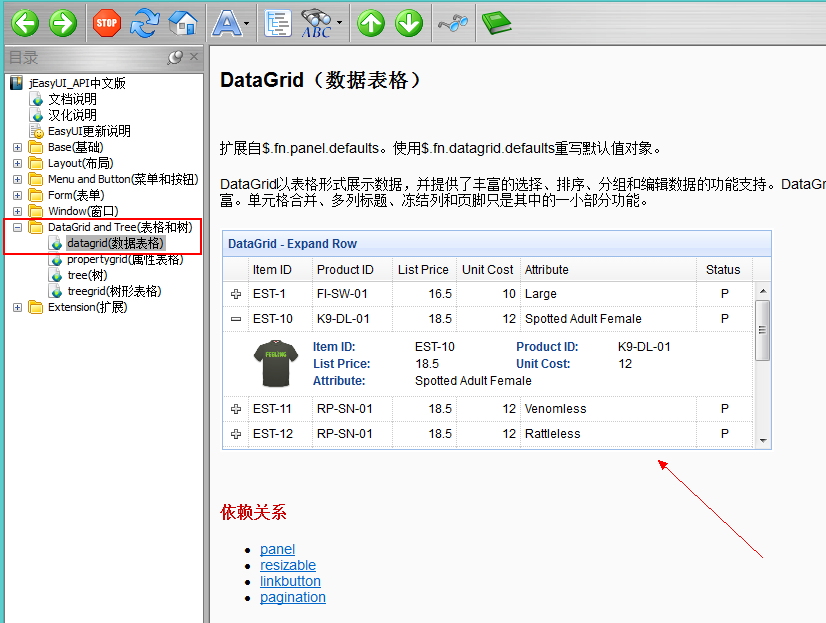
我们先从EasyUI的参考文档中看一下DataGrid显示的格式是什么样的,如下图所示:
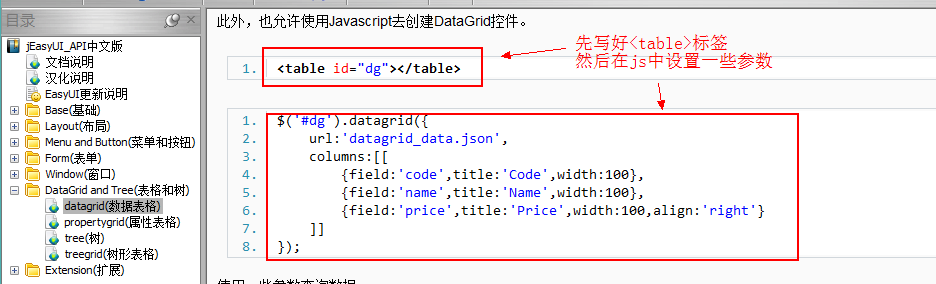
我们沿着参考文档往下看,我们发现DataGrid空间是通过<table>来创建的,有三种创建方式:
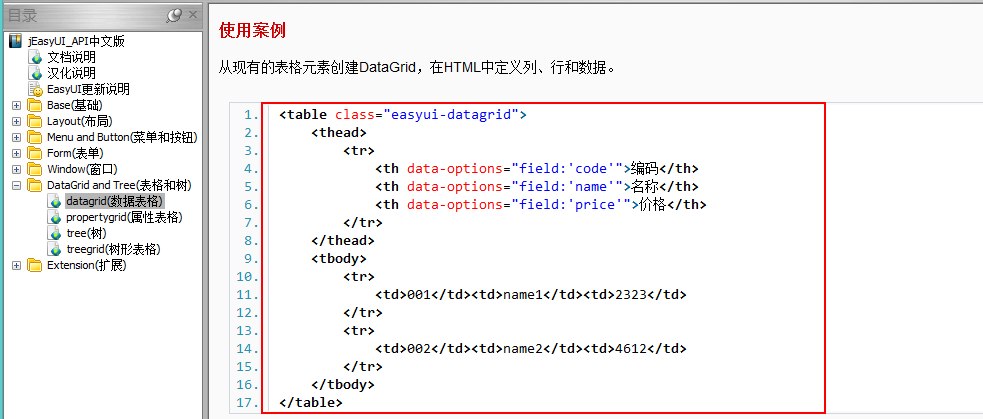
第一种:从现有的表格元素创建DataGrid,在HTML中定义列、行和数据。
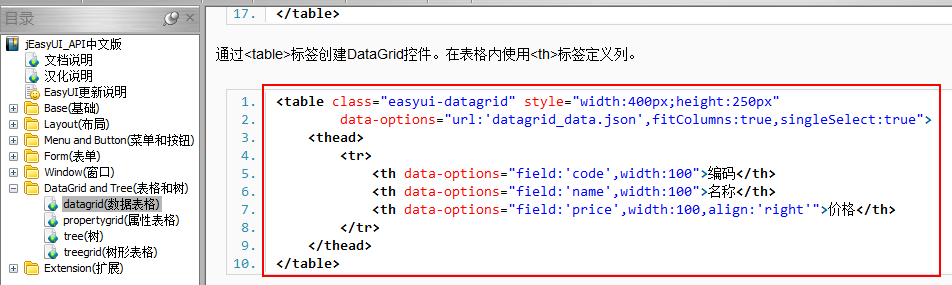
第二种:通过<table>标签创建DataGrid控件。在表格内使用<th>标签定义列。
第三种:使用Javascript去创建DataGrid控件。
我们采取第三种,用js去创建DataGrid控件,首先我们得先准备一个存储了json格式数据的文件,在WebRoot/jquery-easyui-1.3.5/demo/datagrid/下面有几个json文件,我们选择一个datagrid_data1.json,拷贝到WebRoot目录下,修改一下参数,等会我们要来显示这个json文件里的数据。如下:
{"total":10,"rows":[
{"code":"FI-SW-01","productname":"Koi","price":10.00},
{"code":"K9-DL-01","productname":"Dalmation","price":12.00},
{"code":"RP-SN-01","productname":"Rattlesnake","price":12.00},
{"code":"RP-LI-02","productname":"Iguana","price":12.00},
{"code":"FL-DSH-01","productname":"Manx","price":12.00},
{"code":"FL-DSH-01","productname":"Manx","price":12.00},
{"code":"FL-DLH-02","productname":"Persian","price":12.00},
{"code":"FL-DLH-02","productname":"Persian","price":12.00},
{"code":"AV-CB-01","productname":"Amazon Parrot","price":92.00},
{"code":"AV-CB-03","productname":"Amazon Parrot","price":92.00}
]}
我们可以看到,json数据格式是:"key1": value1, "key2":value2。每个value里面又可以是数组,数组中保存新的Jason数据。
有了json文件,我们接下来就可以设计DataGrid控件了,整个DataGrid都是在query.jsp中设计的,因为要显示的内容就是query.jsp中的内容。我们来看看query.jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//请求数据的url地址,后面会改成请求我们自己的url
url:'datagrid_data.json',
loadMsg:'Loading......',
queryParams:{type:''},//参数
//width:300,
fitColumns:true,//水平自动展开,如果设置此属性,则不会有水平滚动条,演示冻结列时,该参数不要设置
//显示斑马线
striped:true,
//当数据多的时候不换行
nowrap:true,
singleSelect:true, //如果为真,只允许单行显示,全显功能失效
//设置分页
pagination:true,
rowStyler: function(index,row){
console.info("index" + index + "," + row)
if(index % 2 == 0) {
return 'background-color:#fff;';
} else {
return 'background-color:#ff0;';
}
},
//同列属性,但是这些列将会冻结在左侧,大小不会改变,当宽度大于250时,会显示滚动条,但是冻结的列不在滚动条内
frozenColumns:[[
{field:'checkbox',checkbox:true},
{field:'code',title:'编号',width:200}
]],
//配置datagrid的列字段
//field:列字段的名称,与json的key捆绑
//title:列标题,是显示给人看的
columns:[[
{field:'productname',title:'类别名称',width:100,
//用来格式化当前列的值,返回的是最终的数据
formatter: function(value,row,index){
return "<span title=" + value + ">" + value + "</span>";
}
},
{field:'price',title:'价格',width:100,
styler: function(value,row,index){
//设置当前单元格的样式,返回的字符串直接交给 style属性
//console.info("val:" + value + ",row:" + row + ",index:" + index)
if (value < 20){
return 'color:red;';
}
}
}
]]
});
});
</script>
</head>
<body>
<table id="dg"></table>
</body>
</html>
3. DataGrid控件的属性
我们可以看到,使用js去创建DataGrid控件的话,只要一个<table>标签即可,主要都是在js中完成。DataGrid的控件很强大,这里我们主要做一下基本的显示,更多其他的功能可以参照EasyUI的开发文档。我们现在针对上面的query.jsp文件做一下分析:
首先DataGrid控件有两种属性:一个是DataGrid属性,还有一个是列属性。顾名思义,DataGrid属性是给整个DataGrid控件添加的属性,而列属性是针对某一列的。每中属性有很多,这里只做了一些基本的常用的属性。
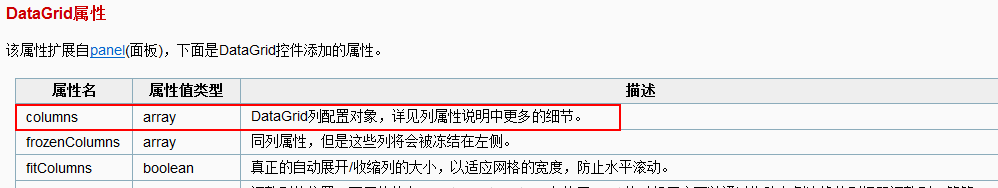
DataGrid属性里最重要的是columns属性,它是一个数组,可以创建多列,见下面的截图:
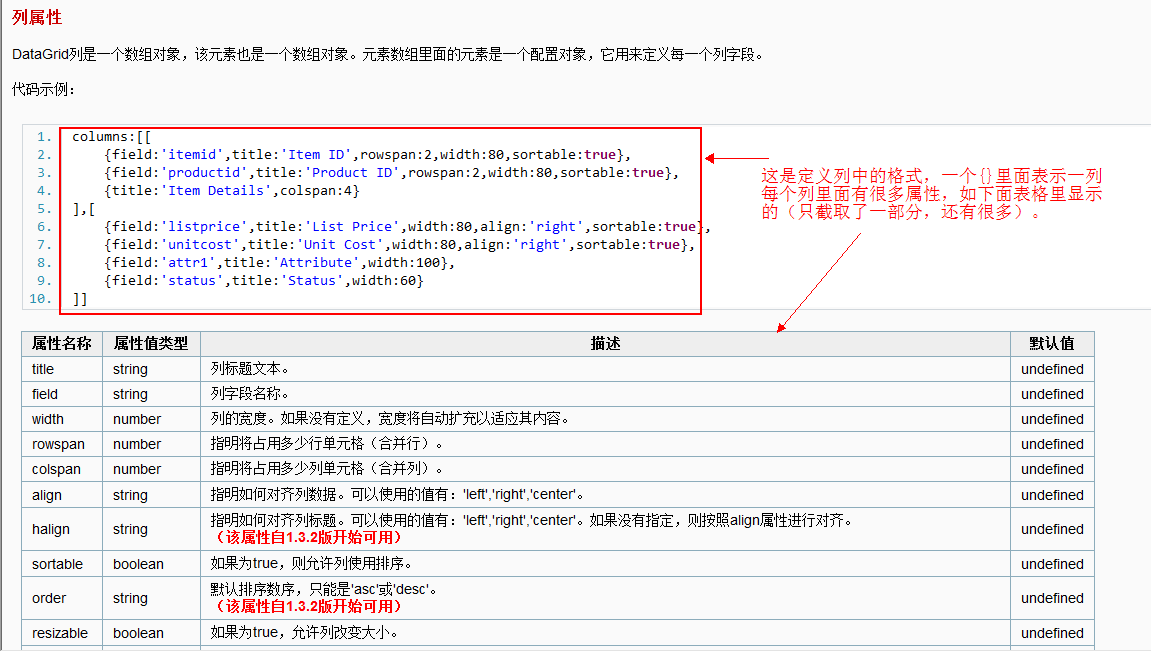
我们来看下columns属性中有哪些细节:
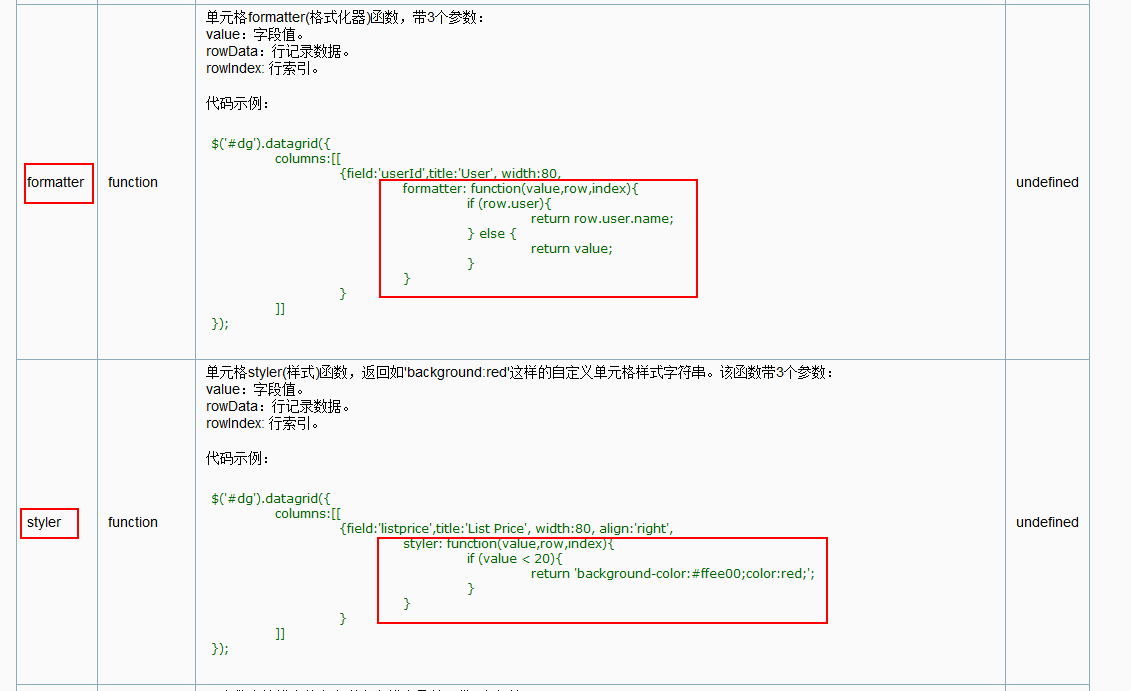
列属性中,field表示字段名称,对应与json数据的key,然后title是要显示给用户看的标题,见query.jsp文件中,还有其他一些基本属性可以参照EasyUI文档。列属性中比较重要的也比较常用的两个属性是formatter和styler,分别是用来格式化当前列的值和设置单元格样式的,我们主要来看一下这两个属性:
我们具体来分析一下上面query.jsp中的columns属性中,如何使用这两个列属性的:
{field:'productname',title:'类别名称',width:100,
//用来格式化当前列的值,返回的是最终的数据
formatter: function(value,row,index){
return "<span title=" + value + ">" + value + "</span>";//设置为鼠标放上去显示value值
}
},
{field:'price',title:'价格',width:100,
styler: function(value,row,index){
//设置当前单元格的样式,返回的字符串直接交给 style属性
//console.info("val:" + value + ",row:" + row + ",index:" + index)
if (value < 20){ //如果value值小于20
return 'color:red;'; //将value值显示为红色
}
}
}
然后我们再看看DataGrid控件的一些属性:
url表示要显示的数据来源,这里设置成datagrid_data.json表示数据来源是这个json文件,放在WebRoot目录下了;
loadMsg表示加载数据过程中显示的信息;
queryParams表示传给后台的参数,在这里用不到,因为我们目前还没有和后台关联上,只是显示一个json文件,后面会用到;
fitColums设置为true后表示水平自动展开,自适应网格的宽度,如此设置,水平方向就不会有滚动条了,也不用设置宽度了;
width是宽度,如果数据过长显示不下,水平方向就会出现滚动条;
striped设置为true后表示显示斑马线,这是一个显示样式,试一下便知;
nowrap设置为true后表示当数据多的时候不换行,否则某一行数据多的时候会换行,会比较难看;
pagination设置为true后表示开启分页功能;
singleSelect设置为true时,只允许勾选单行,全选功能失效,主要用于最前面一列的复选框;
frozenColums是为了设置冻结列,在frozenColums中设置的列,不会改变大小。里面如果设置了{field:'checkbox',checkbox:true},表示这是个复选框列,给用户勾选用的,如果设置了上面的singleSelect,那么只能选择一项,不能全选;
rowStyler是设置所有行的样式的,两个参数为行索引和行,上面设置的是偶数行是白色,奇数行是黄色。
等等……还有其他DataGrid控件的属性,可以参考EasyUI的技术文档,在这里就不一一解说了。
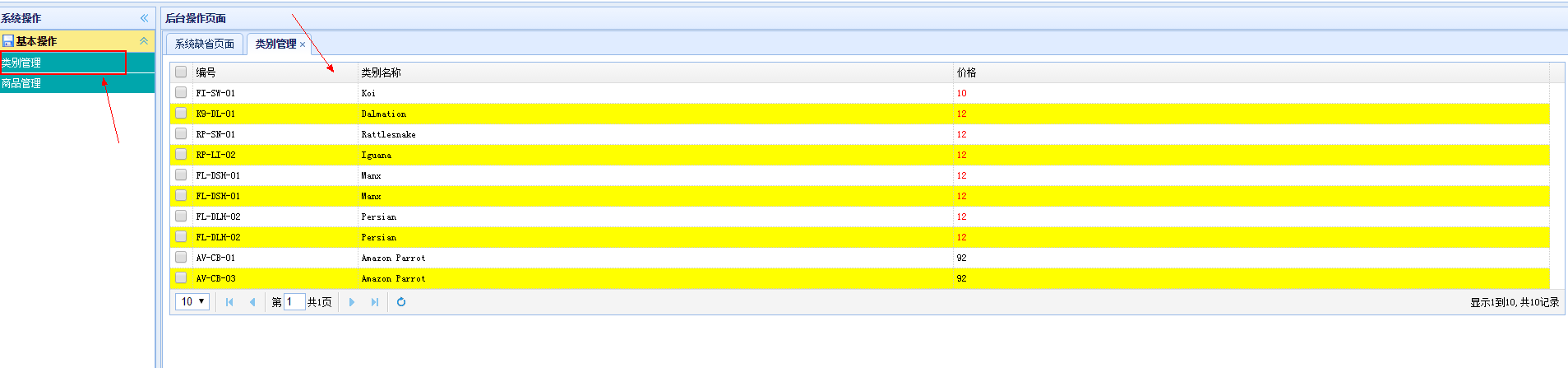
4. DataGrid数据显示的效果
好了,完成了query.jsp后,我们重启tomcat,然后进入到后台,点击左侧菜单栏的类别管理,就会在右边出现一个类别管理的选项卡,然后就会显示我们指定的json数据,这个Jason数据是我们自己放在WebRoot目录下的,后面我们将会把json和struts整合,动态的获取从后台传过来的json数据。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.net/eson_15/article/details/51479994
文末福利:“程序员私房菜”,一个有温度的公众号~

_____________________________________________________________________________________________________________________________________________________
-----乐于分享,共同进步!
-----更多文章请看:http://blog.csdn.net/eson_15


































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








